由于Web项目程序代码非常分散不集中,大的Web项目程序代码源文件多达上百个甚至更多,小的也有数十个,怎样合理地管理这些源代码还是一个问题,本文提出一种针对Web项目开发过程中代码控制的解决方案。我们将利用Dreamweaver MX和Visual SourceSafe来实现Web项目代码开发的全程控制。这2种软件大家都比较熟悉,但为了保持本文的完整性我还是分别简要介绍一下这2种软件。
Dreamweaver MX(以下简称DW MX)是Macromedia公司网页制作三剑客之一,其强大功能在此不再复述,DW MX整合了Dreamweaver 4和Dreamweaver UltraDev 4的所有功能,他同时适合Web界面开发人员和Web后台开发人员使用,DW MX几乎支持所有常见动态Web编程语言,如PHP,ASP/ASP.net,JSP等,他最大特点就是整合了团队开发的功能,比如Design Notes(设计笔记)能够方便开发成员互相交流,他还可以与Vislual SourceSafe的数据库链接起来,达到代码控制的目的。
Visual SourceSafe(以下简称VSS)是Microsoft Visual Studio 6.0这个开发产品家族的一员,VSS主要功能是对项目进行版本控制和源码控制,它能够详细记录一个源码文件从创建到发布的所有修改和版本信息,而且还可 以让你查看所有历史记录并对不同时间的源码进行比较分析,恢复代码到某一时刻和版本状态。VSS具有强大的用户管理权限,可以对每个用户设置 R(Read)、C(Check Out)、A(Add)、D(Destroy)权限,非常适合团队开发。
一、网络环境的搭建
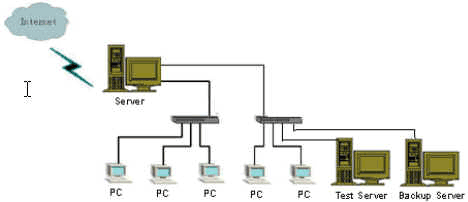
图1-1将介绍团队开发的网络环境拓扑结构:

图1-1 开发网络拓扑结构
Server主要功能是代理Internet和整个网络控制,而Test Server主要负责代码调试工作,在该服务器上要搭建与Web发布服务器一样的平台(包括内部DNS,IIS等),为了节省资源在该服务器上装一个数据库,Backup Server服务器主要能是数据的备份,包括开发代码,开发文档,以及对网站的常规备份,定期对Backup Server服务器上的数据进行物理备份(主要指把数据保存到活动硬盘或刻成光盘),在Backup Server服务器上安装VSS,当然如果你的开发资源比较丰富的话,我觉得有必要添加数据库服务器和VSS服务器。
二、VSS配置
先分别在服务器和开发客户端上安装VSS服务器,DW MX和VSS客户端。在开始配置VSS时先解释一下2个最基本的概念,Check Out,将VSS数据库上的文件最新内容下载到本地工作路径,并将该文件锁定,不允许其他人修改,但可以得到文件最新内容。Check In,将本地工作路径中已修改好的文件更新到服务器上,并将本地路径的文件属性设为只读,释放VSS服务器上该文件的锁定状态,这是VSS最基本的2个概念一定要弄明白。下面将介绍创建一个VSS项目的详细步骤。
1、打开VSS的管理员操作界面,执行Tools/Create Databse命令创建一个VSS数据库,当创建成功后执行Users/Open SourceSafe Database命令,打开VSS数据库。
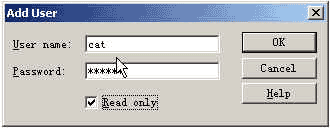
2、执行Users/Add User命令,打开图1-2操作界面,输入用户名和密码,若你只赋予该用户只读权限,就选取Read Only复选框。

