vscode美化方法以及定制主题插件
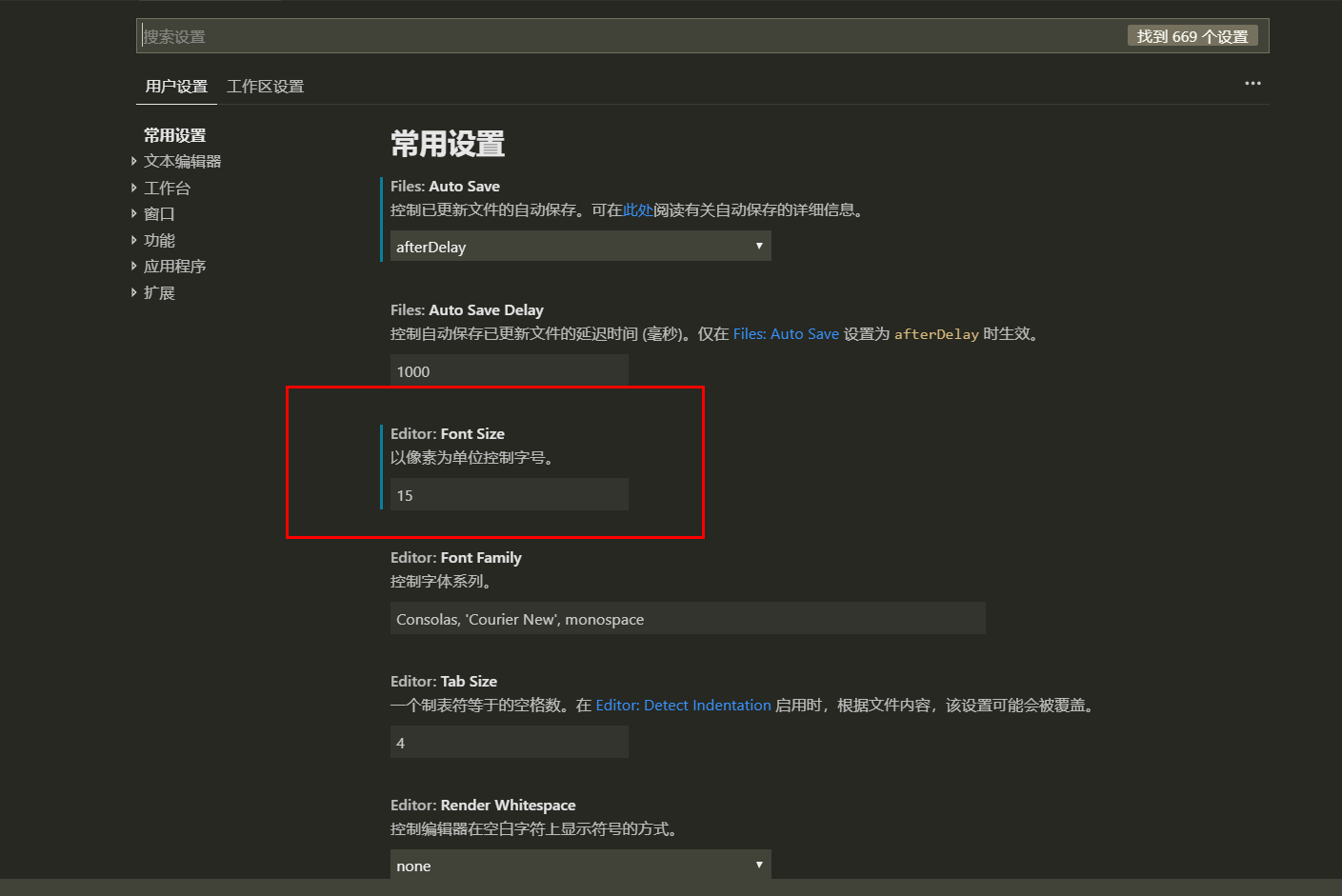
首先是学会调整字体和字体大小
换成你看着舒服的字体和字体大小,当然,通常情况下默认的就很好看,但每个人的显示屏参数不同显示起来的效果因人而异,如果你有更好的方案不妨设置一下
Consolas在windows下是一款很好看的字体
同时两款值得推荐的字体是 Source Code Pro和Fira Code

