4.四种CSS导入方式
代码部分:
-
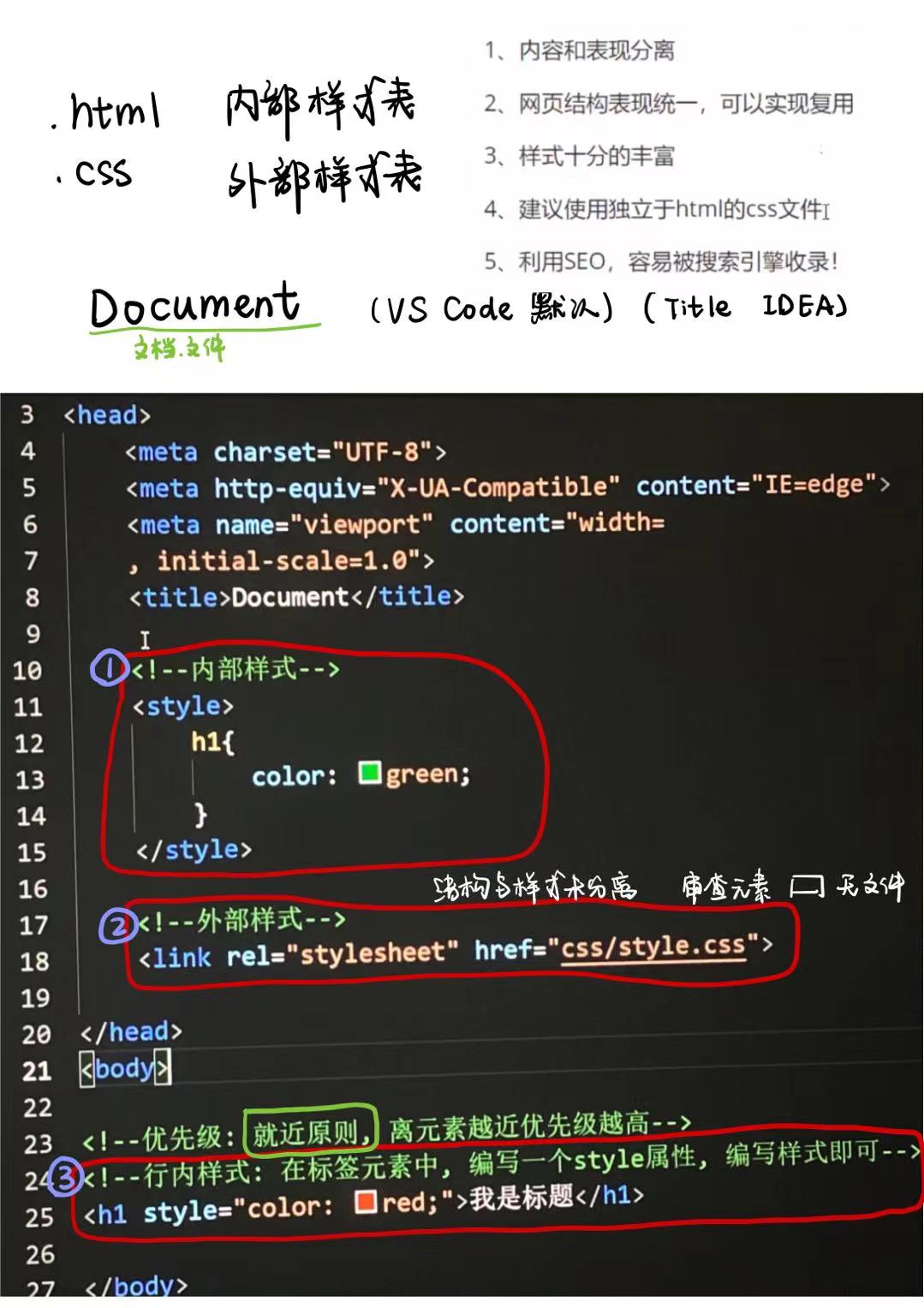
行内样式
<!--优先级: 就近原则, 离元素越近优先级越高-->
<!--行内样式: 在标签元素中, 编写一个style属性, 编写样式即可-->
<h1 style="color: red;">我是标题</h1>
-
内部样式
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
