Postman接口测试工具的使用
postman接口测试工具简介
Postman简介:
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
它提供功能强大的Web API&HTTP请求调试。它能够发送任何类型的HTTP请求(GET,HEAD,POST,PUT..),附带任何数量的参数+headers。
Postman功能:
- 主要用于模拟网络请求包
- 快速创建请求
- 回放、管理请求
- 快速设置网络代理
Postman安装
1、在chrome应用商店搜索,应用商店地址: https://chrome.google.com/webstore/search/postmant=http://webstore.google. com
FQ下载直接添加成google浏览器插件即可
2、客户端安装
https://www.getpostman.com/apps
建议选择Mac/Windows app,比起Chrome app,下载不需要FQ,功能更强大
get请求
页面访问请求(get方法):
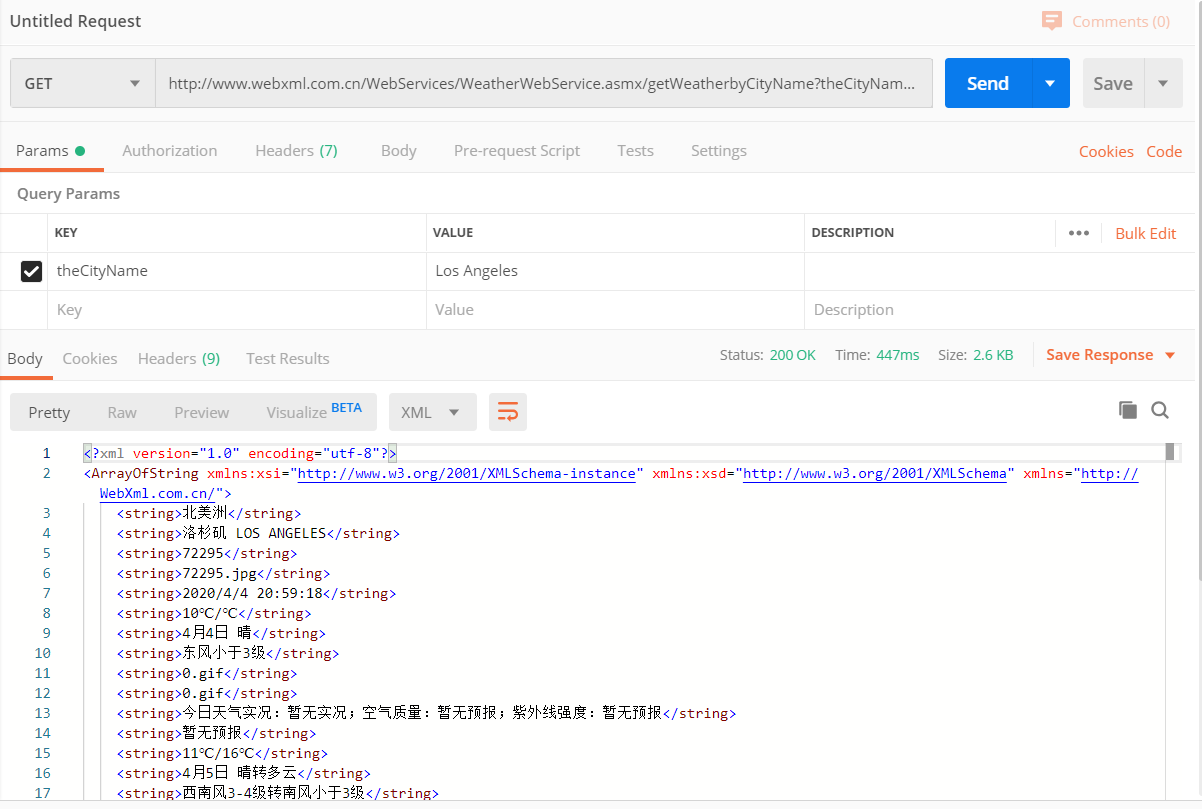
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeatherbyCityName?theCityName=Los Angeles
该接口为天气预报接口,通过输入不同城市返回不同的天气情况
在Get后面的输入框中输入以上的链接,点击send按钮,即可获取对应返回信息

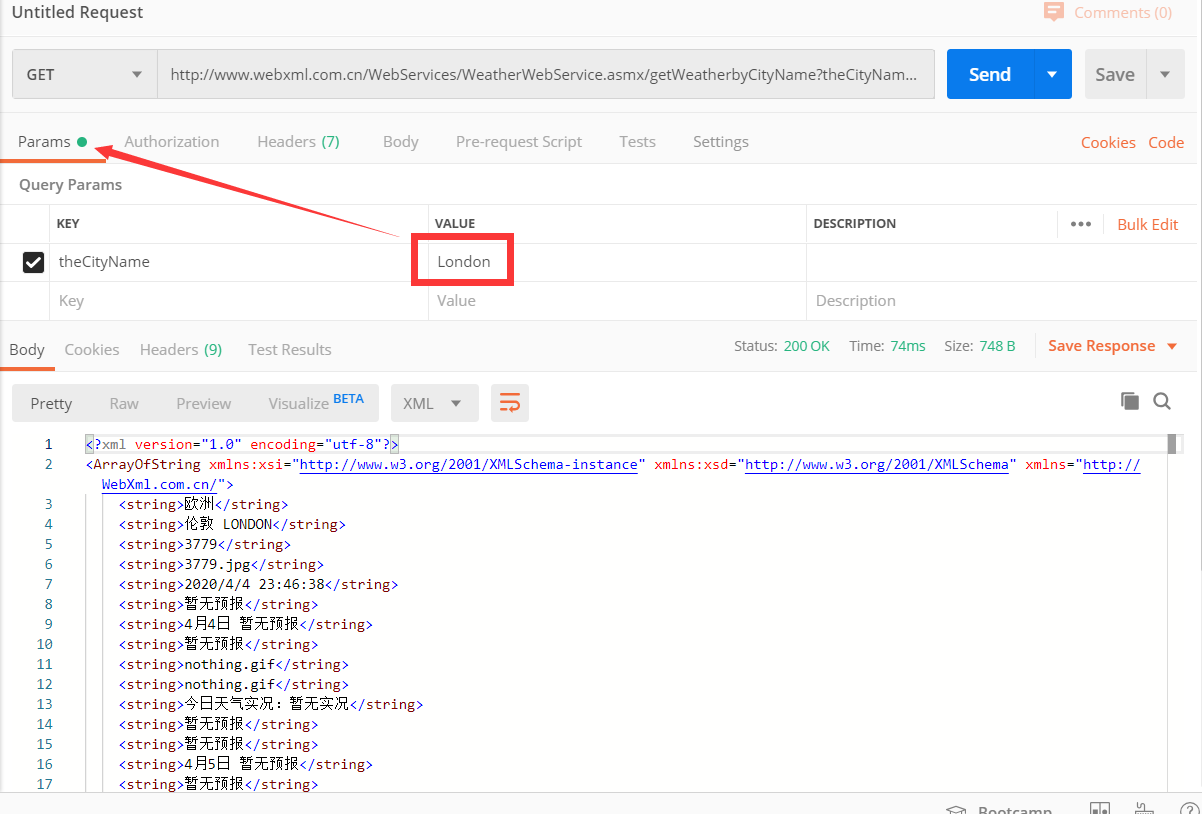
请求参数修改:
输入以上链接请求后,点击Params后,将theCityName对应的值“Los Angeles”,修改为“London”,点击Send,即可返回不同数据结果,如下图所示:

post请求
页面访问请求(Post方法):
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeatherbyCityName
该接口为天气预报接口,通过输入不同城市返回不同的天气情况
在Post后面的输入框中输入以上的链接
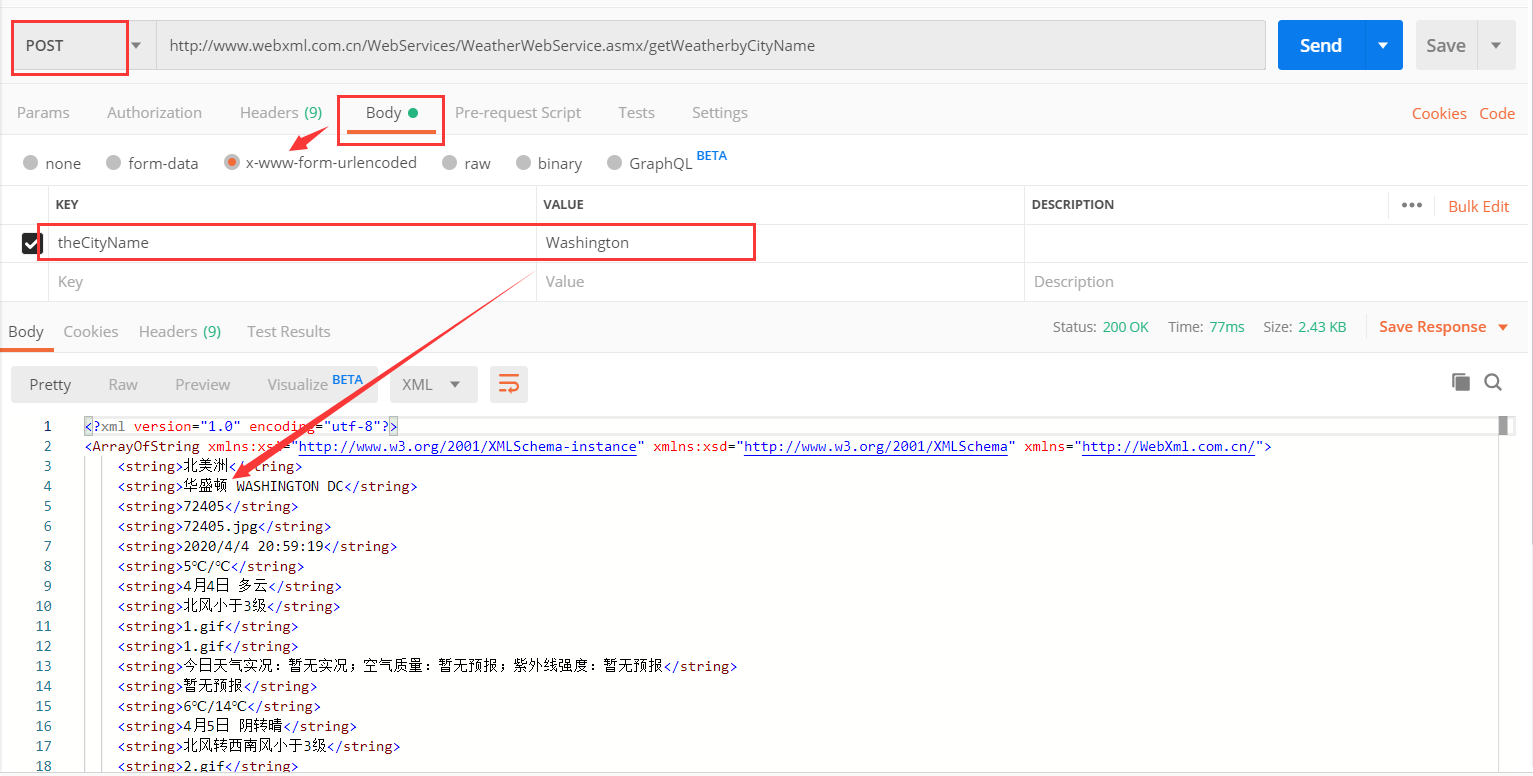
请求参数修改:
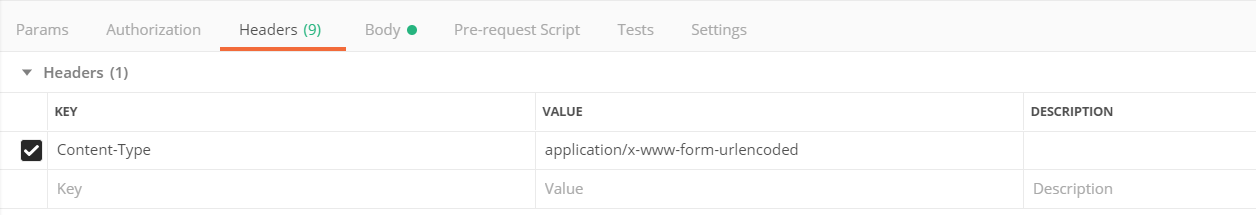
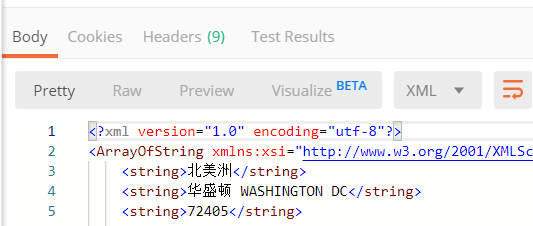
输入以上链接请求后,点击Body后,选择x-www-form-urlencoded,将theCityName对应的值“Washington”,点击Send,即可得到华盛顿的天气预报, 如下图所示:

form-data、x-www-form-urlencoded、raw、binary的区别
- form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。 - x-www-form-urlencoded
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对。 - raw
可以上传任意格式的文本,可以上传text、json、xml、html等。 - binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
multipart/form-data与x-www-form-urlencoded区别
- multipart/form-data
既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。 - x-www-form-urlencoded
只能上传键值对,并且键值对都是间隔分开的。
Get方法和Post方法的区别
- get是从服务器上获取数据,post是向服务器传送数据。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
- POST的安全性要比GET的安全性高。
注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存,(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
总结一下,Get是向服务器发索取数据的一种请求,而Post是向服务器提交数据的一种请求,在FORM(表单)中,Method默认为"GET",实质上,GET和POST只是发送机制不同,并不是一个取一个发!
header
设置header,一般指请求头

这是请求前需要设置的东西,请求方式GET、POST、DELETE
请求的地址httpURL,如果是get和delete请求需要在请求URL的后面拼接请求参数?key=value,点击params的时候可以添加
Headers就是设置请求的头,请求的方式之类的
但是如果是post请求,需要在body体中设置请求的参数,一般是以json的格式发送请求的参数体系,设置好参数之后,点击发送按钮send,会得到返回结果,body中的内容就是请求网络访问返回的结果,根据此结果就可以因此作出判断。
查看响应结果

Body有三种视图:Prettry,Raw,Preview。
-
Prettry模式:将JSON或XML响应格式化,使他们更容易被查看。
-
Pretty模式:中的链接被高亮显示,点击他们可以在Postman中加载一个使用该URL的GET请求。
-
Raw视图:只是一个显示了响应的body的大文本区域,它可以帮助你判断你的响应是不是被压缩的。
-
Preview选项卡:在内联沙箱框架中呈现响应。一些Web框架默认返回HTML错误,这时,Preview 模式就非常有用了。由于内联沙箱框架的限制,JavaScript和图像在内联框架中是被禁用的。如果你的API端点返回一个图像,Postman会自动检测并呈现它。对于二进制响应类型,你应该选择“Send and download”,这将让你保存响应到你的硬盘上,之后你就可以用适当的查看器来查看它。这样你就可以灵活地测试音频、PDF、zip文件或API给你的任何文件。
-
Headers
在Header选项卡中,headers显示为 key/value 对。
光标悬停header名时则会显示根据HTTP规范对header的描述。如果你正在发送一个HEAD请求,Postman会默认显示Headers选项卡。 -
Cookies
Postman v0.8.x以上版本可以显示浏览器cookies, 就像它与浏览器共享相同的环境一样。
对于本地应用,你需要启用Interceptor,然后你就可以在响应部分的Cookies 选项卡中查看响应的cookies。 -
Tests
Tests为执行断言后的测试结果
断言Tests
验证接口请求:
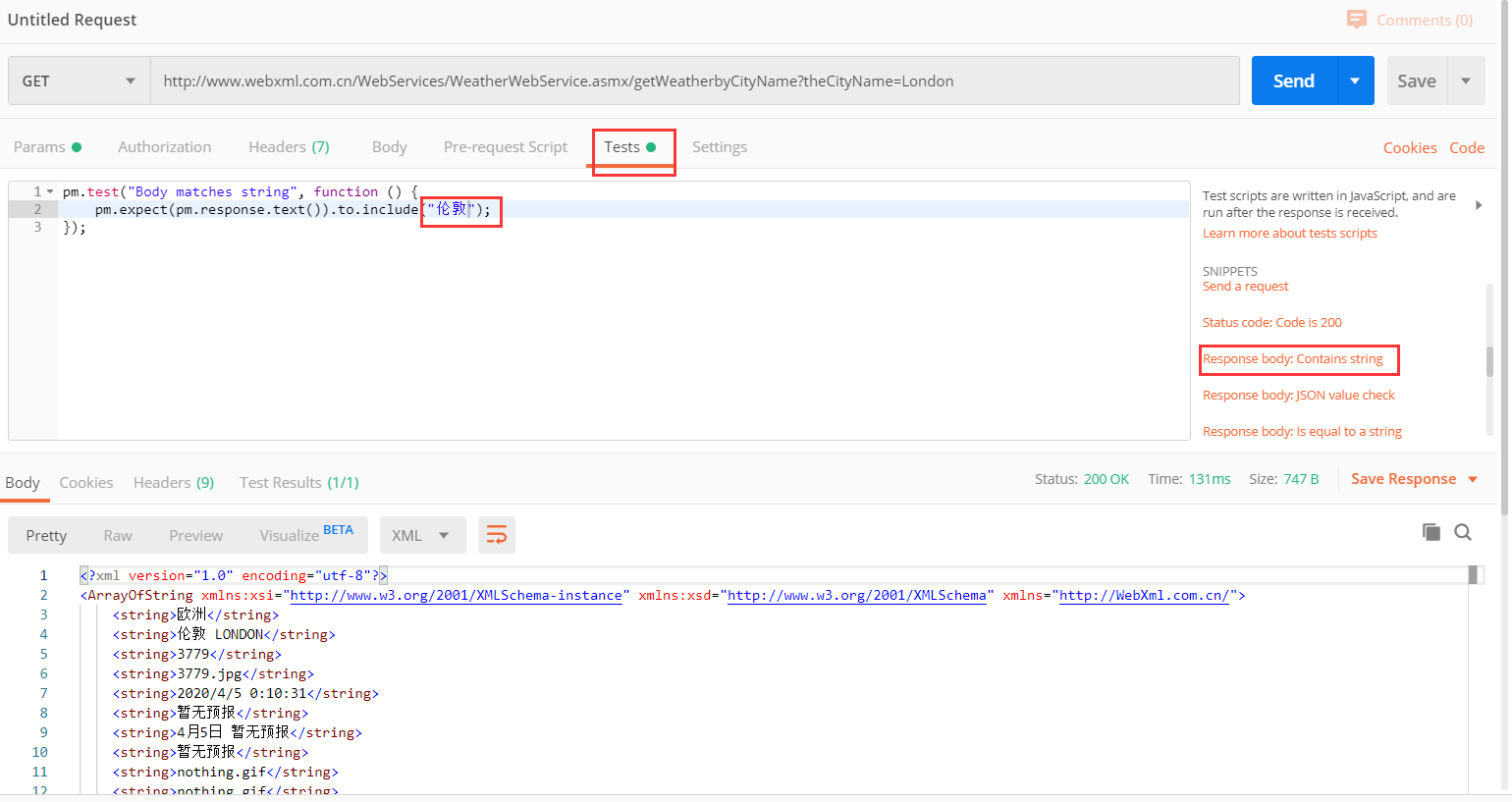
验证返回的页面中包括指定的字符串:页面中包括“伦敦”
点击地址栏下面的Tests页卡,进入Tests脚本编写页面
点击右侧的“Response body:Contains string”, 脚本编辑框中会显示出验证的具体脚本:
tests["Body matches string"] = responseBody.has("strin g_you_want_to_search");
修改 “string_you_want_to_se arch”为“伦敦”,完成验证代码的编写点击Send按钮,重新发送请求,并执行测试

断言讲解
postman断言是JavaScript语言编写的,在postman客户端的test区域编写即可,断言会在请求返回之后,运行,并根据断言的pass\fail情况体现在最终测试结果中。
断言如下:
1、设置环境变量→Setting an environment variable
postman.setEnvironmentVariable("key", "value");
2、设置全局变量→Set a global variable
postman.setGlobalVariable("key", "value");
3、检查响应中包含string→Check if response body contains a string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
4、转化XML格式的响应成JSON对象→Convert XML body to a JSON object
var jsonObject = xml2Json(responseBody);
5、检查响应body中等于指定string→Check if response body is equal to a string
