基于自制宫格布局的MyCalculator[我的计算器][API V6]
目录
1. 名称
- 将本次项目app命名为:我的计算器、MyCalculator。
- 项目已经放在Gitee仓库中:MyCalculator
2. app图标

3. app实现关键技巧
- app划分为上、下两部分,其中上部是一个Text组件,下部是一个自制宫格组件。
- 实现n×m宫格布局(表格式):首先,将宫格按照行数,设置n个竖直放置的DirectionalLayout,然后在其中的每个设置m个水平放置的DirectionalLayout,即可实现自己想要的表格样式。
- 实现表达式的数学求解:首先,将获取到的字符串进行预处理执行preDo()函数,使得一个完整的字符串提取出操作数和运算符,按照原有顺序放置在ArrayList中。其次,根据该list执行其中的乘法和除法操作。之后,根据该list执行其中的减法和加法操作。最后,就会得到该表达式的值。【全部运算采用BigDecimal类中的加减乘除函数】
- 被除数是0问题:将异常逐渐抛出,直到抛至“=”的单击事件中,进行异常处理,详情见代码。
4. 源代码
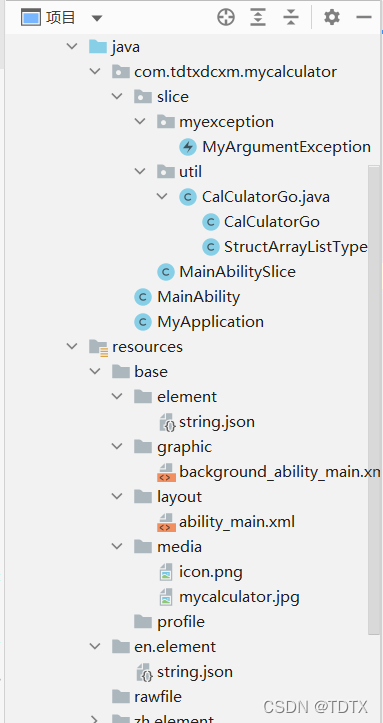
4.0 项目工程文件结构

4.1 java源代码
4.1.1 MyArgumentException.java
package com.tdtxdcxm.mycalculator.slice.myexception;
public class MyArgumentException extends Exception{
public MyArgumentException(String s) {
super(s);
}
}
4.1.2 CalCulatorGo.java
package com.tdtxdcxm.mycalculator.slice.util;
import com.tdtxdcxm.mycalculator.slice.myexception.MyArgumentException;
import ohos.agp.components.Text;
import java.math.BigDecimal;
import java.math.RoundingMode;
import java.util.ArrayList;
class StructArrayListType{
int type = -1;
String value = "";
public static Text displaytext;
public StructArrayListType(String value){
this.value = value;
generateType();
}
public void setValue(String value) {
this.value = value;
}
public void generateType(){
if(value.equals("")){
return;
}
if(value.length() == 1){
switch (value) {
case "÷":
type = 1;
break;
case "×":
type = 2;
break;
case "-":
type = 3;
break;
case "+":
type = 4;
break;
default:
type = 0;
break;
}
return;
}
if(value.indexOf("/") != -1){
int i = value.indexOf("/");
String a = value.substring(0,i);
BigDecimal bigDecimal_a = new BigDecimal(a);
BigDecimal bigDecimal_b = new BigDecimal("100");
double t = bigDecimal_a.divide(bigDecimal_b,15, RoundingMode.HALF_UP).doubleValue();
value = String.valueOf(t);
}
type = 0;
}
public String toString(){
return "type is "+type+","+"value is "+value;
}
}
public class CalCulatorGo{
public static Text displaytext;
private static final String[] type = {"number","÷","×","-","+",".","%"};
private String express = "";
private final ArrayList<StructArrayListType> expersslist = new ArrayList<>();
public CalCulatorGo(String express) throws MyArgumentException {
if(express.equals("")){
throw new MyArgumentException("计算的表达式为空!");
}
this.express = express;
StructArrayListType.displaytext = displaytext;
}
public void preDo(){
//将表达式字符串按照数字和运算符每个单独提取出来按照原顺序放入expersslist
StringBuilder stringBuilder = new StringBuilder();
int operationsigncount = 0;
for(int i = 0;i < express.length();i++){
char ch = express.charAt(i);
if((ch >= '0' && ch <= '9') || ch == '.' || ch == '%'){
if(ch == '%'){
stringBuilder.append("/100");
}
else {
stringBuilder.append(ch);
}
operationsigncount = 0;
continue;
}
if(operationsigncount != 2){
operationsigncount++;
if(operationsigncount == 2){
stringBuilder.append(ch);
continue;
}
expersslist.add(new StructArrayListType(stringBuilder.toString()));
stringBuilder.delete(0,stringBuilder.length());
stringBuilder.append(ch);
if(operationsigncount != 2){
expersslist.add(new StructArrayListType(stringBuilder.toString()));
stringBuilder.delete(0,stringBuilder.length());
}
continue;
}
stringBuilder.append(ch);
}
expersslist.add(new StructArrayListType(stringBuilder.toString()));
checklist();
}
public void doMutAndDiv() throws ArithmeticException{
if(expersslist.size() == 0){
return;
}
for(int i = 0;i < expersslist.size();i++){
if(expersslist.get(i).type == 1 || expersslist.get(i).type == 2){
double result = dofinalwork(i);
//System.out.println("result is "+result);
expersslist.get(i+1).setValue(String.valueOf(result));
StructArrayListType structArrayListType1 = expersslist.get(i - 1);
StructArrayListType structArrayListType2 = expersslist.get(i);
expersslist.remove(structArrayListType1);
expersslist.remove(structArrayListType2);
i = 0;
}
}
//checklist();
}
public double doSubAndAdd(){
for (int i = 0; i < expersslist.size(); i++) {
if(expersslist.get(i).type == 3 || expersslist.get(i).type == 4){
double result = dofinalwork(i);
//System.out.println("result is "+result);
expersslist.get(i+1).setValue(String.valueOf(result));
StructArrayListType structArrayListType1 = expersslist.get(i - 1);
StructArrayListType structArrayListType2 = expersslist.get(i);
expersslist.remove(structArrayListType1);
expersslist.remove(structArrayListType2);
i = 0;
}
}
//checklist();
return Double.parseDouble(expersslist.get(0).value);
}
public double doAllOperation() throws ArithmeticException{
preDo();
doMutAndDiv();
return doSubAndAdd();
}
public double dofinalwork(int i) throws ArithmeticException{
String a = expersslist.get(i - 1).value;
String b = expersslist.get(i + 1).value;
BigDecimal bigDecimal_a = new BigDecimal(a);
BigDecimal bigDecimal_b = new BigDecimal(b);
switch (expersslist.get(i).type) {
case 1:
return bigDecimal_a.divide(bigDecimal_b, 15,RoundingMode.HALF_UP).doubleValue();
case 2:
return bigDecimal_a.multiply(bigDecimal_b).doubleValue();
case 3:
return bigDecimal_a.subtract(bigDecimal_b).doubleValue();
case 4:
return bigDecimal_a.add(bigDecimal_b).doubleValue();
default:
break;
}
return -0.0000000;
}
public void checklist(){
System.out.println("<___________________________");
for(int i = 0;i < expersslist.size();i++){
System.out.println(expersslist.get(i).toString());
}
System.out.println("___________________________>");
}
}
4.1.3 MainAbilitySlice.java
package com.tdtxdcxm.mycalculator.slice;
import com.tdtxdcxm.mycalculator.ResourceTable;
import com.tdtxdcxm.mycalculator.slice.myexception.MyArgumentException;
import com.tdtxdcxm.mycalculator.slice.util.CalCulatorGo;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice {
private Text displaytext;
private Text clear,percentage,backspace,division;
private Text one,two,three,multiplication;
private Text four,five,six,subtraction;
private Text seven,eight,nine,addition;
private Text zero,doublezero,point,equalsign;
public void initMASComponents(){
displaytext = (Text) findComponentById(ResourceTable.Id_displaytext);
clear = (Text) findComponentById(ResourceTable.Id_clear);
percentage = (Text) findComponentById(ResourceTable.Id_percentage);
backspace = (Text) findComponentById(ResourceTable.Id_backspace);
division = (Text) findComponentById(ResourceTable.Id_division);
one = (Text) findComponentById(ResourceTable.Id_one);
two = (Text) findComponentById(ResourceTable.Id_two);
three = (Text) findComponentById(ResourceTable.Id_three);
multiplication = (Text) findComponentById(ResourceTable.Id_multiplication);
four = (Text) findComponentById(ResourceTable.Id_four);
five = (Text) findComponentById(ResourceTable.Id_five);
six = (Text) findComponentById(ResourceTable.Id_six);
subtraction = (Text) findComponentById(ResourceTable.Id_subtraction);
seven = (Text) findComponentById(ResourceTable.Id_seven);
eight = (Text) findComponentById(ResourceTable.Id_eight);
nine = (Text) findComponentById(ResourceTable.Id_nine);
addition = (Text) findComponentById(ResourceTable.Id_addition);
zero = (Text) findComponentById(ResourceTable.Id_zero);
doublezero = (Text) findComponentById(ResourceTable.Id_doublezero);
point = (Text) findComponentById(ResourceTable.Id_point);
equalsign = (Text) findComponentById(ResourceTable.Id_equalsign);
/************************************first-row*********************************/
clear.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.setText("");
}
});
clear.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
clear.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(214, 253, 227));
clear.setBackground(shapeElement);
}
return true;
}
});
percentage.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if( s.charAt(s.length() - 1) == '÷'
|| s.charAt(s.length() - 1) == '×'
|| s.charAt(s.length() - 1) == '+'
|| s.charAt(s.length() - 1) == '-'
|| s.charAt(s.length() - 1) == '%'
|| s.charAt(s.length() - 1) == '.'){
return;
}
displaytext.append("%");
}
});
percentage.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
percentage.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(214, 253, 227));
percentage.setBackground(shapeElement);
}
return true;
}
});
backspace.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//displaytext.delete(1);//API 7编译,运行在API 7的机器里才有效果
String s = displaytext.getText();
if(s.equals("")){
return;
}
displaytext.setText(s.substring(0,s.length() - 1));
}
});
backspace.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
backspace.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(214, 253, 227));
backspace.setBackground(shapeElement);
}
return true;
}
});
division.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if( s.charAt(s.length() - 1) == '÷'
|| s.charAt(s.length() - 1) == '×'
|| s.charAt(s.length() - 1) == '+'
|| s.charAt(s.length() - 1) == '-'
|| s.charAt(s.length() - 1) == '.'){
return;
}
displaytext.append("÷");
}
});
division.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
division.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(214, 253, 227));
division.setBackground(shapeElement);
}
return true;
}
});
/************************************first-row*********************************/
/************************************second-row*********************************/
one.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("1");
}
});
one.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
one.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(207, 241, 243));
one.setBackground(shapeElement);
}
return true;
}
});
two.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("2");
}
});
two.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
two.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(207, 241, 243));
two.setBackground(shapeElement);
}
return true;
}
});
three.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("3");
}
});
three.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
three.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(207, 241, 243));