-
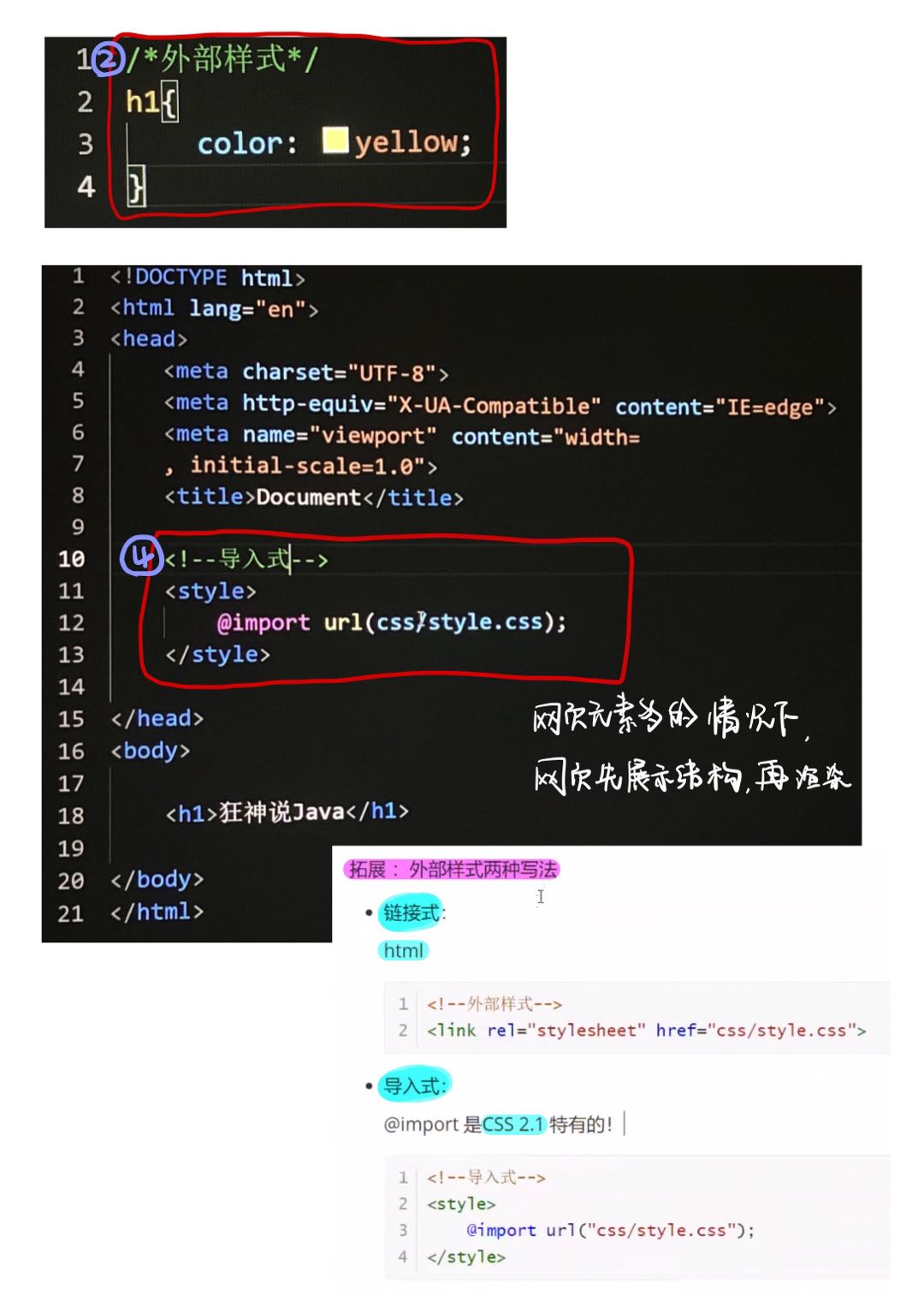
外部样式
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">/*外部样式*/
h1{
color: yellow;
} -
导入式
<!--导入式-->
<style>
@import url(css/style.css);
</style>
笔记部分: