Web之html、css
前言
本文主要讲述后端开发者需要的基本web知识点,讲述了html、css的一些基本内容。
一、HTML
1、定义
1、定义
HTML 是一种超文本标计语言。
将它拆分为超文本 和标记语言。
首先,它是一种标记语言,通过使用标签,达到约束文本的格式的功能。详情参考
然后,超文本体现在它的广泛性上。它不仅能够标记文本,还能够标记视频和音频。
2、组成
一个普通的html文件通常是由一系列标签和标签的属性,以及文本、图片、视频、音频组成的。
2、标签
我们随便新建一个html文档,可以看到开发工具已经给我们搭好了基本的框架。
首先,我们来理解这个基本框架中各个标签的功能:

1、整体部分:我们所有的网页的内容都是写在<html></html>标签里面的,它是网页的标志,如果没有它,那么你写的所有东西都只是一个文档,浏览器无法访问。
2、声明部分:网页的发展历程肯定不会只有一个版本,这个声明就是告诉浏览器,我来自哪一年,我们的语言思维方式是啥,让浏览器找到能与你进行沟通的翻译器,进而实现你的需求。
3、<head><\head>部分:为什么我把它称为使网页的基本配置呢,这是因为网页的样式代码(css)以及实现网页交互的代码(javascript)都需要在这里面写。其实也不是不可以写一些其他的基本标签,但是这应该算是一种约定俗成吧。
4、主体部分:终于到了我们接下来的主体内容部分了,下面的所有标签都是写在这个主体部分的。
接着,介绍一些我们常用的标签:
① 基本标签
| 类型 | 使用方法 | 解释 |
|---|---|---|
| 标题 | <h1>内容标题</h1> | 共6个级别,可按照需求使用 |
| 分割线 | <hr /> | 默认一是条占据整个页面的分割线 |
| 段落 | <p>段落</p> | 所有文本占据一个段落 |
| 行内标签 | <span>行内标签</span> | 相较于普通文本没什么区别,主要运用于对某个单词的样式设置 |
| 字体标签 | <font>字体标签</font> | 相较于普通文本没什么区别,主要运用于对某个单词的字体属性设置 |
| 图片 | <img src="图片地址"/> | 写图片的标签 |
| 列表 | <ol> <li>A<li> <li>B<li> </ol> | 分为有序(ol)和无序(ul),其列表内容A、B使用<li><li> |
| 超链接 | <a href="链接地址">链接</a> | 写超链接的标签 |
| 滚动标签 | <marquee>滚动内容</marquee> | 默认从右往左滚动 |
| 加粗标签 | <b>加粗的内容</b> | 加粗文本内容 |
| 按钮标签 | <button>按钮中的内容</button> | 按钮,可添加事件 |
| 块状标签 | <div>标签中的内容</div> | 块状标签,可用于设置样式、样式嵌套 |
示例代码:
<!DOCTYPE html> <!-- html5标准网页声明 -->
<!-- 可以告知浏览器该html文档使用的是什么版本编写,防止解析错误 -->
<html>
<head>
<meta charset="utf-8"> <!-- 声明编码方式,防止乱码 -->
<title>标题</title> <!-- 网页标题 -->
</head>
<body>
<!-- 内容标题 -->
<h1>一级内容标题</h1>
<h2>二级内容标题</h2>
<h3>三级内容标题</h3>
<h4>四级内容标题</h4>
<h5>五级内容标题</h5>
<h6>六级内容标题</h6>
<!-- 分割线hr -->
<hr />
<!-- 段落标签p 每一段P标签的文本同后面的文本之间会自然换行 -->
<p>段落标签文本</p>这是段落后面的文本
<!-- 行间标签span、字体标签font 相当于普通的文本,不会自动换行 -->
<span>行间标签文本</span>
<font>字体标签文本</font>
<br/> <!-- 换行 -->
<!-- 图片标签 放置图片的标签 可通过设置属性来规范格式 不设置则默认原来图片的大小-->
<img src="img/IMG_20220611_102130.jpg" width="200" heigth="100"/>