图1-2 添加用户界面
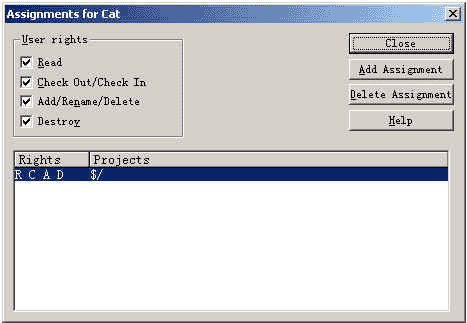
3、设置用户权限,在管理界面中用鼠标选取用户名Cat,然后执行Tools/Rights Assignments for user...命令打开设置用户权限对话框如图1-3。这里面有4个权限,他们含义分别是Read(只读),Check Out/Check In(文件的鉴入和鉴出),Add/Rename/Delete(添加/修改/删除VSS上的文件),Destroy(彻底删除,无法恢复,设置时要小心)。然后重复2到3步添加开发小组中的其他成员。

图1-3 设置用户权限
4、设置VSS项目中的目录结构,点击程序栏中的Microsoft Visual SourceSafe 6.0命令,弹出登录对话框,输入用户名或者密码,单击Browse...按钮,找到服务器共享的VSS目录路径(支持网络路径)。
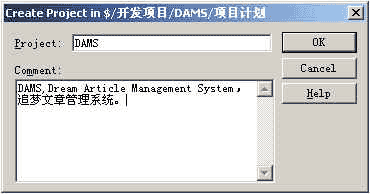
5、创建对象,执行File/Create Project...命令,也可以直接点击快捷菜单栏中的按钮,打开创建对象对话框如图1-4,在此可以输入对象名还有相关的描述。所创建的对象在VSS的All Projects栏中表现形式为文件夹。

图1-4 创建对象对话框
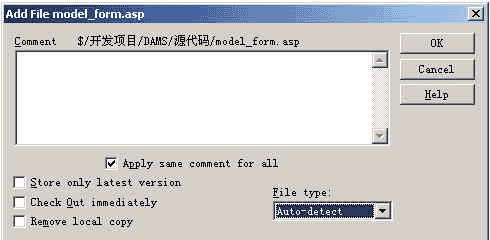
6、添加文件,VSS用户界面中支持文件夹的拖拽操作,先进入到项目(文件夹)中,在本地选取好要放到服务器上的文件,然后直接拖拽到VSS的用户界面,就会弹出一个上传对话框如图1-5,在对话框中可以输入注释。还有其他相关选项,在此简单说明一下:
Store Only latest version :保存文件最后版本。
Check Out Immediately:当文件以添加完后将它Check Out。
Remove local Copy:文件添加完后就将本地的的文件删除掉,最好在添加的文件的时候不要选取这一项。
File Type:选择添加文件的类型,一般选择Auto-detect(自动识别),可选择项目是二进制文件和文本文件。

图1-6 添加文件对话框
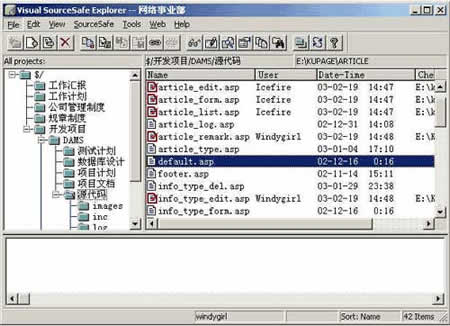
至此基本将介绍完VSS的设置,在准备开发以前必须在VSS中建好相应的文件夹和小组用户帐号。图1-7是已经创建好的VSS对象结构图。

