CKEditor配置,最适合新手两种方式详解。
CKEditor.js的配置,大概有两种方式,这里有基础版和全面的版本可以试验
https://cdn.ckeditor.com/4.8.0/full-all/ckeditor.js http://cdn.bootcss.com/ckeditor/4.8.0/ckeditor.js
1.直接上代码,工具栏的配置修改 toolbar 中的属性查看
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- <script src="https://cdn.ckeditor.com/4.8.0/full-all/ckeditor.js"></script> --> <script src="http://cdn.bootcss.com/ckeditor/4.8.0/ckeditor.js"></script> <title>Document Editor</title> <style type="text/css"> /* Minimal styling to center the editor in this sample */ body { padding: 30px; display: flex; align-items: center; text-align: center; } .container { margin: 0 auto; } </style> </head> <body> <div class="container"> <h2><label for="editor1">Document Editor</label></h2> <textarea id="editor1"> <h2 style="text-align: center;">The Flavorful Tuscany Meetup</h2> <p style="text-align: center;"><span style="color: #007ac9;"><strong>Welcome letter</strong></span></p> <p>Dear Guest,</p> <p>We are delighted to welcome you to the annual <em>Flavorful Tuscany Meetup</em> and hope you will enjoy the programme as well as your stay at the Bilancino Hotel.</p> <p>Please find below the full schedule of the event.</p> <table class="schedule" cellpadding="15" cellspacing="0" style="border-collapse:collapse;width:100%;"> <thead> <tr> <th colspan="2" scope="col" style="background-color: #F2F9FF; text-align: center; font-size: 21px;"><span>Saturday, July 14</span></th> </tr> </thead> <tbody> <tr> <td style="white-space:nowrap;"><span>9:30 AM - 11:30 AM</span></td> <td><span>Americano vs. Brewed - “know your coffee” session with <strong>Stefano Garau</strong></span></td> </tr> <tr> <td style="white-space:nowrap;"><span>1:00 PM - 3:00 PM</span></td> <td><span>Pappardelle al pomodoro - live cooking session with <strong>Rita Fresco</strong></span></td> </tr> <tr> <td style="white-space:nowrap;"><span>5:00 PM - 8:00 PM</span></td> <td><span>Tuscan vineyards at a glance - wine-tasting session with <strong>Frederico Riscoli</strong></span></td> </tr> </tbody> </table> <blockquote> <p>The annual Flavorful Tuscany meetups are always a culinary discovery. You get the best of Tuscan flavors during an intense one-day stay at one of the top hotels of the region. All the sessions are lead by top chefs passionate about their profession. I would certainly recommend to save the date in your calendar for this one!</p> <p>Angelina Calvino, food journalist</p> </blockquote> <p>Please arrive at the Bilancino Hotel reception desk at least <strong>half an hour earlier</strong> to make sure that the registration process goes as smoothly as possible.