<!--列表 分为有序列表和无序列表 其中的个小分点还需要使用<li>小分点1</li>标签 -->
<!-- 1.有序列表 (order list) type属性:选择序号类型 -->
<ol type="I">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ol>
<!-- 2.无序列表(un- 否定) type属性:选择序号类型 -->
<ul type="square">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<!-- 3.多级列表(列表的嵌套使用) -->
<ul>
<li>计算机</li>
<ol>
<li>C</li>
<li>python</li>
<li>数据库</li>
</ol>
<li>数学</li>
<li>物理</li>
</ul>
<!-- 超链接 可以是自己写的html文件,也可以是别人的网址(写全)-->
<!-- 还可以是"#",为当前页面-->
<a href="https://www.baidu.com/">链接标签</a>
<!--滚动标签-->
<marquee>滚动内容</marquee>
</body>
</html>
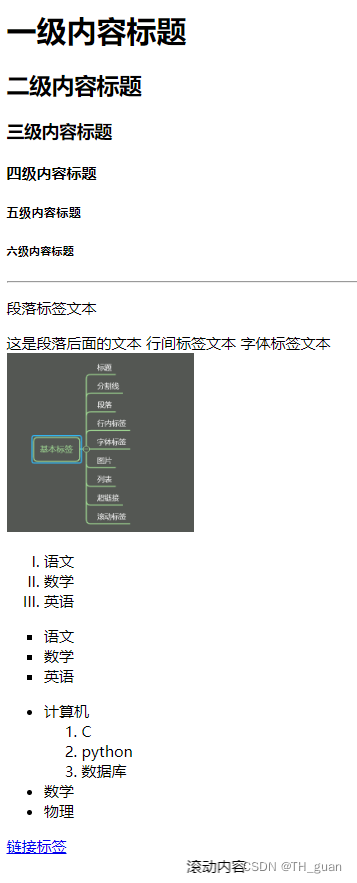
代码结果图片:

上述标签的基本效果展示,上面的代码已经给出来了。
但是,有时候,为了追求更好的效果,还可以进行标签的相互嵌套:
比如说,你认为这个超链接不好看,想要将超链接点击的标签变成图片,其实只需要在超链接标签里面写个图片就好了(你以为我是个图片,其实我是个链接)。
又比方说,你想要滚动的内容变成图片,也只需要在滚动标签里嵌套一张图片就可以了。
② 表格标签
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<!-- 表格标签table -->
<!-- 其实同latex中的表格类似,首先,你需要一个表格的大环境,然后再进行画图(横线<tr>和竖线<td>),但是,它没有规定你一定是多少列(按你最多的那一列确定)-->
<!-- 1.三行四列表格设置 -->
<table border="1" > <!-- border边框设置,默认没有边框 -->
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</table>
<!--表格标签属性拓展-->
<!--th 居中加粗 cellspacing 单元格之间的间隙 cellpadding 设置表格里面文本同表线左边和上面的距离-->
</body>
</html>
代码结果图片:

表格常用拓展功能:
1、隐藏边框:表格标签可以对文本的格式进行排版(利用border属性,border=0可以隐藏表格的边框)
2、单元格合并:
合并列:colspan="i"设置从当前单元格往右合并i个单元格(包括当前单元格)。
合并行:rowspan="i"设置从当前单元格往下合并i个单元格(包括当前单元格)。
合并行列:按照代码的先后顺序,优先级逐渐递减的合并规则。
3、使用方法(在单元格中使用):
<td colspan="2" rowspan="2">3</td>
③ 表单标签
表单标签之所以不同于其他标签,需要单独拿出来讨论,是因为它不同于前面的标签(只能写出一个可读的网页)。
表单标签能够和用户进行交互,将用户的需求按照一定的格式传递给数据库中,进而达到交互的效果。
例如我们常用的登录界面,你输入数据的地方,就是由表单标签制作的。
| 表单类型 | 类型名称 |
|---|---|
| 文本框 | text |
| 密码框 | password |
| 单选框 | radio |
| 复选框 | checked |
| 下拉菜单 | select option |
| 文本域 | textarea |
| 提交按钮 | submit |
| 重置按钮 | reset |
| 图片按钮 | image |
这一套表单标签,同表格类似,一般需要在form 标签的环境下使用。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<!-- 表单 同用户进行交互的操作 一套标签-->