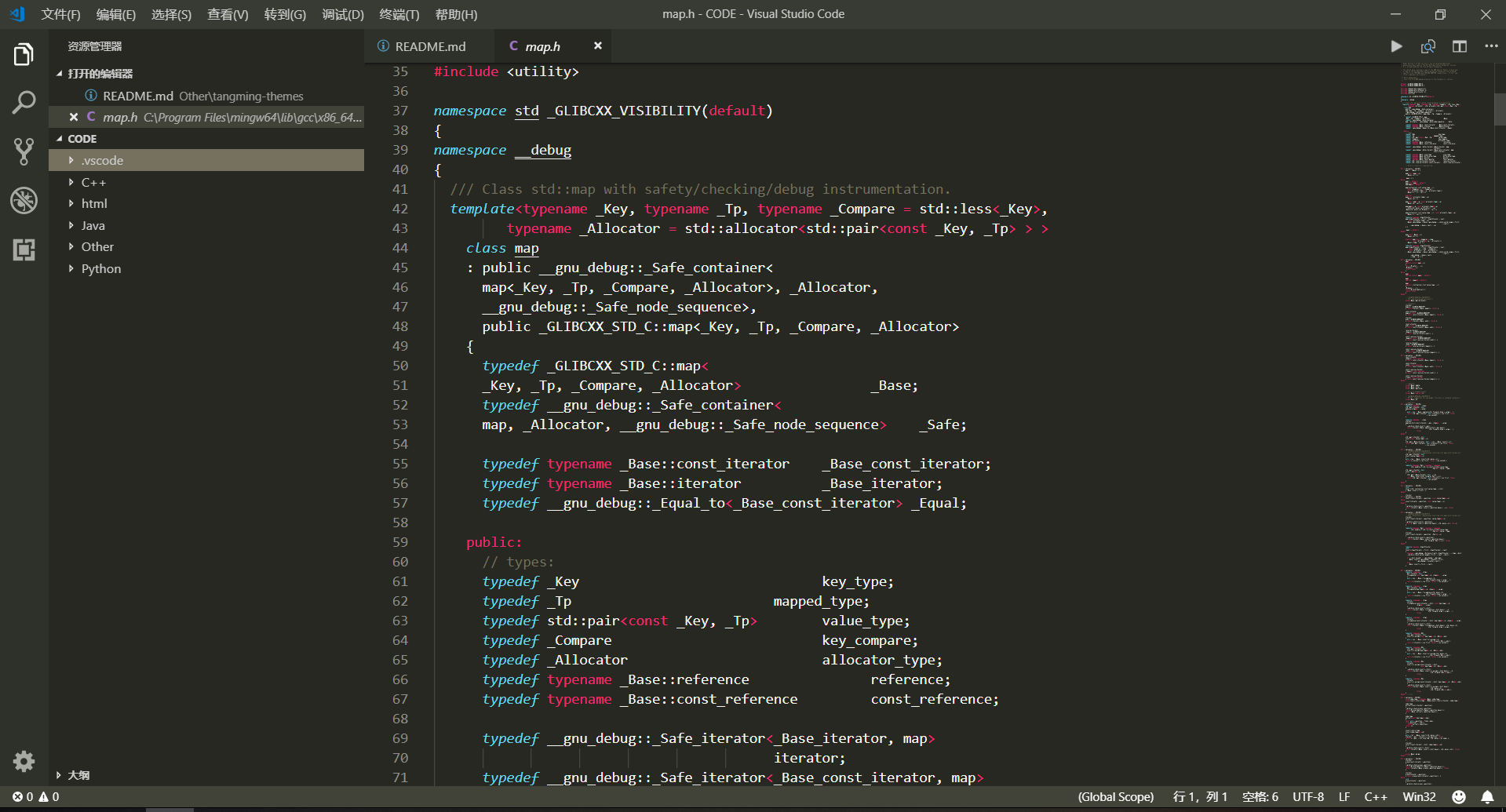
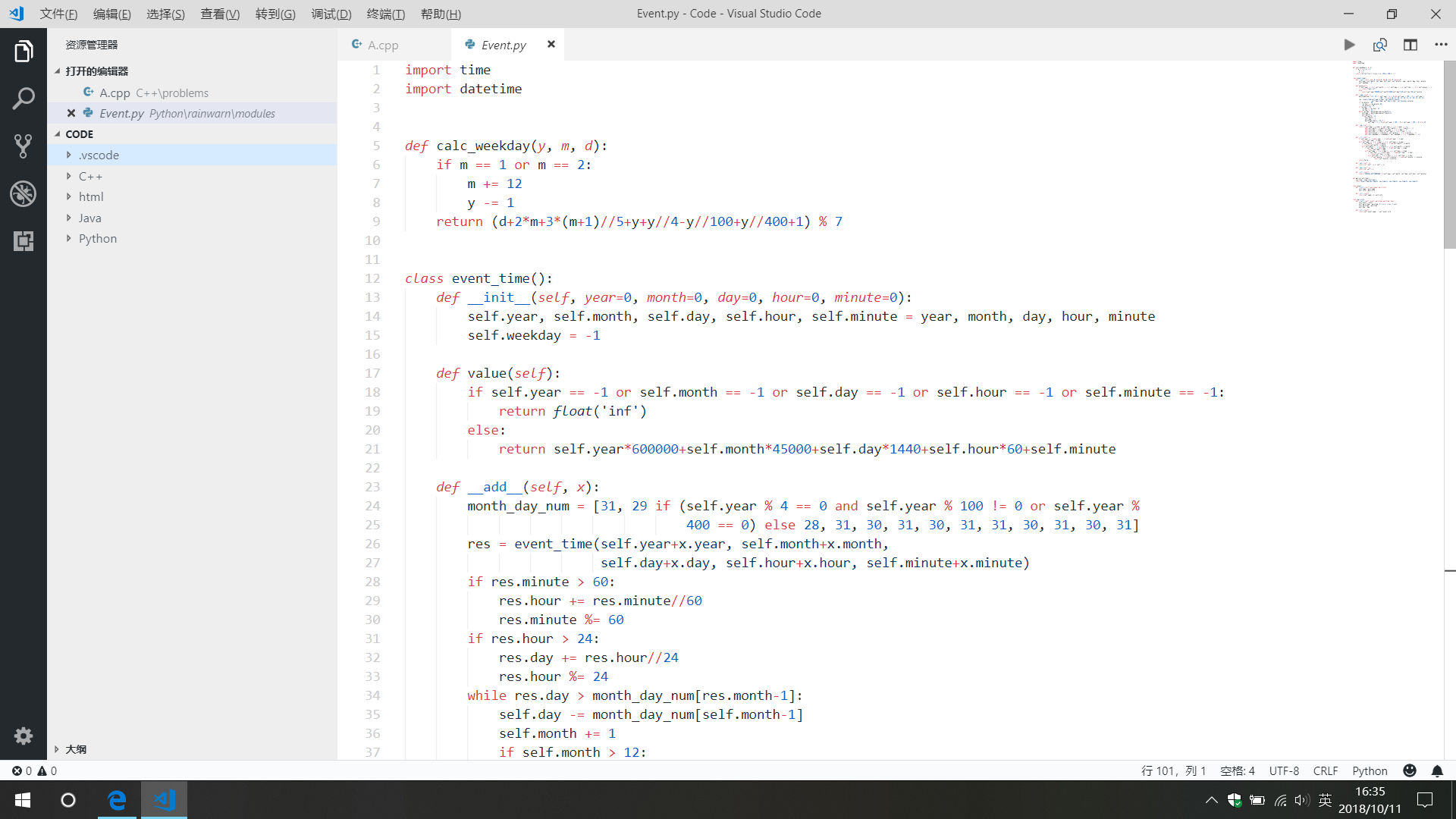
下面是我的浅色主题和深色主题
深色