three.setBackground(shapeElement);
}
return true;
}
});
multiplication.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if( s.charAt(s.length() - 1) == '÷'
|| s.charAt(s.length() - 1) == '×'
|| s.charAt(s.length() - 1) == '+'
|| s.charAt(s.length() - 1) == '-'
|| s.charAt(s.length() - 1) == '.'){
return;
}
displaytext.append("×");
}
});
multiplication.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
multiplication.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(207, 241, 243));
multiplication.setBackground(shapeElement);
}
return true;
}
});
/************************************second-row*********************************/
/************************************three-row*********************************/
four.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("4");
}
});
four.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
four.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 253, 255));
four.setBackground(shapeElement);
}
return true;
}
});
five.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("5");
}
});
five.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
five.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 253, 255));
five.setBackground(shapeElement);
}
return true;
}
});
six.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("6");
}
});
six.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
six.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 253, 255));
six.setBackground(shapeElement);
}
return true;
}
});
subtraction.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if(s.charAt(s.length() - 1) == '.'){
return;
}
if(s.length() >= 3
&& s.charAt(s.length() - 1) == '-'
&& s.charAt(s.length() - 1 - 1) == '-'){
return;
}
displaytext.append("-");
}
});
subtraction.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
subtraction.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 253, 255));
subtraction.setBackground(shapeElement);
}
return true;
}
});
/************************************third-row*********************************/
/************************************fourth-row*********************************/
seven.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("7");
}
});
seven.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
seven.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 248, 250));
seven.setBackground(shapeElement);
}
return true;
}
});
eight.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("8");
}
});
eight.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
eight.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 248, 250));
eight.setBackground(shapeElement);
}
return true;
}
});
nine.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("9");
}
});
nine.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
nine.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 248, 250));
nine.setBackground(shapeElement);
}
return true;
}
});
addition.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if( s.charAt(s.length() - 1) == '÷'
|| s.charAt(s.length() - 1) == '×'
|| s.charAt(s.length() - 1) == '+'
|| s.charAt(s.length() - 1) == '-'
|| s.charAt(s.length() - 1) == '.'){
return;
}
displaytext.append("+");
}
});
addition.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
addition.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(237, 248, 250));
addition.setBackground(shapeElement);
}
return true;
}
});
/************************************fourth-row*********************************/
/************************************fifth-row*********************************/
zero.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("0");
}
});
zero.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
zero.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(247, 249, 250));
zero.setBackground(shapeElement);
}
return true;
}
});
doublezero.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
displaytext.append("00");
}
});
doublezero.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
doublezero.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(247, 249, 250));
doublezero.setBackground(shapeElement);
}
return true;
}
});
point.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
if( s.charAt(s.length() - 1) == '÷'
|| s.charAt(s.length() - 1) == '×'
|| s.charAt(s.length() - 1) == '+'
|| s.charAt(s.length() - 1) == '-'
|| s.charAt(s.length() - 1) == '%'
|| s.charAt(s.length() - 1) == '.'){
return;
}
displaytext.append(".");
}
});
point.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
point.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(247, 249, 250));
point.setBackground(shapeElement);
}
return true;
}
});
equalsign.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String s = displaytext.getText();
if(s.equals("")){
return;
}
char lastchar = s.charAt(s.length() - 1);
char firstchar = s.charAt(0);
boolean haveoperate = false;
if( lastchar == '÷'
|| lastchar == '×'
|| lastchar == '+'
|| lastchar == '-'
|| lastchar == '.'