<!--文本框、密码框、单选框、复选框、下拉菜单、文本域-->
<!--标签中的id 和 name属性 给标签元素命名
id 不能重复,name可以重复
CSS、JS、JAVAWEB 编程中需要使用这些属性
-->
<!--value 表示元素的值
将用户输入的值传入数据库中
有选择的框才需要
单选按钮、复选框的选项可以使用checked 默认选中
下拉菜单 使用selected 默认选中
readonly 该元素只读
disabled 该元素禁用 无法传递到服务器中
-->
<body>
<form action="#"><!--提交到服务器的某个地址,将来的服务器-->
<!--文本框-->
username: <input type="text" id="username" name="username"/><br/>
<!--密码框-->
password: <input type="password"/><br/>
<!--单选框 name属性一致 才能达到单选效果-->
<!--checked 默认选中-->
sex: <input type="radio" name="sex" checked/>男
<input type="radio" name="sex"/>女<br/>
<!--复选框 保证name 相同,可以视为一组-->
hobby: <input checked type="checkbox" id="singing" name="hobby" value="唱歌"/>唱歌
<input type="checkbox" id="dancing" name="hobby" value="跳舞"/>跳舞
<input type="checkbox"/>花花<br />
<!--单个复选框 勾选 传值yes,否则null-->
marry:<input type="checkbox" value="yes"/><br />
<!--下拉菜单 单选按钮组 option只能存在select里面-->
<!--multiple(多选模式)-->
address:<select>
<option>湖南</option><br/>
<option>江西</option><br/>
<option>湖北</option><br/>
</select><br/>
<!--文本域 多行文本框-->
个人简介:<br/>
<textarea cols="40" rows="10"></textarea><br/>
<!--提交按钮 提交数据库 配合form中的action属性-->
<input type="submit" value="REG"/>
<!--重置-->
<input type="reset" value="RESET"/>
<!--button 在form外面是普通按钮 form里面可以有提交功能-->
<button>BUTTON</button>
<!--图片按钮-->
<input type="image" src="img/IMG_1.png" width="20" height="20">
</form>
</body>
</html>
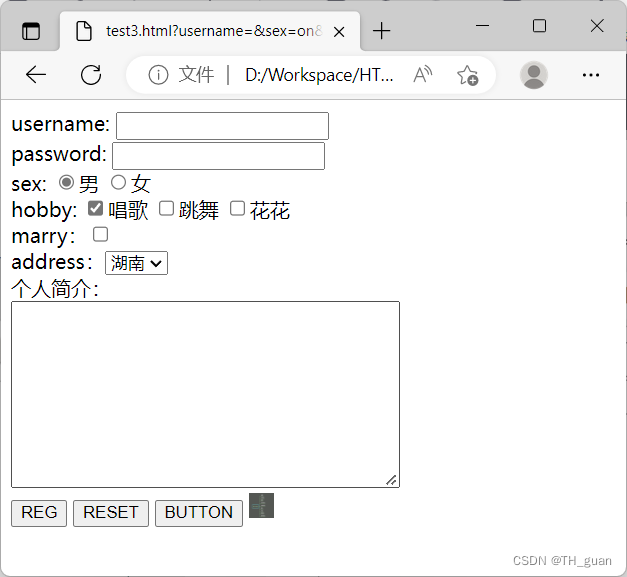
代码结果图片:

表单标签基本属性及应用:
1、type:决定表单类型的属性。
2、id:给标签元素命名的属性(不可重复),主要用于之后的css、js编程。
3、name:给标签元素命名的属性(可重复),主要用于之后的css、js编程。
4、value:表单内容的值,经用户操作,传入数据库的值。主要用于之后的css、js编程。
5、checked:默认选中该选项(用于单选框、复选框),下拉菜单【selected】
6、cols、rows:设置文本域内容长宽的属性。
7、action:form标签中将值传入的数据库,其数据库的地址。(action="#",跳转到本页面,是一种临时链接的写法,这样写就是说这个链接目前不可用,点击了也不会有作用)
8、class:可用来设置样式,可以重复使用。
③ 其他标签及符号
| 符号或标签 | 含义 |
|---|---|
| 空格 |
<br/> | 换行 |
> | 大于号 > |
< | 小于号 < |