</p> <p>We look forward to welcoming you to the event.</p> <p></p> <p><strong>Victoria Valc</strong></p> <p><strong>Event Manager</strong></p> <p><strong>Bilancino Hotel</strong></p> </textarea> </div> <script> CKEDITOR.replace( 'editor1', { // Define the toolbar: http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_toolbar // The full preset from CDN which we used as a base provides more features than we need. // Also by default it comes with a 3-line toolbar. Here we put all buttons in a single row. toolbar: [ { name: 'document', items: [ 'Source' ] }, { name: 'clipboard', items: [ 'Undo', 'Redo' ] }, { name: 'styles', items: [ 'Format', 'Font', 'FontSize' ] }, { name: 'basicstyles', items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'RemoveFormat', 'CopyFormatting' ] }, { name: 'colors', items: [ 'TextColor', 'BGColor' ] }, '/', { name: 'align', items: [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ] }, { name: 'links', items: [ 'Link', 'Unlink' ] }, { name: 'paragraph', items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] }, { name: 'insert', items: [ 'Image', 'Table' ] }, { name: 'tools', items: [ 'Maximize' ] }, { name: 'editing', items: [ 'Scayt' ] } ], // Since we define all configuration options here, let's instruct CKEditor to not load config.js which it does by default. // One HTTP request less will result in a faster startup time. // For more information check http://docs.ckeditor.com/ckeditor4/docs/#!/api/CKEDITOR.config-cfg-customConfig customConfig: '', // Sometimes applications that convert HTML to PDF prefer setting image width through attributes instead of CSS styles. // For more information check: // - About Advanced Content Filter: http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_advanced_content_filter // - About Disallowed Content: http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_disallowed_content // - About Allowed Content: http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_allowed_content_rules disallowedContent: 'img{width,height,float}', extraAllowedContent: 'img[width,height,align]', // Enabling extra plugins, available in the full-all preset: http://ckeditor.com/presets-all extraPlugins: 'tableresize,uploadimage,uploadfile', /*********************** File management support ***********************/ // In order to turn on support for file uploads, CKEditor has to be configured to use some server side // solution with file upload/management capabilities, like for example CKFinder. // For more information see http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_ckfinder_integration // Uncomment and correct these lines after you setup your local CKFinder instance. // filebrowserBrowseUrl: 'http://example.com/ckfinder/ckfinder.html', // filebrowserUploadUrl: 'http://example.com/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files', /*********************** File management support ***********************/ // Make the editing area bigger than default. height: 800, // An array of stylesheets to style the WYSIWYG area. // Note: it is recommended to keep your own styles in a separate file in order to make future updates painless. contentsCss: [ 'https://cdn.ckeditor.com/4.8.0/full-all/contents.css', 'mystyles.css' ], // This is optional, but will let us define multiple different styles for multiple editors using the same CSS file. bodyClass: 'document-editor', // Reduce the list of block elements listed in the Format dropdown to the most commonly used. format_tags: 'p;h1;h2;h3;pre', // Simplify the Image and Link dialog windows. The "Advanced" tab is not needed in most cases. removeDialogTabs: 'image:advanced;link:advanced', // Define the list of styles which should be available in the Styles dropdown list. // If the "class" attribute is used to style an element, make sure to define the style for the class in "mystyles.css" // (and on your website so that it rendered in the same way). // Note: by default CKEditor looks for styles.js file. Defining stylesSet inline (as below) stops CKEditor from loading // that file, which means one HTTP request less (and a faster startup). // For more information see http://docs.ckeditor.com/ckeditor4/docs/#!/guide/dev_styles stylesSet: [ /* Inline Styles */ { name: 'Marker', element: 'span', attributes: { 'class': 'marker' } }, { name: 'Cited Work', element: 'cite' }, { name: 'Inline Quotation', element: 'q' }, /* Object Styles */ { name: 'Special Container', element: 'div', styles: { padding: '5px 10px', background: '#eee', border: '1px solid #ccc' } }, { name: 'Compact table', element: 'table', attributes: { cellpadding: '5', cellspacing: '0', border: '1', bordercolor: '#ccc' }, styles: { 'border-collapse': 'collapse' } }, { name: 'Borderless Table', element: 'table', styles: { 'border-style': 'hidden', 'background-color': '#E6E6FA' } }, { name: 'Square Bulleted List', element: 'ul', styles: { 'list-style-type': 'square' } } ] } ); </script> </body> </html>
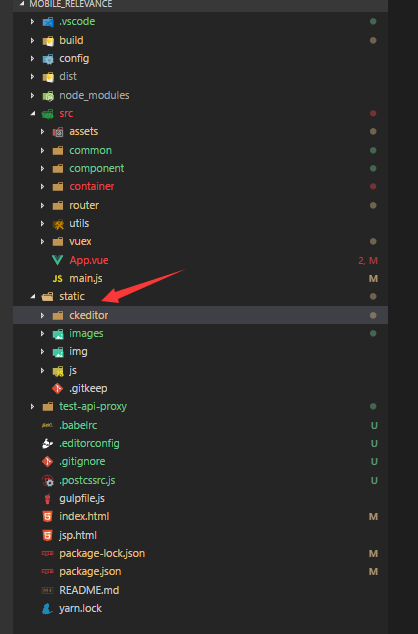
2.直接上图片,在vue-cli项目中使用
下载下来放入static目录下,在main.js内引入(全局)

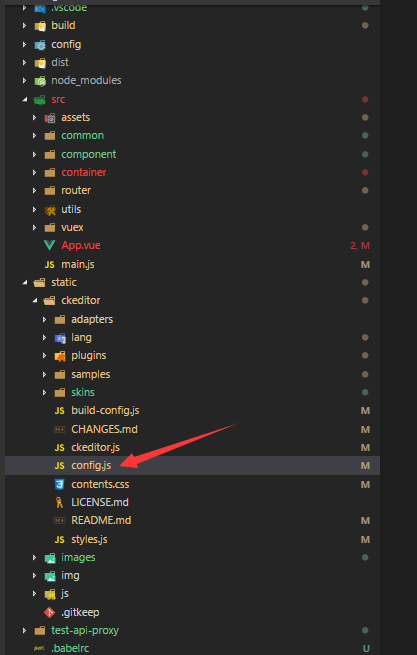
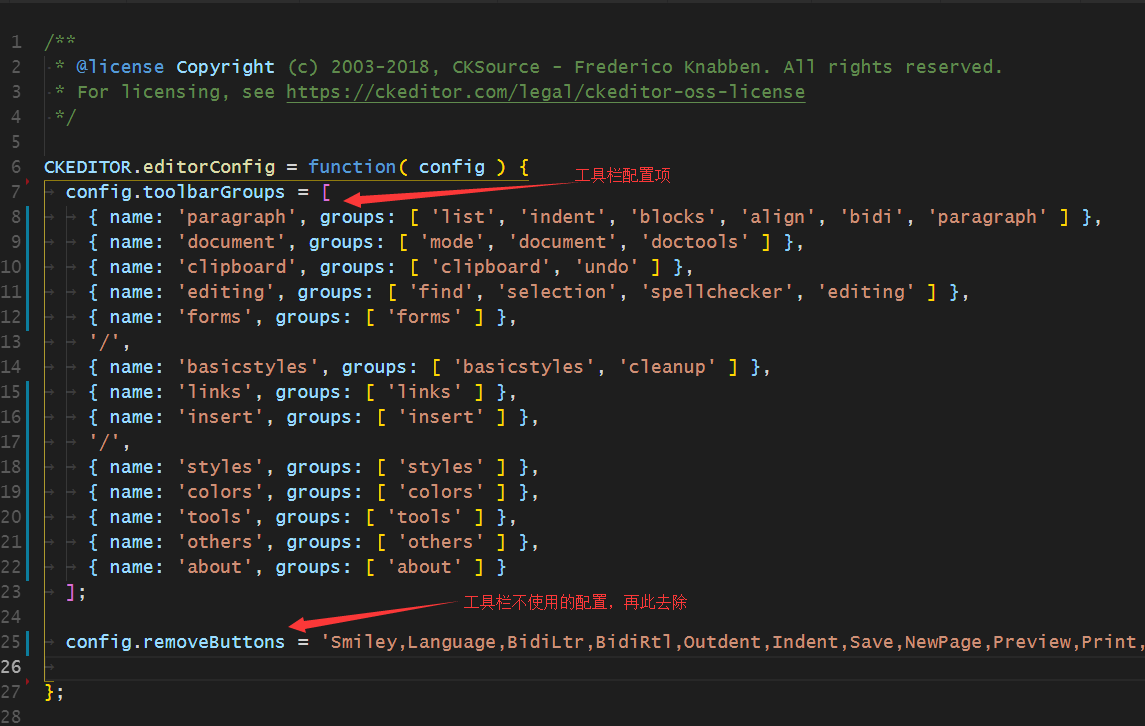
进入配置文件


最后说明一下引入的ckeditor.js不一样,配置可能会不一样。



