VSCode开发Vue-代码格式化最完美设置
Vue在VsCode上面的开发,代码格式话是个老大难问题了。
有很多文章介绍Prettier四个配置方法,以及如何启用。但是结果就是:一个一个配完,还是看着难受
现在尝试出一种最完美格式化方式,分享出来
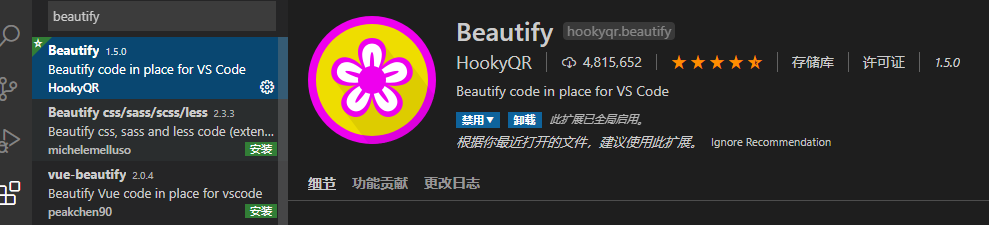
1、安装Beautify插件

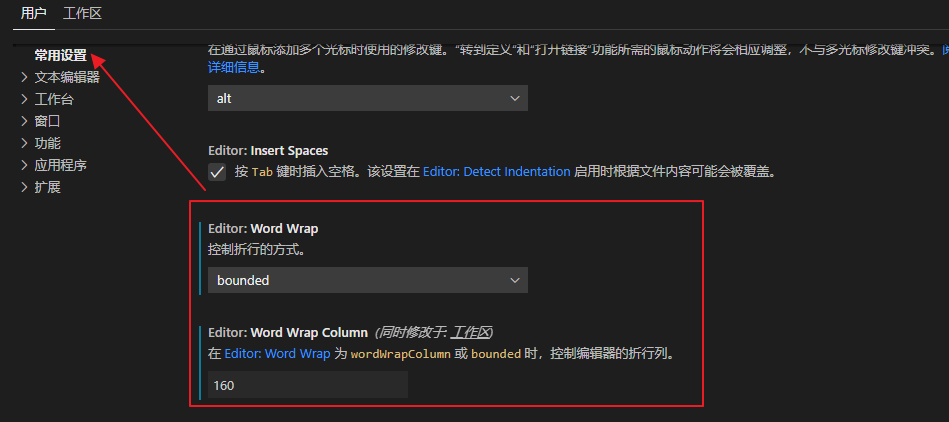
2、修改设置:
两个地方
2.1 Editor: Word Wrap(控制折行的方式。):选择 bounded,可以根据窗口宽度自动调整换行
2.2 Editor: Word Wrap Column((同时修改于: 工作区) Editor: Word Wrap 为
wordWrapColumn 或 bounded 时,控制编辑器的折行列。) 这个是设置换行长度,根据自己显示器宽度设置

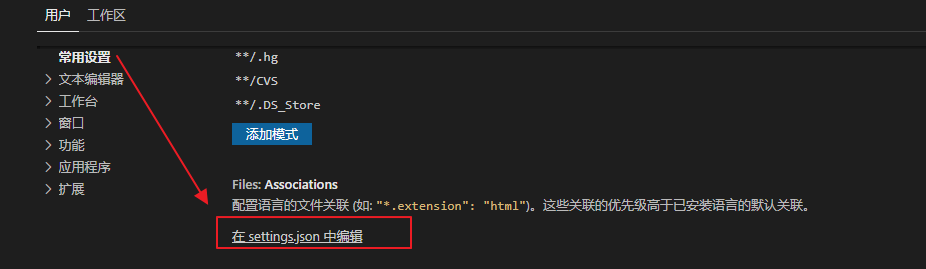
2、【重点】修改setting.json,漏了这一步就达不到效果了

{
"editor.tabSize": 2,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"search.followSymlinks": false,
"git.autorefresh": false,
"explorer.confirmDelete": false,
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "50%",
"height": "100%",
"background-position": "50% 50%",
"background-repeat": "no-repeat",
"opacity": 1
},
"liveServer.settings.useWebExt": true,
"liveServer.settings.donotShowInfoMsg": true,
"workbench.sideBar.location": "left",
"background.enabled": false,
"liveServer.settings.fullReload": true,
"livereload.port": 5500,
"editor.largeFileOptimizations": false,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"files.autoSave": "afterDelay",
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 160,
"files.associations": {
},
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号