一个.net程序员教你使用less
我是一个.net 程序员,虽然说一直做后台,但是web 前端也会去学,虽然说技术只是层窗户纸,但是像我这种多动症患者,不捅破我心难受啊!
好!废话不多提,下面直接正题,至于less 是什么这里不多讲因为官网写的很清楚http://less.bootcss.com/ 然后你进官网之后你会发现,这些东西很难看懂
好!我这篇就是告诉大家如何才能看明白这些内容的,看完我这篇随笔,只需要一个小时的时间你就会掌握less 进行开发了!
①首先我们知道less需要一个编译器但是官网上提供的是nodejs npm 下的包,这些我都不用,因为为了简单并提高效率,我推荐的一款自动编译的软件
http://koala-app.com/index-zh.html 考拉下载就行,打开如图所示,您可以更改语言!
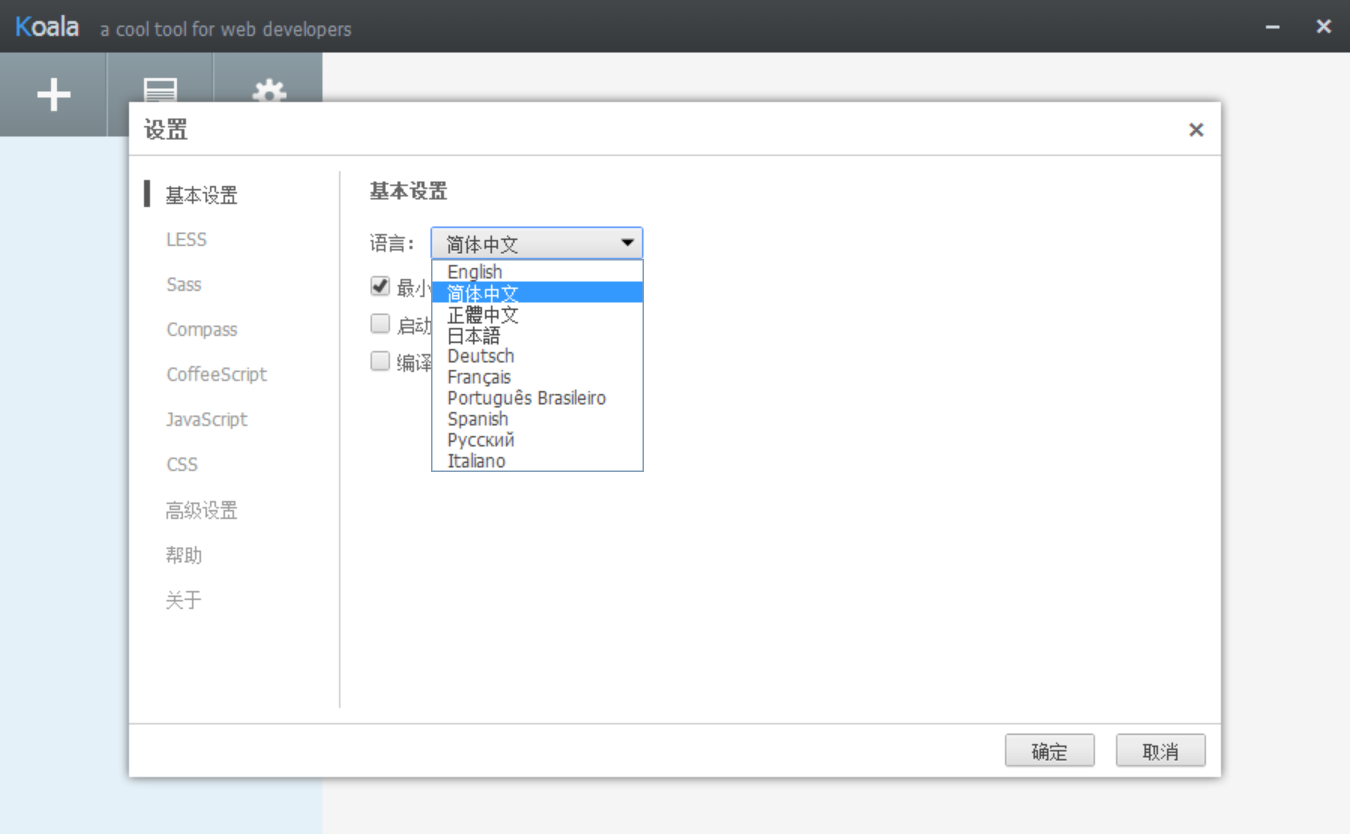
点击设置更改语言

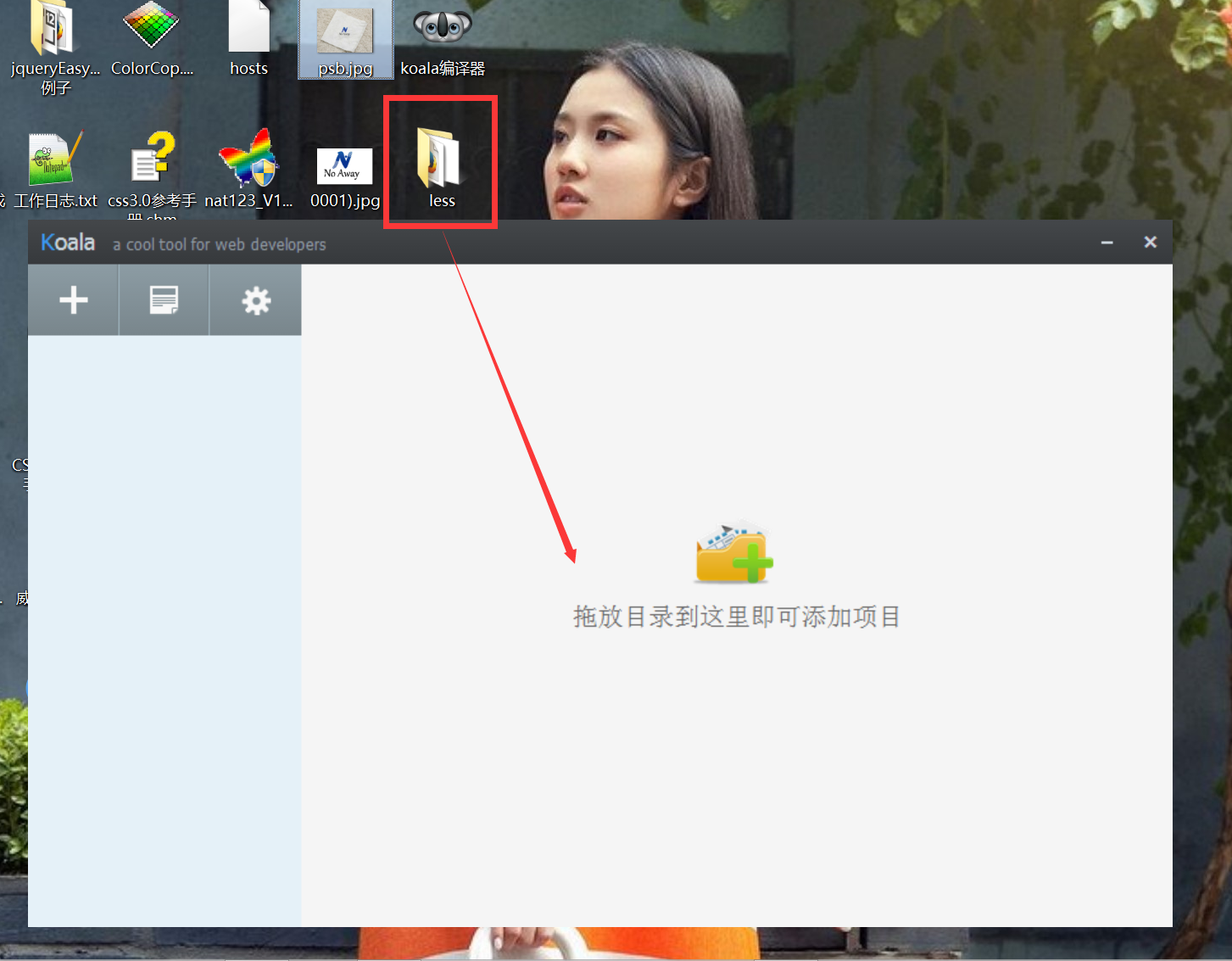
使用的时候很简单只需要把我们新建的文件夹拖入到上面就可以了这里不再多讲,好!下面我就操作,新建个项目来写less 大家请往下看


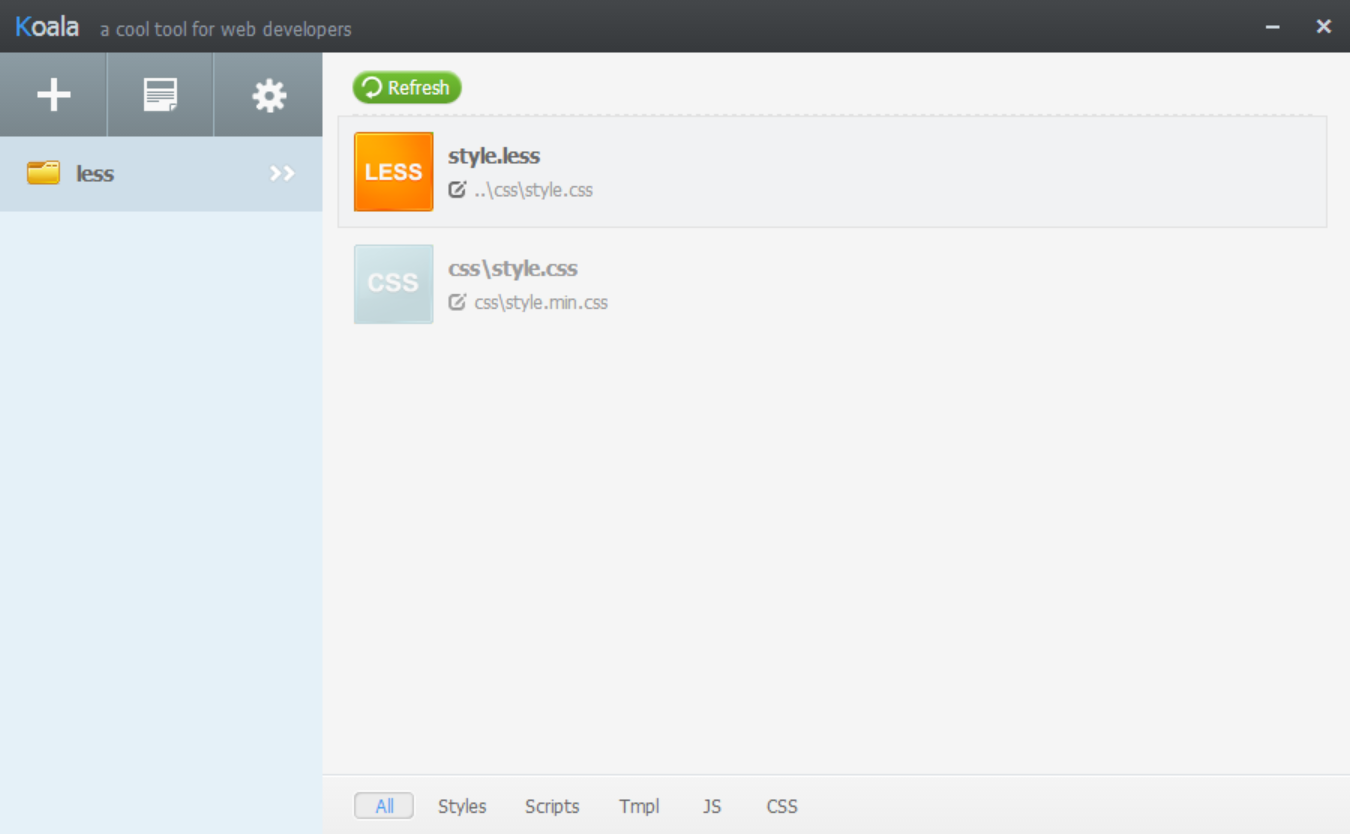
这个时候你右键style.less 设置css 输出路径,好了编译器弄完了!这个时候才是真正的正题了直接上代码
@min-width:200px; //定义变量 变量名一定要时候@ 然后 后面分号加上数值 每个变量只能定义一次 @min-height:100px; //---------------------------------------------------------------------------------------------- /*下面的看见是不是比较陌生,这个类似函数功能,我把常用的 