浅色

暖色调:

好不好看都是根据个人审美而定可能某些地方不符合你的想法我们可以手动修正
但全新制作是很费事的我们可以先找到一个大体符合自己心意的主题
比如我的设计的主题基础部分是Github和Monokai和Solarized Light
修改配色必须修改json文件
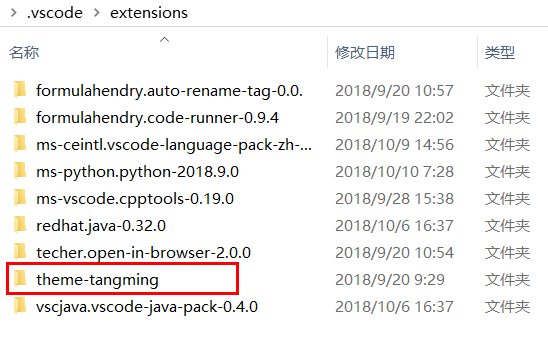
从插件商店下载的主题插件的存放路径是
C:\Users\%username%\.vscode\extensions
下对应的文件夹
默认自带的主题插件的存放路径是
C:\Users\%username%\AppData\Local\Programs\Microsoft VS Code\resources\app\extensions
路径下对应的文件夹
为了使得主题不被vscode或者插件更新而回复原样,我们需要创建自己的主题插件
在C:\Users\%username%\.vscode\extensions路径下创建一个文件命名为合理的名字

创建一个能让vscode识别到的插件需要有一个package.json
为了能让你的vscode的插件管理能识别到你自定义的插件,需要有一个package.nls.json文件
以及一个用来存放配色的文件夹themes

