浏览器F1的屏蔽绕过屏蔽
背景:
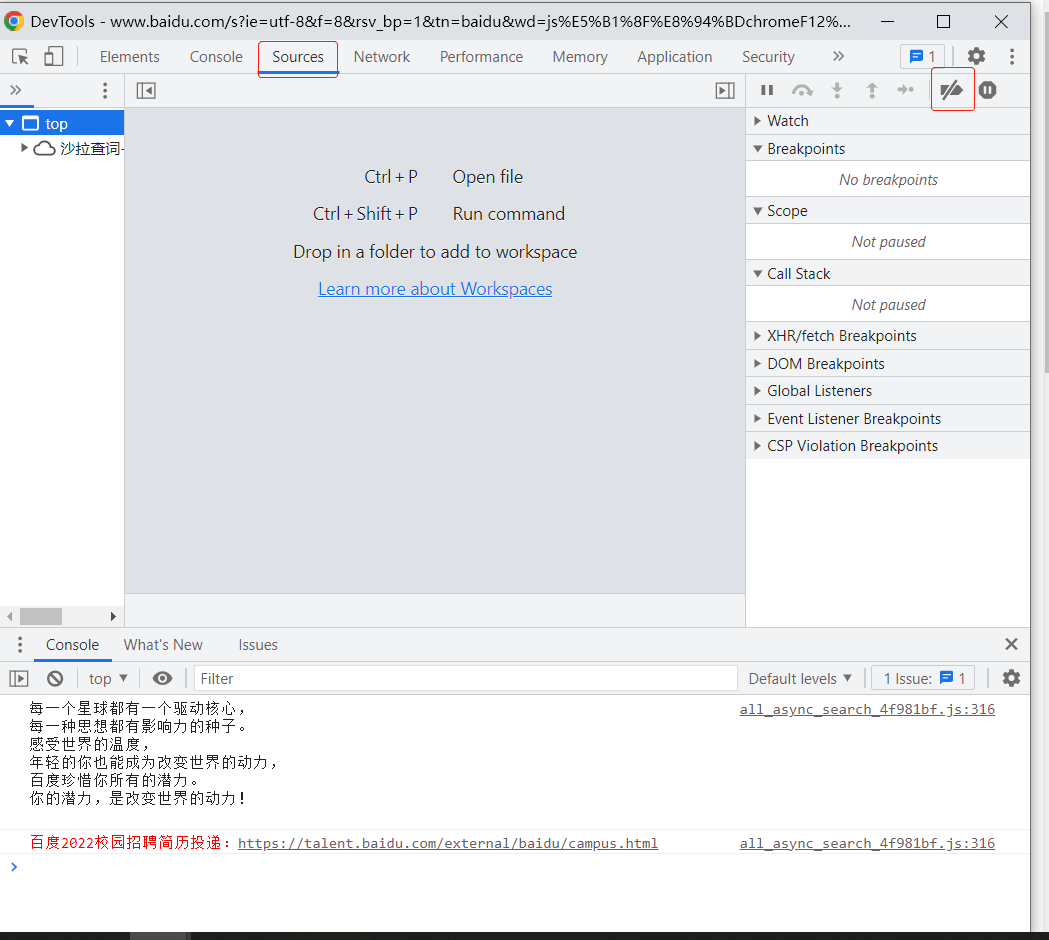
有些时候我们不想让别人按F12调试网站, 就可以利用下面两段代码来分别实现按下F12自动关闭当前页面或者跳转到其他指定页面
JS实现按下F12关闭当前页面代码
<script type="text/javascript"> //判断F12审查元素 function fuckyou() { window.close(); //关闭当前窗口(防抽) window.location = "about:blank"; //将当前窗口跳转置空白页 } function ck() { console.profile(); console.profileEnd(); //判断profiles里有无内容,若有,则说明按下了F12 if(console.clear) { console.clear() }; if(typeof console.profiles == "object") { return console.profiles.length > 0; } } function hehe() { if((window.console && (console.firebug || console.table && /firebug/i.test(console.table()))) || (typeof opera == 'object' && typeof opera.postError == 'function' && console.profile.length > 0)) { fuckyou(); } if(typeof console.profiles == "object" && console.profiles.length > 0) { fuckyou(); } } hehe(); window.onresize = function() { if((window.outerHeight - window.innerHeight) > 200) //判断当前窗口内页高度和窗口高度,如果差值大于200,那么则说明浏览器调试框已被打开 fuckyou(); } </script>
JS实现按下F12跳转到其他指定页面代码
function collect() { //开始javascript执行过程的数据收集 console.profile(); //配合profile方法,作为数据收集的结束 console.profileEnd(); //判断profiles里有无内容,若有,则说明按下了F12 if (console.clear) { //清空控制台 console.clear() }; if (typeof console.profiles == "object") { return console.profiles.length > 0; } } function check() { if ((window.console && (console.firebug || console.table && /firebug/i.test(console.table()))) || (typeof opera == 'object' && typeof opera.postError == 'function' && console.profile.length > 0)) { jump(); } if (typeof console.profiles == "object" && console.profiles.length > 0) { jump(); } } check(); window.onresize = function() { //判断当前窗口内页高度和窗口高度 if ((window.outerHeight - window.innerHeight) > 200) jump(); } function jump() { window.location = "https://www.fyovo.com"; }
防-屏蔽开发者工具的调用