图1-7 VSS客户端使用界面
三、DW配置
由于VSS已经定义好了,再将DW和VSS连接起来不是很困难,下面是配置DW的详细步骤
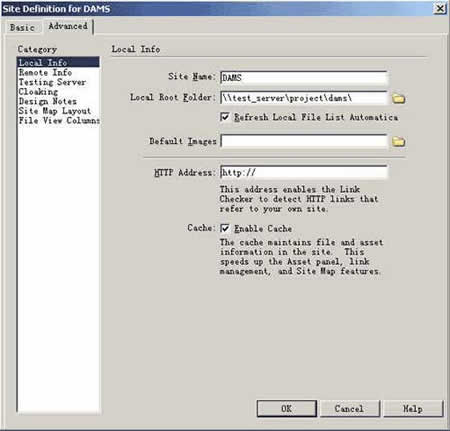
1、进入DW的编辑界面,执行Site/New Site...命令,打开定义站点对话框,默认是Local Info(本地信息)选项卡,在界面中填入开发项目的名称和项目源码所在的地址,填完后入图1-8。

图1-8 Local Info选项卡
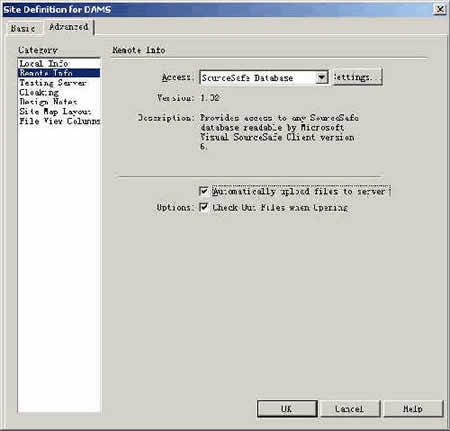
2、在站点定义选项对话框中选取Remote Info(远程信息)选项卡如图1-9,在界面的Access(远程访问类型)中选取SourceSafe Database。Automatically Upload files to server,在DW中修改文件保存后自动将修改的信息更新到VSS服务器上。Check Out File when Opening,在DW中打开文件自动Check Out服务器上对应的文件。

图1-9 Remote Info选项卡
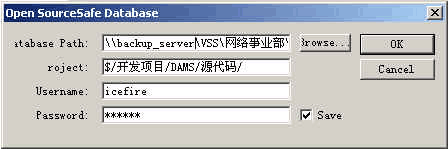
3、在Remote Info选项卡中点击Settings...按钮,打开图1-10对话框,在该对话中分别填入Database Path,VSS数据库路径,。项目路径,注意对象路径一定要以$开始,路径支持中文。然后填入VSS用户的用户名和密码。

图1-10 VSS客户端登录设置
4、 在站点定义选项对话框中选取Testing Server(测试服务器信息)选项卡如图1-11,Server Model:选择Web项目所才用的技术类型,DW支持绝大多数的Web动态语言。Access:访问类型,有FTP和Local/Network(本地 /局域网),Testing Server:测试服务器地址。 Refresh Remote File List Automatic:自动刷新远程文件列表,URL Prefix:测试服务器访问的URL地址。

图1-11 Testing Server
至此,DW和VSS的配置都已经基本配置好了,上面讲到的配置都是必须要设置的,否则2种软件不能够友好协作,其他还有一些参数可以根据具体情况来设置。
四、实战开发
到了这一步你可以具体开发了,由于已经将DW和VSS已经连接起来了,对VSS文件的常规操作不需要登录VSS去实现,直接在DW中就可以方便实现。下面将从2个方面来实战开发,先介绍在DW中开发然后再介绍在VSS中进行版本控制和代码恢复比较等。
(一)、在DW中的相关应用
1、在DW中连接VSS服务器
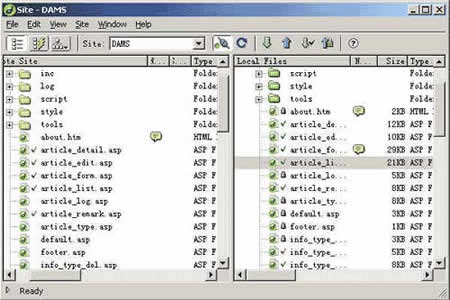
打开DW编辑窗口后的第一件事就是连接远程服务器,也就是VSS服务器。在DW中执行Site/Site Files...命令或者按F8快捷键打开图1-12 Site面板,Site面板中可以查看到本地文件列表、测试服务器文件列表和远程VSS上面的文件列表。我们对文件的编写和操作主要是在Local View中进行的。当然你也可以不连接远程服务器,在本地打开一个未被其他小组成员Check Out的文件时DW自动连接VSS服务器,并且将该文件自动Check Out,在Site面板中的文件有三种状态,文件锁定状态:当前文件没有被任何其他成员Check Out编辑,这样的文件DW在文件名前加一个小锁。文件被自己Check Out 状态:也就是文件自己正在编辑或者已经Check Out了,DW在文件名前加一个绿色的小勾。文件被别人Check Out 状态:文件被其他小组成员Check Out了,DW在文件名前加一个红色的小勾。