css 过渡兼容性都封装起来以后用的时候直接调用这个方法 就可以了*/ .transition(@duration:0.8s,@timing-function:ease) { transition:@duration @timing-function; -moz-transition:@duration @timing-function; -o-transition:@duration @timing-function; -webkit-transition:@duration @timing-function; -ms-transition:@duration @timing-function; } /*这个也是个方法在下面也有调用*/ .GetDefaultColor(@color:#f00) { background-color: @color; } .divs { /*调用获取默认颜色方法*/ .GetDefaultColor(#000); width: percentage(0.5); height: min-height; /*看见这行代码了吗?这就是上面的函数如果你想要封装的更多你可以使用类, 这里说的类就是大函数嵌套小函数,和js 的类差不多写法如上面所示*/ .transition(0.5s,ease-in-out); /*less 是可以嵌套的 选择器可以再次嵌套选择器会生成 .divs p {}这样的形式 & 这个就是当前选择器的父辈的名字 这个&在这个嵌套里面就相当于 .divs*/ &:hover { background-color: #b6ff00; } }
有了less 是不是感觉方便许多,以后我们在写css 的时候就可以管理less就行不用写css 了这样方便管理,也省事。
生成的css 是这样的
/*下面的看见是不是比较陌生,这个类似函数功能,我把常用的 css 过渡兼容性都封装起来以后用的时候直接调用这个方法 就可以了*/ /*这个也是个方法在下面也有调用*/ /* line 20, style.less */ .divs { /*调用获取默认颜色方法*/ background-color: #000000; width: 50%; height: min-height; /*看见这行代码了吗?这就是上面的函数如果你想要封装的更多你可以使用类, 这里说的类就是大函数嵌套小函数,和js 的类差不多写法如上面所示*/ transition: 0.5s ease-in-out; -moz-transition: 0.5s ease-in-out; -o-transition: 0.5s ease-in-out; -webkit-transition: 0.5s ease-in-out; -ms-transition: 0.5s ease-in-out; /*less 是可以嵌套的 选择器可以再次嵌套选择器会生成 .divs p {}这样的形式 & 这个就是当前选择器的父辈的名字 这个&在这个嵌套里面就相当于 .divs*/ } /* line 33, style.less */ .divs:hover { background-color: #b6ff00; }
仔细看看和上面css 的代码和上面的less 有什么不同
这样你就能发现有变量的好处,如果你能把上面的好好看上一遍每个代码的注释都看一遍,然后你再次上官网看less 的教程你发现会非常的简单,只要1小时就可以开发less
接下来我会更新mvc4 +bootstrap+knockoutjs+less 来开发项目具体教程。




