5.三种基本选择器-重要
5.三种基本选择器-重要
代码部分:
-
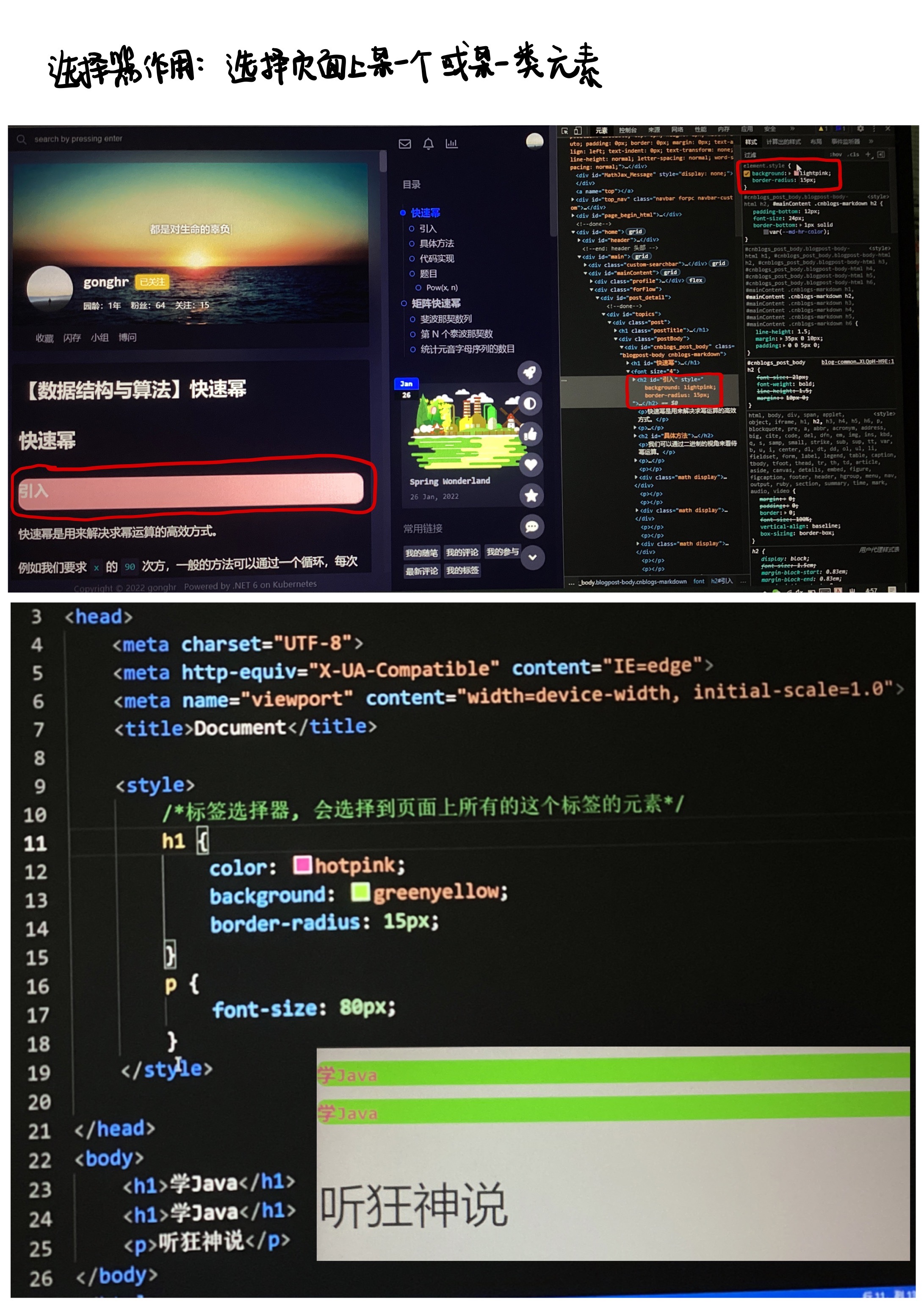
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*标签选择器, 会选择到页面上所有的这个标签的元素*/
h1 {
color: hotpink;
background: greenyellow;
border-radius: 15px;
}
p {
font-size: 80px;
}
</style>
</head>
<body>
<h1>学Java</h1>
<h1>学Java</h1>
<p>听狂神说</p>
</body>
</html> -
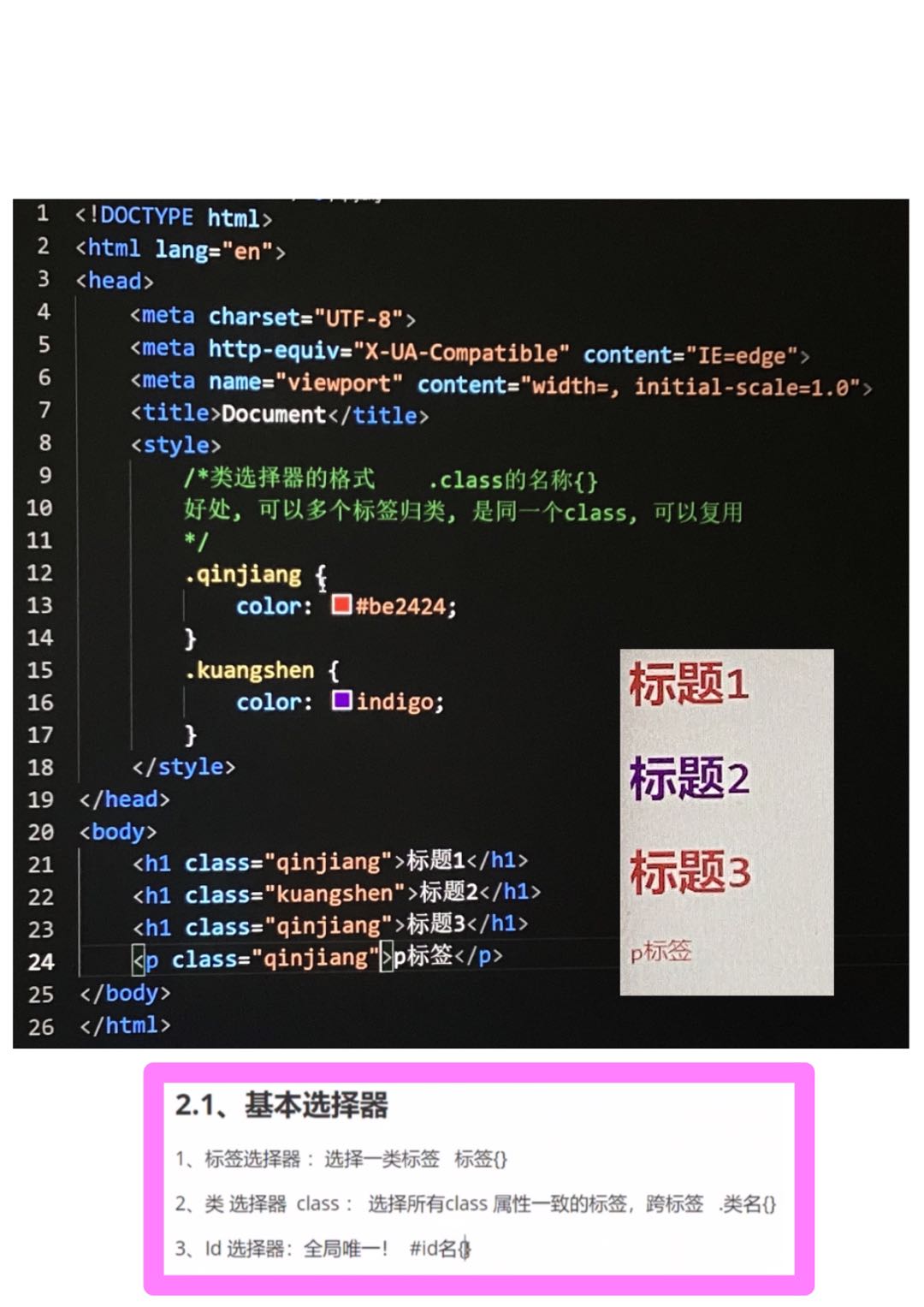