图1-12 Site面板
2、源代码文件的基本操作
在 图1-12 Site编辑界面中可以对文件进行Put/Get,Check Out/In操作,Check Out 和Check In在前面已经介绍过了不在说明了。Put是将本地文件上载到VSS服务器上,Get就是把VSS服务器上的文件下载下来。Put/Get和Check Out/In的区别就是VSS是否对文件内容的操作做了备份和记录,Check Out/In操作在VSS上都有相应的记录,而Put/Get就没有。
在 Site界面中可以用鼠标直接拖拽实现文件的Put/Get,在DW默认设置中从VSS服务器上拖拽文件会弹出如图1-13的信息提示框(Check Out/In操作也会有这个提示框),该文本框的含义是是否将与该文件有关连的文件都Put/Get(Check Out/In)。强烈建议在此选择No,而且还把不要提示消息这个复选框勾选。如果你选择了Yes,你的操作将会非常慢而且还会造成一些不必要的错误 (DW会用VSS上旧文件覆盖本地已修改但未Check In的文件),DW把与当前文件有关连的所有文件都操作了,如Include文件、图片文件、CSS文件等,其实有些不是经常需要修改的文件。如果有一天 需要选择它同时操作与他有关联的文件,执行Edit/Preferences...命令打开参数设置对话框,选择Site选项卡,把Dependent Files(关连文件)中的2个复选框勾选即可。

图1-13 信息提示框
3、Design Notes(设计笔记)
细 心的人也许发现了图1-12中有几个文件名后面有个黄色的小标记,这是Macromedia在发布Dreamweaver 3.0时增加的一个功能Design Notes(设计笔记),开发人员可以对该文件增加设计笔记和心得,这些笔记和心得是累加的,可以记录各个开发人员的笔记,这些信息任何一个打开该文件的 开发人员都可以查看到,这样开发人员就可以非常方便地勾通。当用DW和VSS联合开发时,这些笔记心得还可以保存到VSS服务器上。VSS对每个文件都有 个Comment(注释)功能,这和DW的Design Notes的功能有点重复,不过DW的Design Notes功能强大许多,还是推荐使用Desgin Notes,在DW3和DW4的版本中Design Notes不支持中文,但DW MX可以支持中文,这一点对那些英文不太好的人来说是一个福音。
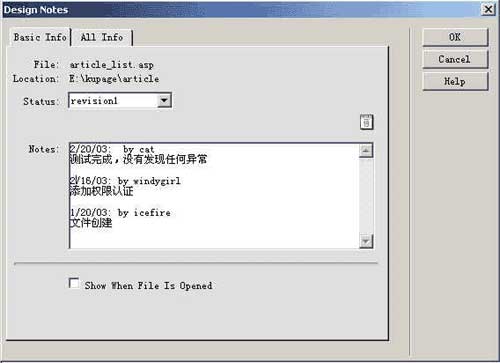
若要对一个文件添加Design Notes,就先用鼠标在Files面板中选取该文件,点击鼠标右建弹出快捷菜单执行Design Notes命令,打开图1-13。在界面中就有2个选项卡,一个是Basic Info(基本信息),另一个是All Info(所有信息),先选择该文件的当前版本,然后在Notes(笔记)文本框中添加信息,可以通过点击日期按钮插入当前系统的日期。在All Info选项卡中可以查看所Notes。

