简易的智慧树刷课脚本(弹题)
使用方式
2.打开浏览器,并进入智慧树网课播放界面

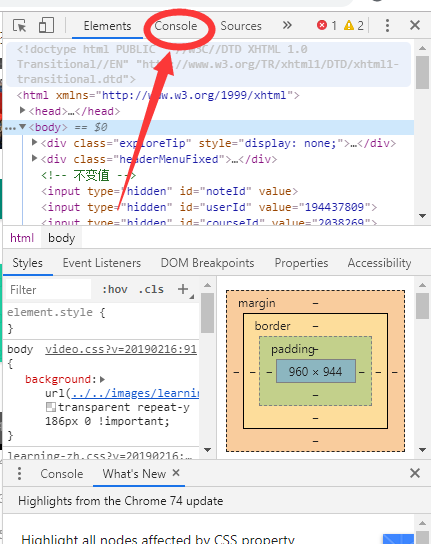
3.按F12打开控制台,点击console

4.复制如下代码进入控制台并点击回车
let bar = document.createElement("div");
function getPassTime(){
return document.getElementsByClassName("passTime")[0].style.width;
}
function setSpeed(){
document.getElementsByClassName("speedTab15")[0].click();
}
function toPoint(percent){
percent = percent.replace("%","");
return percent/100;
}
function toNext(){
let arr = document.getElementsByClassName("clearfix video");
Array.from(arr).forEach((element,key) => {
if(key > 0 && arr[key-1].classList[2] == "current_play"){
arr[key].click();
}
});
}
function handleDialog(){
let arr = document.getElementsByClassName("topic-item");
if(arr.length != 0){
arr[0].click();
}
arr = document.getElementsByClassName("el-dialog__headerbtn")
for(let i=0;i<arr.length;i++){
arr[i].click();
}
}
function setPlay(){
let playButton = document.getElementById("playButton");
if(playButton.classList[0] == "playButton"){
playButton.click();
}
}
function loopTest(){
setSpeed();
handleDialog();
let passTime = getPassTime();
bar.innerHTML = "播放进度:" + passTime;
if(toPoint(passTime) >= 0.95){
toNext();
}
setPlay();
}
bar.style.backgroundColor = "#ff5628";
bar.style.color = "white";
bar.style.position = "fixed";
bar.style.left = "0px";
bar.style.top = "0px";
bar.style.zIndex = 10000;
bar.style.padding = "5px"
bar.innerHTML = "正在播放"
document.getElementsByTagName("body")[0].appendChild(bar);
setInterval(loopTest,1000);


