6.层次选择器
代码部分:
-
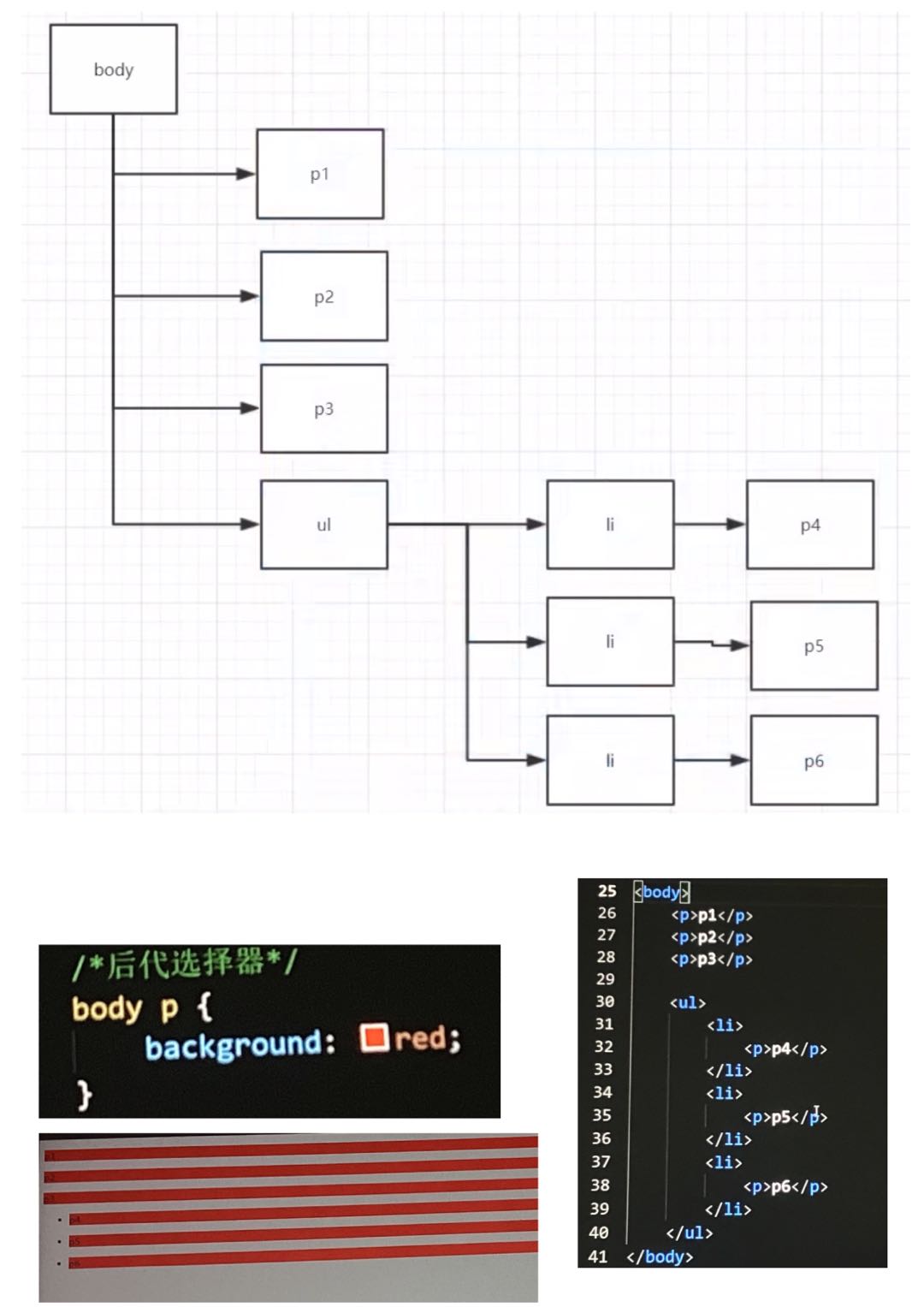
后代选择器
/*后代选择器*/
body p {
background: red;
} -
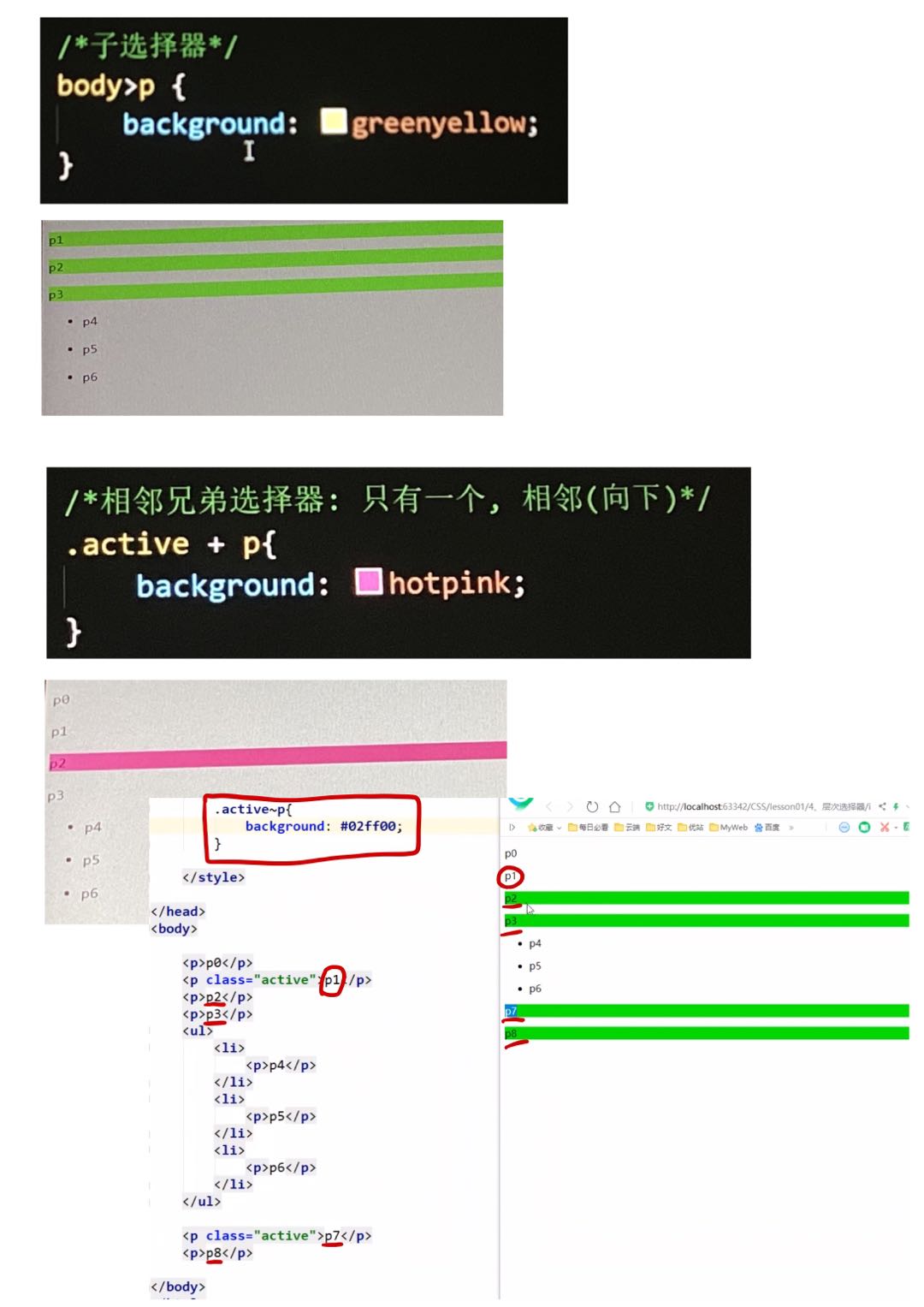
子选择器
/*子选择器*/
body>p {
background: greenyellow;
} -
相邻兄弟选择器
/*相邻兄弟选择器: 只有一个, 相邻(向下)*/
.active + p{
background: hotpink;
} -
通用选择器
/*通用兄弟选择器: 当前选中元素的向下的所有兄弟元素*/
.active~p {
background: indigo;
}
笔记部分: