9月3号课设个人小结(组名:double-H)
今日提交:

今天完成的任务:
①完成了点击搜索结果跳转到相应的detail界面。
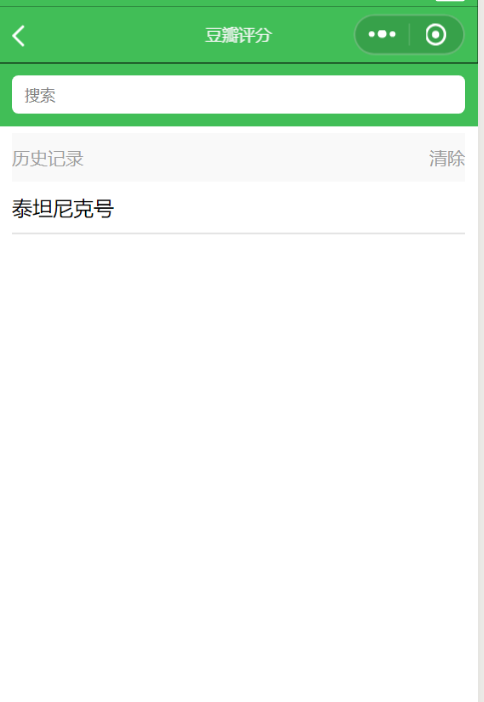
②完成了历史搜索界面的样式。

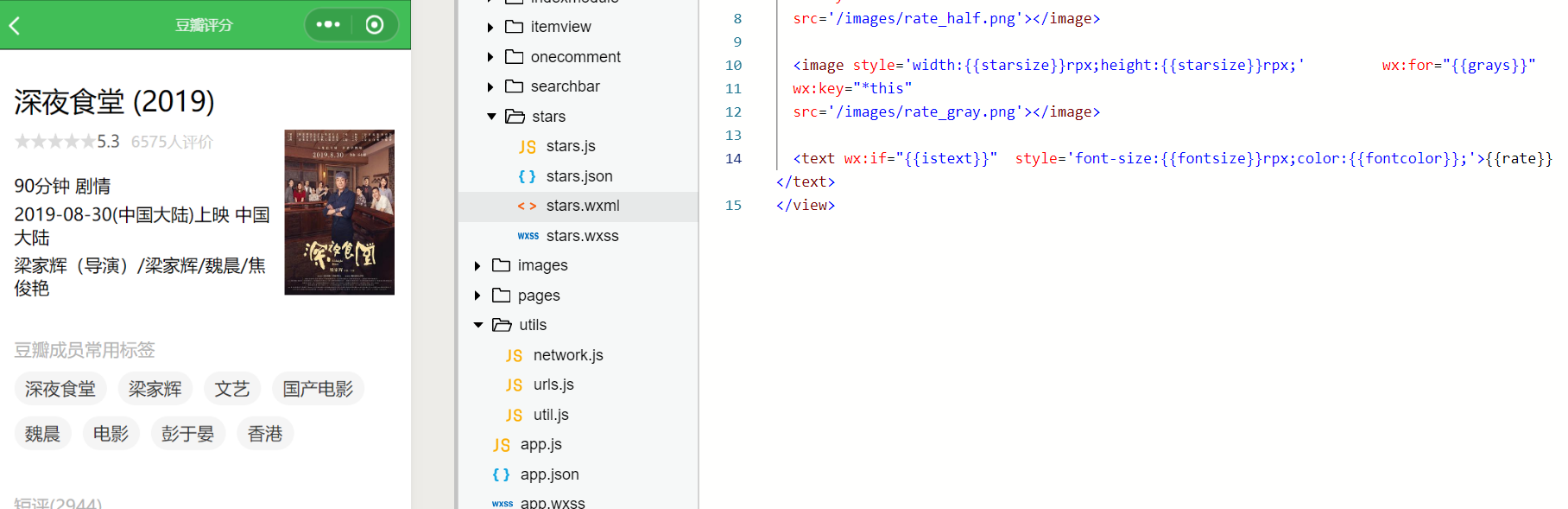
③改了一个比较大的bug,就是detail页面相应影片的评分无法显示。


明天的计划:
①继续写最后一个历史搜索功能。
②看看还有没有什么其他的Bug存在。
个人小结:
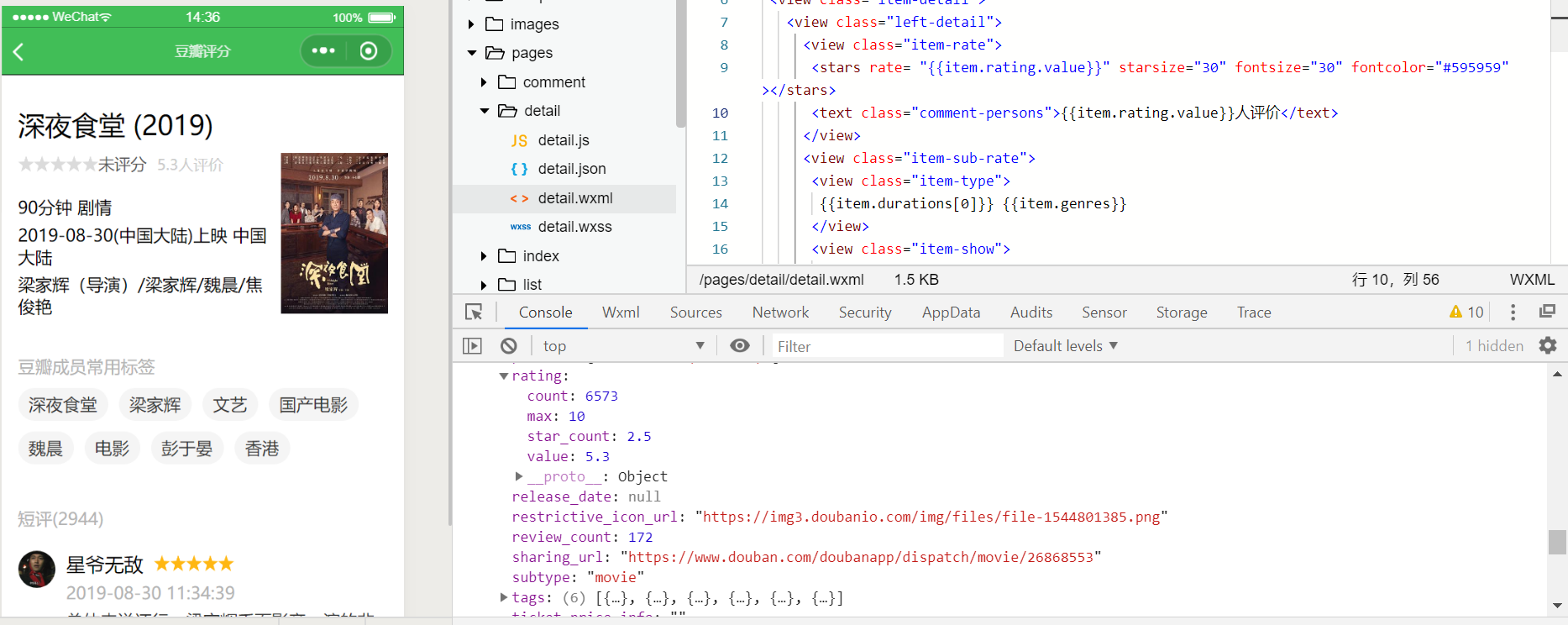
bug主要就是在Index主页面上的的影片显示有评分,但是点进进入detail页面后评分就没了,全部显示未评分
(在控制台上打印出影片的数据,也能够看到rating下面的value)

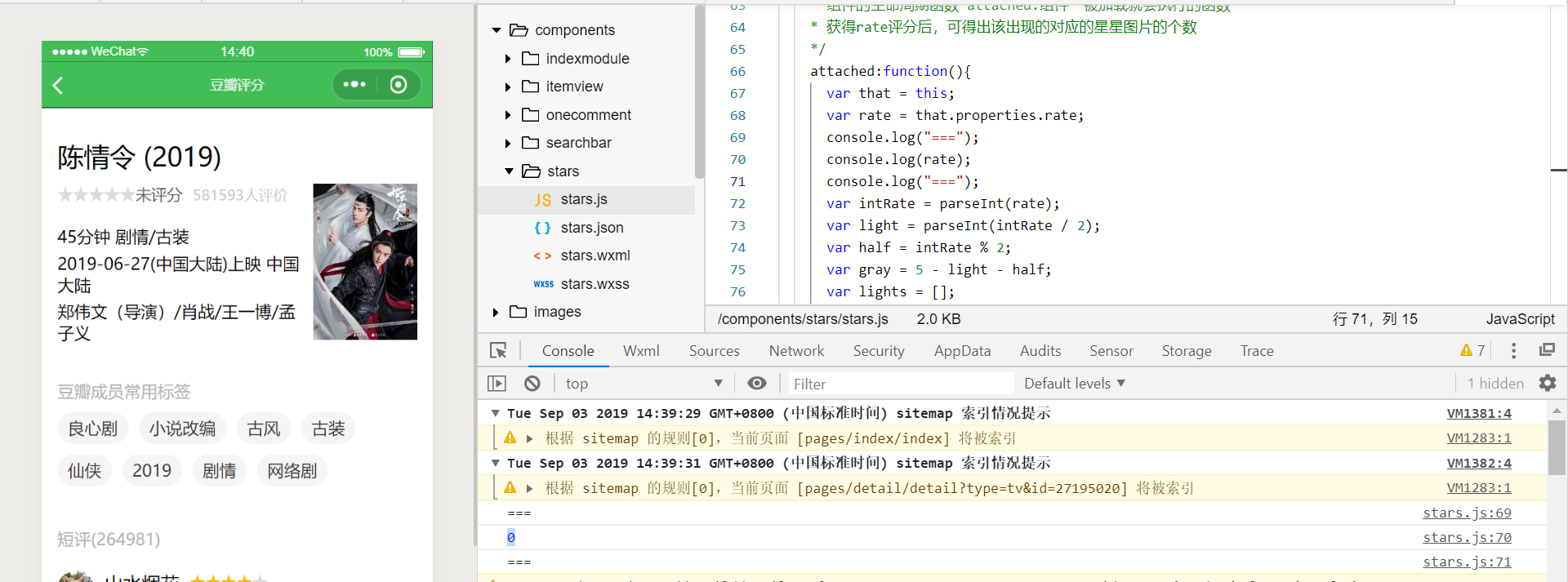
后来我就在stars.js里面打印了一下rate,发现确实没有获取到相应的rate数据。

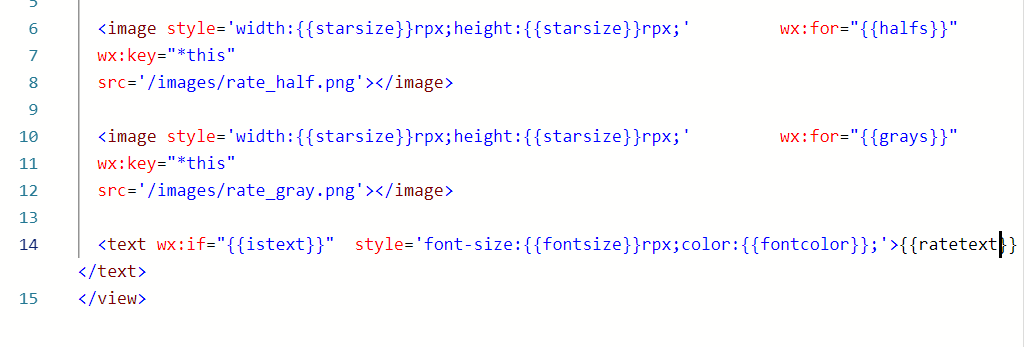
后来在stars.wxml上把渲染得到的ratetext改为rate后,发现是有数据的


于是就一直在想原因,找是哪里出现了错误......,过程很艰辛,但是最后还是找到了这个bug,并且改掉了。
原因因该是:detail进行网络请求需要时间,在没有请求下来得到真正的rate时,star组件的生命周期函数attached就已经执行了,此时没有得到rate的值,就会使用默认值0。
所以不能放进这个函数里面了,于是我就在开发者文档里面的自定义组件里面寻找有没有可以用的,发现了属性设置里面有个observer函数,他放在属性设置里面,意思是,一旦属性被改变,就会去执行这个函数,于是就把原先写进attached函数里的代码放在method的一个定义函数updateRate,然后在observer函数就去调用这个函数,算是完美解决了这个bug。