" | 引号 " |
© | 版权号 © |
3、属性
属性相当于控制标签的参数,给属性配置不同的值,可以达到不同的表现效果。
总的来说,属性是离不开标签的,不同的标签的属性各有不同。本文只讲述大部分标签常用的属性及其功能。
属性大致上可以分为与用户交互的属性(多用于js)、设置样式的属性(同css相似)两大类。
在一般情况下,我们很少去使用标签的属性来设置样式,更多的,我们是利用css来进行样式的设置;利用与用户操作相关的属性来使用js代码,进而与用户交互。
但是了解基本的属性及其功能还是很有必要的。
| 属性名称 | 功能 | 应用 |
|---|---|---|
| align | 位置 | 设置内容在环境的位置(center、right、left) |
| width | 宽度 | 设置内容在环境的宽度 |
| height | 高度 | 设置内容在环境的高度 |
| direction | 方向 | 设置滚动内容滚动的方向(up、down、left、right) |
| size | 大小 | 设置字体内容的大小 |
| color | 颜色 | 设置内容的颜色 |
| bgcolor | 背景颜色 | 设置背景颜色,只用于body中 |
| background | 背景图片 | 设置背景图片,只用于body中(通过复制填充整个背景) |
| border | 边框设置 | 设置边框 |
| style | 样式设置 | 在标签中设置样式 |
| onclick | 用户点击时 | 当用户点击时,可设置相应的操作 |
二、CSS
1、定义
而通常在网页的开发中,为了开发的方便性,通常,样式的设置不是通过属性来进行配置的,而是通过css 代码实现的。
css 是专门设置标签样式的代码,其功能相当于属性的部分功能。
究其原因,一是代码的封装性强,可随意套用到任一html 文件中,二是样式的使用更加灵活,能够通过标签选择器复用到多个不同的标签块中。
2、标签选择器
常见选择器的类型:
| 选择器类型 | 功能 |
|---|---|
标签选择器(例如<p> <span>标签) | 相同标签中的内容具有相同样式 |
class选择器 | class 属性值相同的内容具有相同的样式 |
id 选择器 | id 属性值相同的内容具有相同的样式 |
复合型选择器 | 具有相同复合结构的内容构具有相同的样式 |
使用范围:
一般来说,局部优先级大于全局优先级。
优先级:属性style设置>id选择器>class选择器>标签选择器
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--
* 外部样式文件 让多个网页使用同一个样式
* 样式对于外观的设置更加灵活
* 将css文件引入到这个网页中,这个网页就可以用了采用css设置的样式了
* 其css 文件其实就是<style></style>标签中的全部内容
*/-->
<!-- <link href="样式文件地址" rel="stylesheet" type="text/css">-->
<style>
/* style 标签内 编辑 各类选择器 三种标准的样式选择器
* 1.标签选择器: p、span 样式作用于具有相同标签中的内容
* 2.class选择器: 标签内设置class 属性
* 3.id 选择器: 所有标签都可以有id属性,仅作用于你设置的id中的内容
* 4.复合选择器:样式作用于具有相同复合结构中的内容
* 5.利用属性编辑样式
*/
/**
* 样式的继承和覆盖
* 继承:外部标签的样式会沿用到内部标签
* 覆盖优先级:属性styl设置>id选择器>class选择器>标签选择器
*/
/**
* 颜色使用三原色来进行调色
* 分别使用两位的16进制数字表示 红 绿 蓝
* 数字大小调整三原色各自比例
*/
p{
color: #FF0000;
font-size: 30px;
font-family: '宋体';
font-style: italic;
border: 5px dotted green;
}
span{
color: #00FF00;
font-size: 30px;
font-family: '楷体';
font-style: inherit;
border: 5px solid red;
