因项目需求,需要做一个经销商在区域内的分布情况,需要用Echarts散点图配合百度地图的实景图来达到效果,看了下百度地图文档,未找到相关于Echarts的相关扩展,Echarts这很容易的找到了应用的放大。
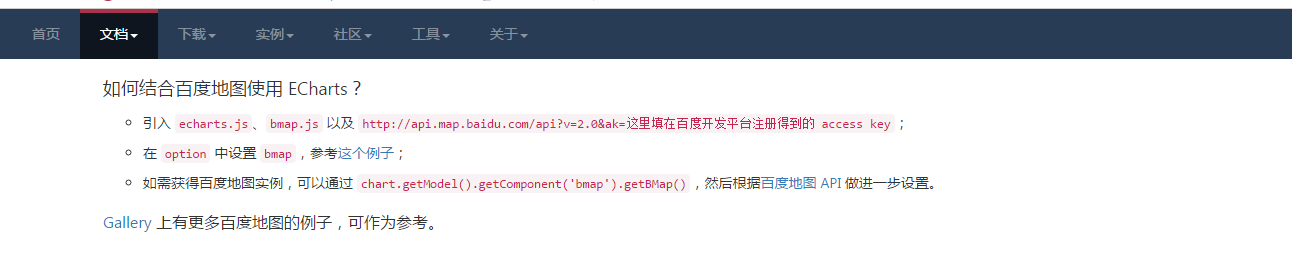
下面是Echarts关于如何使用的介绍(当然是贴图啦)

主要核心文件是Echarts.js/bmap.js/百度地图的秘钥及key码。我用了jQ,不喜欢的小伙伴也可以有源生。
话不多说:直接奉上源码,方便急需的小伙伴。
html
1 <html> 2 3 <head> 4 <meta charset="utf-8"> 5 <script src="http://api.map.baidu.com/api?v=2.0&ak=您的key值"></script> 6 <script src="./jquery.min.js"></script> 7 <script src="./echarts.js"></script> 8 <script src="./bmap.js"></script> 9 <style type="text/css"> 10 body { 11 margin: 0; 12 } 13 14 #main { 15 height: 100%; 16 } 17 18 /*去除百度地图LOGO */ 19 20 #main .BMap_cpyCtrl{ 21 display: none; 22 } 23 24 #main .anchorBL{ 25 display: none; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div id="main"></div> 32 <!-- 案例的js代码 --> 33 <script src="./example.js"></script> 34 </body> 35 36 </html>
js部分(example.js):
var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ tooltip: { trigger: 'item', formatter: function (params) { var res = ''; res += params.data.name + '<br/>'; res += "我就:" + params.data.options.obj1 + '<br/>'; return res } }, legend: { bottom: 10, data: ['合作社', '涉农企业'], backgroundColor: '#fff' }, bmap: { center: [117.208714, 37.325947], zoom: 7, roam: true, }, series: [{ name: '合作社', type: 'scatter', coordinateSystem: 'bmap', zlevel: 9, z: 9, data: [{ name: '12313123', options: { obj1: '哈哈' }, value: [117.208714, 37.325947, 1] }] }, { name: '涉农企业', type: 'scatter', coordinateSystem: 'bmap', zlevel: 9, z: 9, data: [{ name: '3435535', options: { obj1: '啦啦啦' }, value: [117.328714, 37.325947, 1] }] } ] }); // 获得百度地图实例对象 var bmap = myChart.getModel().getComponent('bmap').getBMap(); //地图图层切换控件 bmap.addControl(new BMap.MapTypeControl()); // 设置中心点及缩放级别 bmap.centerAndZoom(new BMap.Point(117.208714, 37.325947), 10); // 开启滚轮缩放 bmap.enableScrollWheelZoom(); //设置地图默认图层(实景) bmap.setMapType(BMAP_HYBRID_MAP);//BMAP_NORMAL_MAP(展示普通街道视图)/BMAP_PERSPECTIVE_MAP(展示透视图像视图)/BMAP_SATELLITE_MAP(展示卫星视图)/BMAP_HYBRID_MAP(展示卫星和路网的混合视图) //缩放大小限制 bmap.setMinZoom(8); bmap.setMaxZoom(12); // 行政区划展示 function getBoundary(data) { var bdary = new BMap.Boundary(); // 这里填写要展示的行政区划 bdary.get(data, function (rs) { //获取行政区域 var count = rs.boundaries.length; //行政区域的点有多少个 if (count === 0) { alert('未能获取当前输入行政区域'); return; } var pointArray = []; for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#ff0000" }); //建立多边形覆盖物 bmap.addOverlay(ply); //添加覆盖物 pointArray = pointArray.concat(ply.getPath()); } bmap.setViewport(pointArray); //调整视野 }); } getBoundary("商河县"); // 这里传参可同时渲染多个省市的行政区划 // getBoundary("临邑县");
其实我认为核心就是通过Echarts获取百度地图的实例化对象(var bmap = myChart.getModel().getComponent('bmap').getBMap(););其他的也就是简单的看文档的过程。
js代码里的注释应该能帮助大家上手使用了,如果大家有更好的解决方案,希望给我提些意见。
相关引入的文件github上都能直接获取到,就不一一贴出来了,希望对大家有帮助。


