8.属性选择器-重要
8.属性选择器-重要
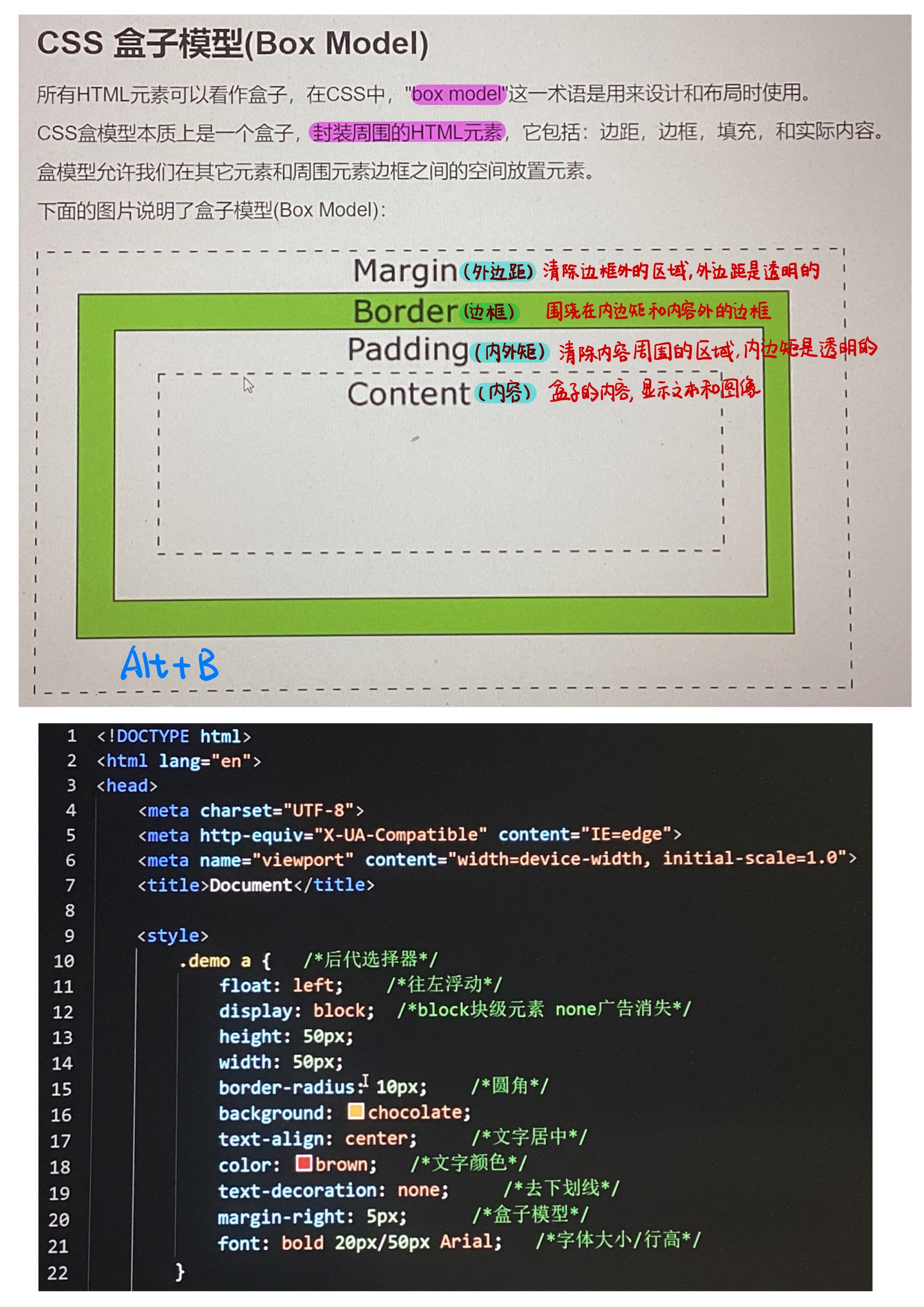
代码部分:
<style>
.demo a { /*后代选择器*/
float: left; /*往左浮动*/
display: block; /*block块级元素 none广告消失*/
height: 50px;
width: 50px;
border-radius: 10px; /*圆角*/
background: chocolate;
text-align: center; /*文字居中*/
color: brown; /*文字颜色*/
text-decoration: none; /*去下划线*/
margin-right: 5px; /*盒子模型*/
font: bold 20px/50px Arial; /*字体大小/行高*/
}
</style>
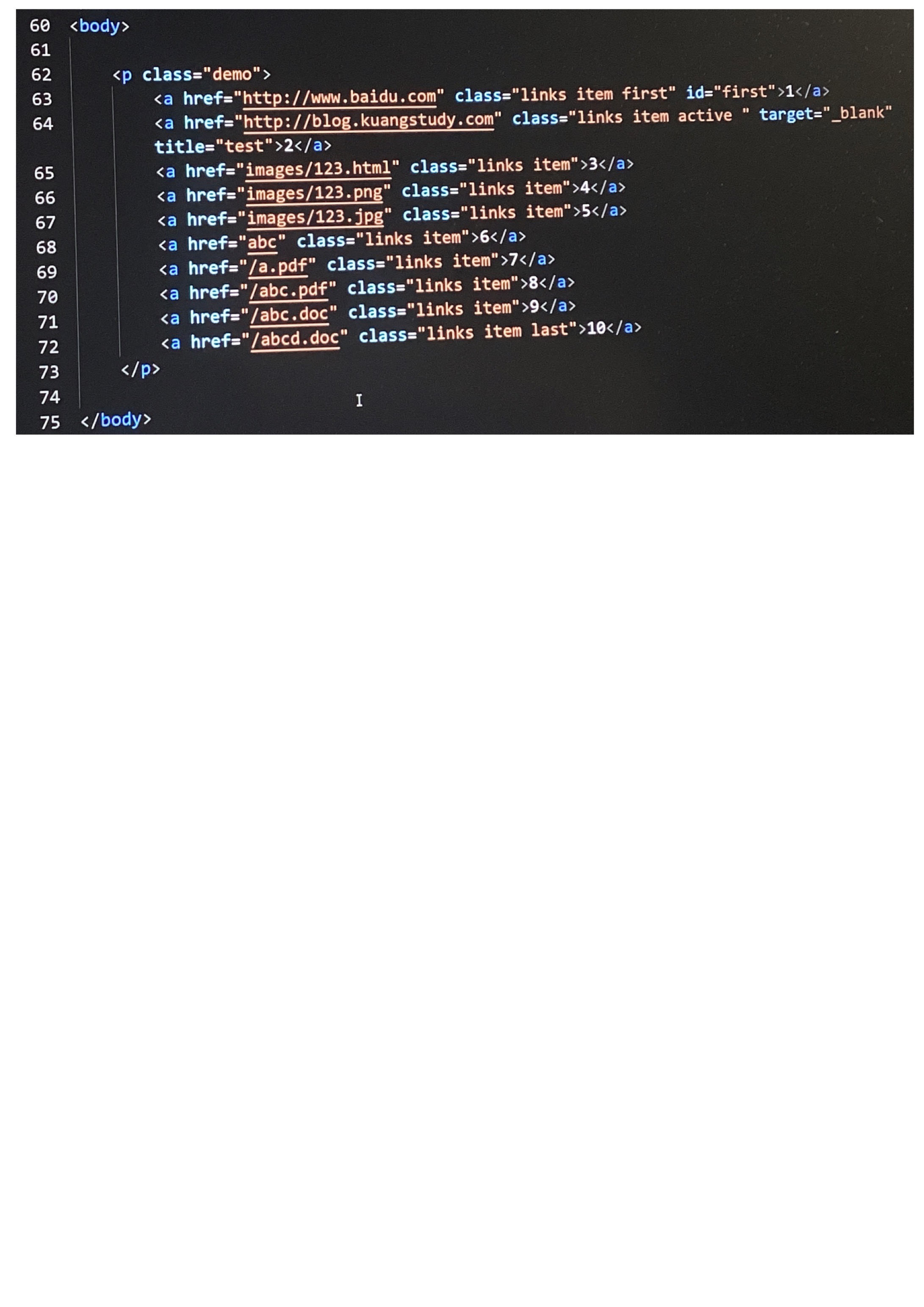
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://blog.kuangstudy.com" class="links item active " target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="/abc.doc" class="links item">9</a>
<a href="/abcd.doc" class="links item last">10</a>
</p>
</body>
/*属性选择器 id+class结合*/
/*属性名, 属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
a[id] {
background: blueviolet;
}
/*id=first的元素*/
a[id="first"] {
background: blueviolet;
}
/*class中有links的元素*/
a[class^="links"] {
background: yellow;
}
/*选中href中以http开头的元素*/
a[href^=http] {
background: violet;
}
/*选中href中以pdf结尾的元素*/
a[href$=pdf] {
background: turquoise;
}