tests["Body is correct"] = responseBody === "response_body_string";
6、检查JSON某字段值→Check for a JSON
value var data = JSON.parse(responseBody);
tests["json test"] = data.showDes === "0001";
//针对JSON数据:tests["aaa"] = data.books[0].pubdate === "1972年4月";
7、检查Content-Type是否包含在header返回(大小写不敏感)→Content-Type is present (Case-insensitive checking)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//Note: the getResponseHeader() method returns the header value, if it exists.
8、检查Content-Type是否包含在header返回(大小写敏感)→Content-Type is present(Case-sensitive)
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("ContentType");
9、检查请求耗时时间小于200ms→Response time is less than 200ms
tests["Response time is less than 200ms"] = responseTime < 200;
10、检查Status code为200→Status code is 200
tests["Status code is 200"] = responseCode.code === 200;
11、检查Code name包含指定string→Code name contains a string
tests["Status code name has string"] = responseCode.name.has("Created");
12、检查成功post的请求status code→Succesful POST request status code
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
管理请求
设置请求方式为Get,地址为
http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeather byCityName?theCityName=London
点击右侧保存按钮;在弹出的保存请求中设置保存的内容。
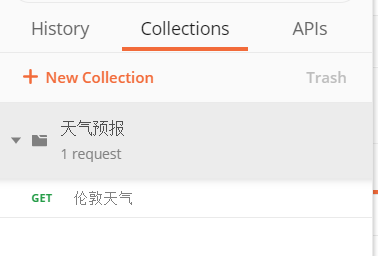
Collections:天气预报,Request name:伦敦天气。
点击“Add to Collections”保存;
此请求会被保存到Collections页卡内,后期在使用时,仅需要在此Collections中找到对应的请求名,即可直接使用请求。

模块管理Folder(多请求维护)
点击“天气预报”后面的"...",选择"Add Folder" 在弹出框中,Folder name输入“天气预报”,保存。拖动请求“伦敦天气”至 “天气请求”文件夹中Collections(系统:天气预报)-Folder(天气预报)-Request(请求:伦敦天气),三级的关系已经建立。可用此方法来做对应的扩展
环境变量
postman可直接通过切换环境来实现多个环境中的参数切换。常用功能:环境地址切换、全局变量使用。
环境请求地址切换:
1、在之前的“天气预报”下新增“天气接口”文件夹
2、点击右上角设置图标,选择“Manage Environments--Add”,在页面中设置环境信息:Environment(开发)→key(URL)→Value(http://www.webxml.com.cn/), 选择Update
3、再添加测试环境:Environment(测试)→key(URL)→Value (http://www.webxmltest.com.cn/),选择Add