图1-14 设计笔记对话框
4、保持与远程服务器的同步(Synchronize)
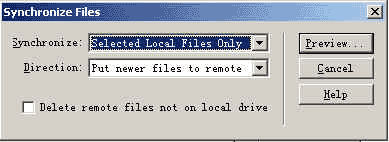
同 步是把本地源代码和远程服务器上源代码统一,如果不统一就用最新的覆盖本地或服务器旧文件。用鼠标在Site面板中选取本地一个源代码,然后点击鼠标右建 弹出快捷菜单执行Synchronize...命令,打开图1-15对话框,在该对话框中可以设置与远程服务器(VSS服务器)的同步方式。

图1-15 设计笔记对话框
Synchornize下拉菜单中有2个选项:
a、整个本地站点和远程服务器同步,它会显示当前已定义的站点名称
b、仅对本地已选择的文件和远程服器上的文件同步,可以按住键盘Ctrl键选取多个文件和远程服务器相应文件同步
Direction(方式)下拉菜单中有3个选项:
Put newer files to remote:把最新的文件放到远程服务器上。
Get newer files from remote:从远程服务器上得到最新的文件。
Get and Put newer files:保持本地和远程服务器上都是最新文件。
复选框的含义是,删除远程服务器上不在本地的所有文件。
设置完参数后,点击Preview按钮,DW就自动按照规则搜索需要更新的相关文件,如果没有需要同步的文件DW弹出一个消息框,否则完成同步操作。
(二)VSS中的相关应用
由于在DW中可以对VSS的文件进行常规操作,开发人员不需要经常到VSS客户端中进行操作,但比如为代码设置版本、恢复文件等操作需要在VSS中进行。VSS记录了一个源代码文件从创建、修改到发布的全过程,记录了每次对该文件的Check In操作,所以在源代码查错调试方面非常有用。下面将介绍VSS几种典型的操作。
1、源码操作
登录进入VSS客户端界面,用鼠标选取源代码文件点击右建弹出快捷菜单执行Show History...命令,弹出图1-16 历史选项。这是查看记录选项,在此可以定义你要查看的历史记录。

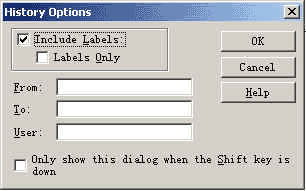
图1-16 历史选项
Include
Labels:包括用户指定的标签的历史记录。
Labels Only:仅显示有用户定义标签的历史记录。
From:限制查询历史记录的开始日期,可以输入日期、日期:时间、version(版本)或者label(标签),在输入日期时间格式是需要加一个前
缀"D",如"D02/29/95;12:15",在输入版本号时需要加一个前缀"L",如Lbeta1。若仅日期格式不需要添加任何前缀,以下格式都是
合法的,08.15.95,
08-15-95, or 08/15/95 format, but not as August 15,
1995,注意这些时间格式是老外的习惯,你在输入时候需要注意一下。
To:限制查询历史记录的结束日期,可以输入日期、日期:时间、version(版本)或者label(标签),其输入规则与From的一样。
User: 指定用户名。
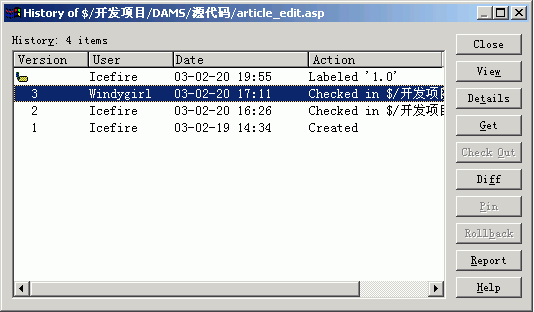
在输入特定条件后单击"OK"按钮弹出历史纪录列表,如图1-17 历史记录列表。

图1-17 历史记录列表
View:查看源码详细信息,如果是二进制文件将不能正常显示。
Details:查看文件的详细信息,点击该按钮会弹出一个对话框,可以查看该文件的版本信息、操作时间、操作人以及文件的注释。
Get:得到当前历史记录的源代码文件,并不是该代码的最新版本。
Check Out:将该文件Check Out。
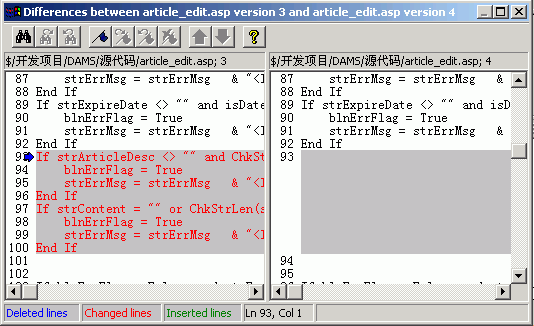
Diff:源码比较。单击该按钮会弹出源码比较选项对话框,直接单击"OK"按钮打开图1-18界面。从界面中可以清晰看到代码的异同。VSS中用3种
颜色来区分代码的变化,蓝色代码表示被删除的行,红色代码表示被修改的代码,绿色代码表示新增加的代码。

图 1-18 源代码对比
Pin/Unpin:锁定/解锁所选择的源代码文件,不允许别人再做Check Out/In操作。文件被锁定后VSS就在文件名前加一个标识。
Rollback:恢复当前版本。该操作是不可逆的,源码被恢复后,比该记录晚的历史记录全部被清除。建议不要过多使用该功能,可以用通过单击"Get"按钮得到当前版本的源代码,再对源码做出修改,这样做保留了历史记录不被清楚,同时也达到了Rollback的功能。
Report:对比报告。VSS把分析出来的结果输出到打印机、文件和剪贴板。
2、恢复删除记录
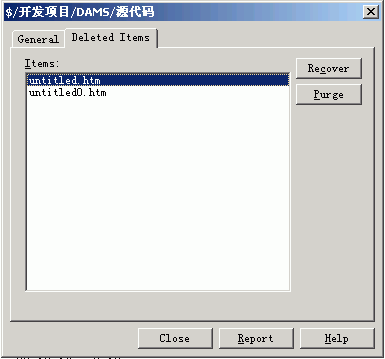
VSS中可以对删除的文件和对象进行恢复,如果用户在删除文件时选择了Destroy permanently(永久删除),那该操作不可恢复。只有用户的权限含有Destroy才能进行彻底删除,当然也只有具有Destroy权限的用户才能恢复被删除的文件。用鼠标在VSS客户端界面的All Projects窗口中选择一个对象(也就是文件夹),然后点击右建弹出快捷菜单执行Properties...命令,打开该对象的属性面板选择Deleted Items(删除项目)选项卡如图1-19所示。
用鼠标选择欲操作的文件,可以按键盘Ctrl键选取多个文件,然后单击Recover(恢复)或Purge(彻底删除,不可恢复)按钮。

图 1-19 恢复被删除的文件
3、版本控制
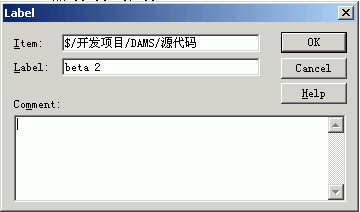
当Web项目开发完成后,就有必要对源代码封一个版本,这样有利于项目发布以及升级,用鼠标在VSS客户端界面的All Projects窗口中选择一个对象(也就是文件夹),然后点击右建弹出快捷菜单执行Label...命令,打开设置版本窗口如图1-20

图 1-20 版本设置
只需要在Label中输入版本号然后单击OK按钮就可以了,在Comment中可输入描述内容。当封了一个版本后,该项目下面的所有源代码都封了一个版本,如图1-17 可以看到有条历史记录的Action是"Label 1"。