|| firstchar == '-'){
displaytext.setText("表达式错误!");
return;
}
for(int i = 0;i < s.length();i++){
char ch = s.charAt(i);
if( ch == '÷'
|| ch == '×'
|| ch == '+'
|| ch == '-'
|| ch == '%'){
haveoperate = true;
break;
}
}
if(!haveoperate){
return;
}
else{
//System.out.println("这里了!");
CalCulatorGo calCulatorGo = null;
try {
calCulatorGo = new CalCulatorGo(s);
} catch (MyArgumentException e) {
e.printStackTrace();
}
try{
assert calCulatorGo != null;
double finalresult = calCulatorGo.doAllOperation();
displaytext.setText(""+finalresult);
}
catch (ArithmeticException e){
displaytext.setText("算术异常!");
e.printStackTrace();
}
//calCulatorGo.checklist();
}
}
});
equalsign.setTouchEventListener(new Component.TouchEventListener() {
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
int i = touchEvent.getAction();
if(i == TouchEvent.PRIMARY_POINT_DOWN){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setShape(1);
shapeElement.setRgbColor(new RgbColor(187, 255, 255));
equalsign.setBackground(shapeElement);
}
if(i == TouchEvent.PRIMARY_POINT_UP){
ShapeElement shapeElement = new ShapeElement();
shapeElement.setRgbColor(new RgbColor(247, 249, 250));
equalsign.setBackground(shapeElement);
}
return true;
}
});
/************************************fourth-row*********************************/
}
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
initMASComponents();
CalCulatorGo.displaytext = displaytext;
}
@Override
protected void onInactive() {
super.onInactive();
}
@Override
public void onActive() {
super.onActive();
}
@Override
protected void onBackground() {
super.onBackground();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
protected void onStop() {
super.onStop();
}
}
4.1.4 MainAbility.java
package com.tdtxdcxm.mycalculator;
import com.tdtxdcxm.mycalculator.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
}
}
4.1.5 MyApplication.java
package com.tdtxdcxm.mycalculator;
import ohos.aafwk.ability.AbilityPackage;
public class MyApplication extends AbilityPackage {
@Override
public void onInitialize() {
super.onInitialize();
}
}
4.2 XML源代码
4.2.1 background_ability_main.xml
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#FFFFFF"/>
</shape>
4.2.2 ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:displaytext"
ohos:height="0"
ohos:weight="3.5"
ohos:width="match_parent"
ohos:auto_font_size="true"
ohos:hint="计算..."
ohos:text_alignment="center"
ohos:text_color="#FFC354C3"
ohos:multiple_lines="true">
</Text>
<DirectionalLayout
ohos:id="$+id:operationarea"
ohos:height="0"
ohos:weight="6.5"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical"
ohos:background_element="#FFFFFFFF">
<DirectionalLayout
ohos:id="$+id:firstrow"
ohos:height="0"
ohos:weight="1"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#FFD6FDE3">
<Text
ohos:id="$+id:clear"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="C"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:percentage"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="%"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:backspace"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="B"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:division"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="÷"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:secondrow"
ohos:height="0"
ohos:weight="1"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#FFCFF1F3">
<Text
ohos:id="$+id:one"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="1"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:two"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="2"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:three"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="3"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:multiplication"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="×"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:thirdrow"
ohos:height="0"
ohos:weight="1"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#FFEDFDFF">
<Text
ohos:id="$+id:four"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="4"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:five"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="5"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:six"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="6"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:subtraction"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="-"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:fourthrow"
ohos:height="0"
ohos:weight="1"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#FFEDF8FA">
<Text
ohos:id="$+id:seven"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="7"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:eight"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="8"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:nine"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="9"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:addition"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="+"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
</DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:fifthrow"
ohos:height="0"
ohos:weight="1"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#FFF7F9FA">
<Text
ohos:id="$+id:zero"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="0"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:doublezero"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="00"
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:point"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="."
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
<Text
ohos:id="$+id:equalsign"
ohos:height="match_parent"
ohos:width="0"
ohos:weight="1"
ohos:text="="
ohos:text_size="50vp"
ohos:text_alignment="center">
</Text>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>
5. app截图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现