4、在“天气接口”文件夹内,添加请求: http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeatherby CityName?theCityName=London
把其中的修改“http://www.webxml.com.cn/”为"{{URL}}"
5、执行不同的测试:
选择Environment中的“测试”,点击“send”发送请求。即执行测试环境的请求
选择Environment中的“开发”,点击“send”发送请求。即执行开发环境的请求
全局变量使用:
选择“Manage Environments--Globals”
在页面中输入key(web):value(WeatherWebService),点击Save
修改请求地址内"WeatherWebService"为"{{web}}"
在测试“开发”、“测试”环境时,仅需要切换环境即可完成对此web的不同环境的测试。web可随意替换成别的名字
持久化运行Collection Runner
postman允许你运行collection,你可以运行任意的次数。最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行结果的不同。
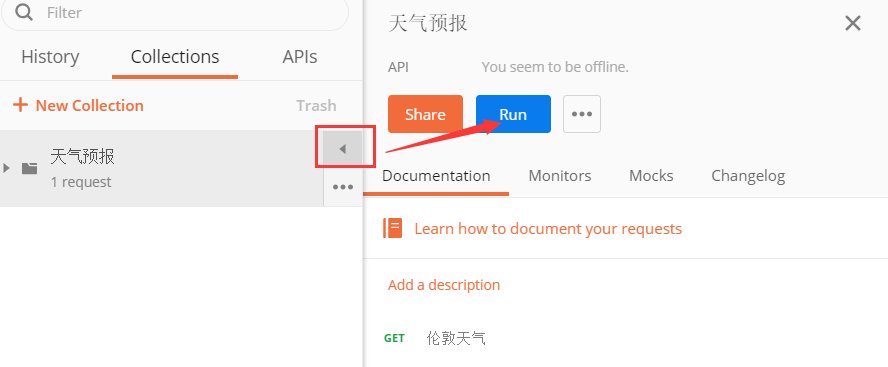
点击文件夹选项中的“Run”(或Postman主页中Runner),会弹出Collection Runner运行测试的窗口
选择"天气接口"文件夹-"开发"环境
点击"Start Test",查看运行测试结果

导入导出的应用
分享请求:
Collection
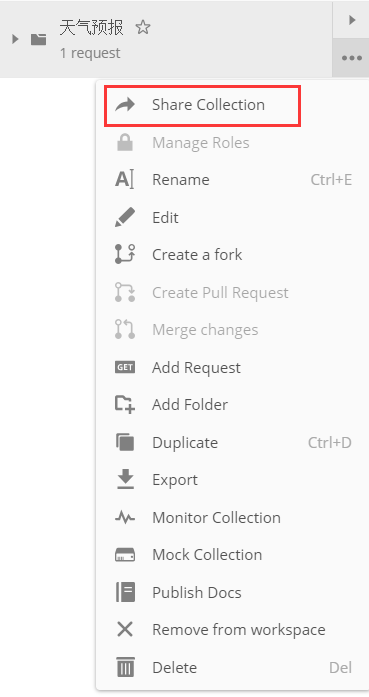
Share链接:点击Collection的'...'内的Share
Share文件:点击Collection的"Download",会下载一个名为 ".json.postman_collection".(此文件可直接导入到Postman中)
Environment
每个Environment中有对应的Download,会下载一个名为 “.postman_environment”.(此文件可导入Postman中)