屏蔽热键:既然知道DevTools的打开方式会通过热键、右键菜单,那么最基础的,可以通过屏蔽热键、右键菜单的方式进行反调试。
onkeydown = function() { function ban() { window.event.cancelBubble = true; window.event.returnValue = false; window.event.keyCode = 0; return false; } if(window.event && (window.event.keyCode === 123 || window.event.which === 123)) { ban(); } if(window.event && window.event.ctrlKey && window.event.shiftKey && window.event.keyCode==73) { ban(); } }
通过在keydown上添加一个EventListener实现热键屏蔽。
屏蔽右键菜单:oncontextmenu = function(){return false;}
同理的,在contextmenu添加一个EventListener实现右键菜单屏蔽。
攻-绕过热键屏蔽和右键菜单屏蔽
打开开发者工具,不仅仅可以通过组合键以及右键菜单进行打开,还可以通过工具栏进行打开。
无论网页的JS如何屏蔽,也是无法屏蔽从外部调用的开发者工具。
防-反制工具栏打开的绕过方法
监控window.visualViewport的高度与宽度变化并无限debugger:网页的JS无法屏蔽从网页外调用的开发者工具,但仍然可以通过开发者工具打开时的特征来判断开发者工具是否被打开,然后通过无限debugger来让打开的开发者工具也无法正常使用。
var width = window.visualViewport.width; var height = window.visualViewport.height; setInterval(function () { var new_width = window.visualViewport.width; var new_height = window.visualViewport.height; if(new_width<width||new_height<height){ eval('!function(){debugger}()') } },800)
var element = new Image(); Object.defineProperty ( element,'id', { get:function() { debugger; } } ); setInterval(function(){console.log(element)},800);
这样,可以使得开发者工具无限debugger而无法正常使用。
攻-绕过无限debugger
直接关闭debugger

防-反制绕过无限debugger
页面自毁:当检测到开发者工具打开,直接关闭页面,那么绕过手段将失效,毕竟最难组织的,是自毁。
var element = new Image(); Object.defineProperty ( element,'id', { get:function() { window.opener = null; window.open('','_self'); window.close(); } } ); console.log(element);
目前这个似乎只能配合DevTool检测方法,如果配合监控window.visualViewport,则会直接自毁(没有打开开发者工具也是),原因不明。
攻-绕过页面自毁
防守的手段哪怕再丰富,归根到底也是利用了js来执行,而js属于前端代码,在我看来,前端即是用户可以随意更改的地方,因此,只要让js无法执行,或者篡改前端,把这些js语句删掉,那么再厉害的js语句也无济于事。
在这里,我们使用抓包软件如burpsuite,直接篡改前端,即可绕过一切防守措施。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号