}
.myclass{
color: #000000;
font-size: 30px;
font-family: '黑体';
font-style: italic;
border: 5px solid blue;
width: 400px;
}
#myid{
color: #0000FF;
font-size: 30px;
font-family: '隶书';
font-style: italic;
border: 15px solid gray;
width: 500px;
}
/**
* 复合型选择器 1 (注意两类之间的空格)
*/
div .innerDiv{
color: #9922FF;
font-size: 30px;
font-family: '隶书';
font-style: italic;
border: 15px solid green;
width: 500px;
}
/**
* 复合型选择器 2 (注意两类之间的空格)
*/
.outClass p{
color: #FF00FF;
font-size: 30px;
font-family: '隶书';
font-style: italic;
border: 5px solid gold;
width: 500px;
}
/**
* 多个样式选择器使用相同的样式内容(两类之间,使用','分割)
*/
.class1,.class2{
color: #FF00FF;
font-size: 30px;
font-family: '隶书';
}
</style>
</head>
<body>
<!--1.标签选择器-->
<p>标签选择器——p</p>
<span>标签选择器——span</span><br><br>
<!--2.class 选择器-->
<!-- 优先级:class>标签 -->
<span class="myclass">class 选择器——myclass</span><br>
<!--3.id 选择器-->
<p id="myid">id选择器——myid</p>
<!--4.复合选择器-->
<!--外面必须是div,这个样式才有效果-->
<div>
<span class="innerDiv">复合型选择器1——div+class</span>
</div>
<div class="outClass">
<p>复合型选择器2——class+p</p>
</div>
<!--5 利用属性设置样式-->
<!--行内样式,只针对当前这一个对象有用-->
<p style="
color: #FF0000;
font-family: '楷体';
font-size: 100px;
border-style: dashed;
border-width: 10px;
background-color: #00FF00;
background-image: url(img/back_image.GIF);
width: 80%;
height: 30%;
">基本样式--行内样式</p>
<p>
<a href="#">样式的继承 外部标签的样式会沿用到内部标签</a>
</p>
<!-- style>id>class>标签 -->
<p class="myclass" id="myid" style="color: cyan;">
样式的覆盖</p>
<!--多个样式选择器使用相同的样式内容-->
<a href="#" class="class1">链接1</a>
<a href="#" class="class2">链接2</a>
</body>
</html>
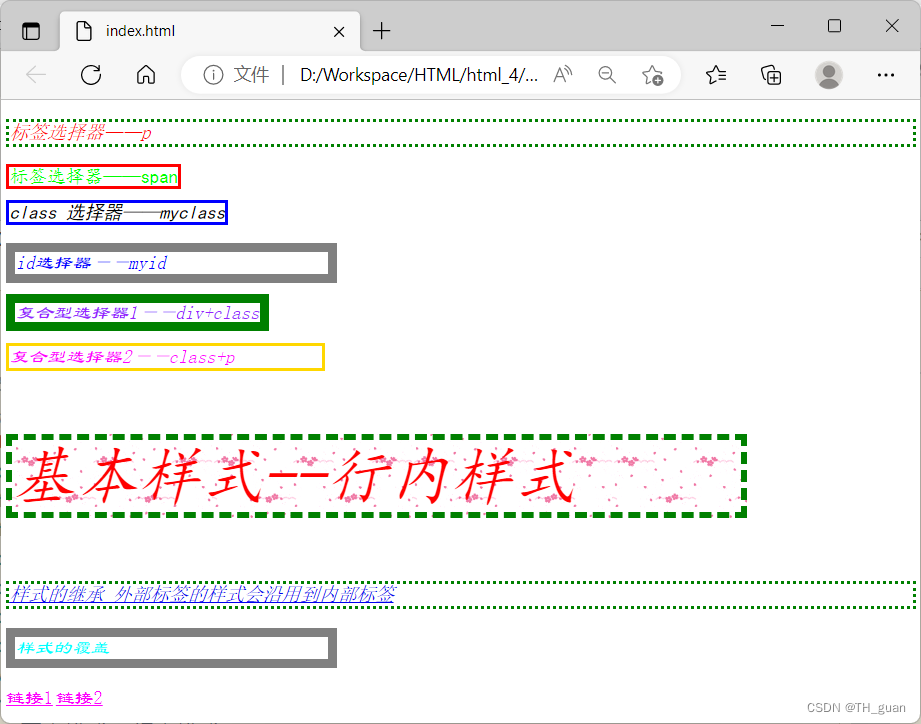
代码结果图片:

3、基本样式设置
文本:颜色color、字号font-size、字体font-family、形式font-style
背景:颜色background-color、图片background-image
边框(boder):形式border-style、颜色border-color、宽度border-width(边框可单独设置,也可一起设置)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~