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
/*类选择器的格式 .class的名称{}
好处, 可以多个标签归类, 是同一个class, 可以复用
*/
.qinjiang {
color: #be2424;
}
.kuangshen {
color: indigo;
}
</style>
</head>
<body>
<h1 class="qinjiang">标题1</h1>
<h1 class="kuangshen">标题2</h1>
<h1 class="qinjiang">标题3</h1>
<p class="qinjiang">p标签</p>
</body>
</html> -
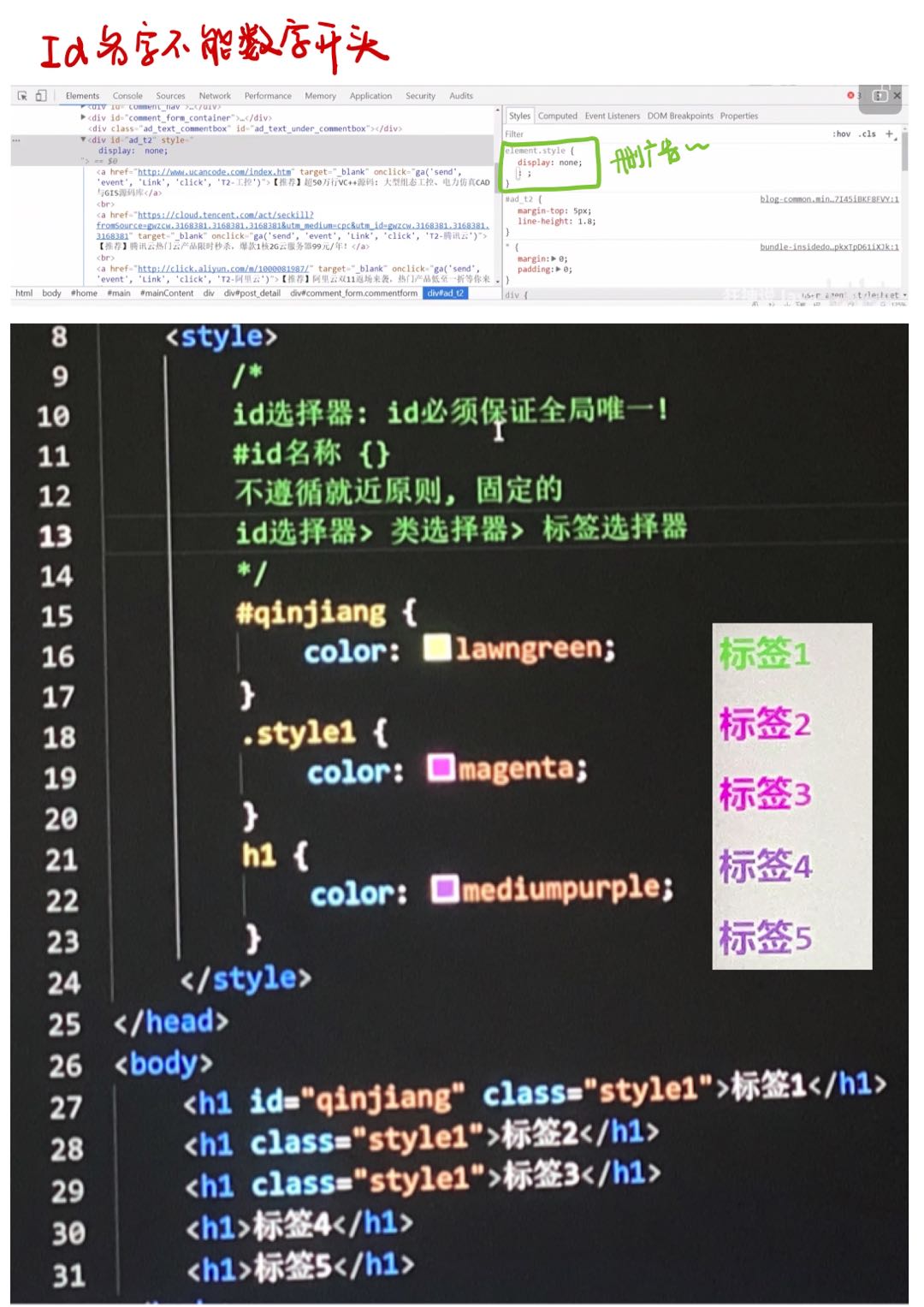
Id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
id选择器: id必须保证全局唯一!
#id名称 {}
不遵循就近原则, 固定的
id选择器> 类选择器> 标签选择器
*/
#qinjiang {
color: lawngreen;
}
.style1 {
color: magenta;
}
h1 {
color: mediumpurple;
}
</style>
</head>
<body>
<h1 id="qinjiang" class="style1">标签1</h1>
<h1 class="style1">标签2</h1>
<h1 class="style1">标签3</h1>
<h1>标签4</h1>
<h1>标签5</h1>
</body>
</html>