首先编写package.json
{ "name": "theme-tangming", "displayName": "%displayName%", "description": "%description%", "version": "1.0.0", "publisher": "tangming", "engines": { "vscode": "*" }, "contributes": { "themes": [ { "label": "Tangming Dark", "uiTheme": "vs-dark", "path": "./themes/tangming-dark.json" }, { "label": "Tangming Light", "uiTheme": "vs", "path": "./themes/tangming-light.json" } ] } }
其中,你需要修改的部分或者不修改但必须有的部分
name(插件的名字)
publisher(插件作者)
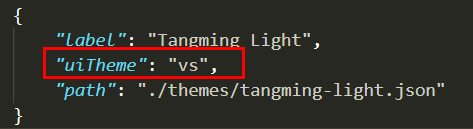
themes下的 label (主题显示的名字)
必须保证正确的东西
themes选项中的uiTheme(深色或是浅色主题,vs和vs-dark两种分别对应浅色和深色,其实还有一个丑爆的高对比度)
themes选项中的path(主题json文件的路径,一般用相对路径,可以之后再纠正)
剩余选项的影响几乎可以忽视
同时,themes是一个主题列表,列表的每项对应一个主题,我的配置文件中就有两个主题,一个浅色一个深色
现在可以在之前心仪的主题的基础上进行修改
先将基础主题的json文件找到复制进我们刚刚创建的themes文件夹
顺便改一个名字,当然也可以不改
然后将package.json中themes中对应主题的path路径订正为对应的themes文件夹下对应文件的路径名

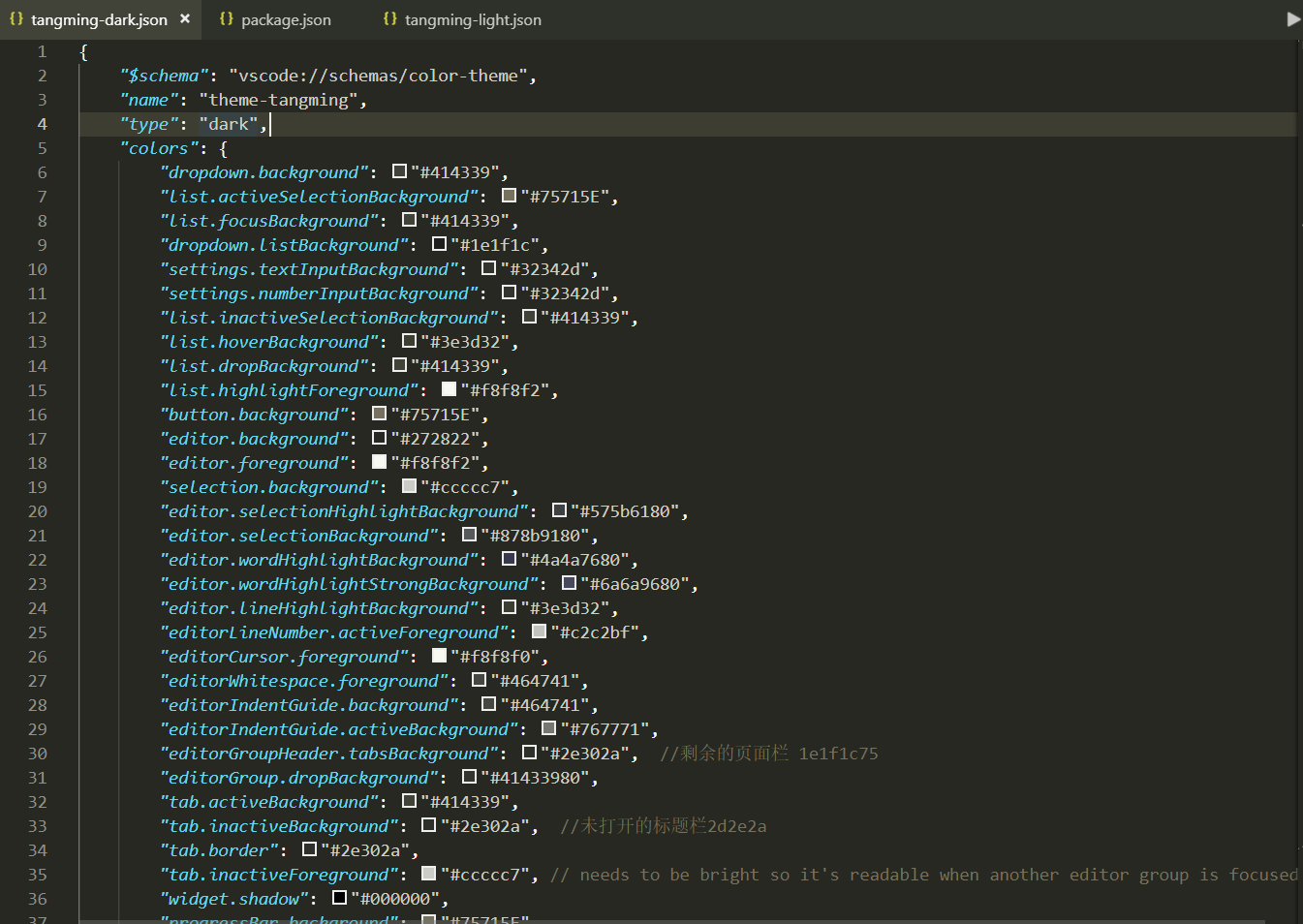
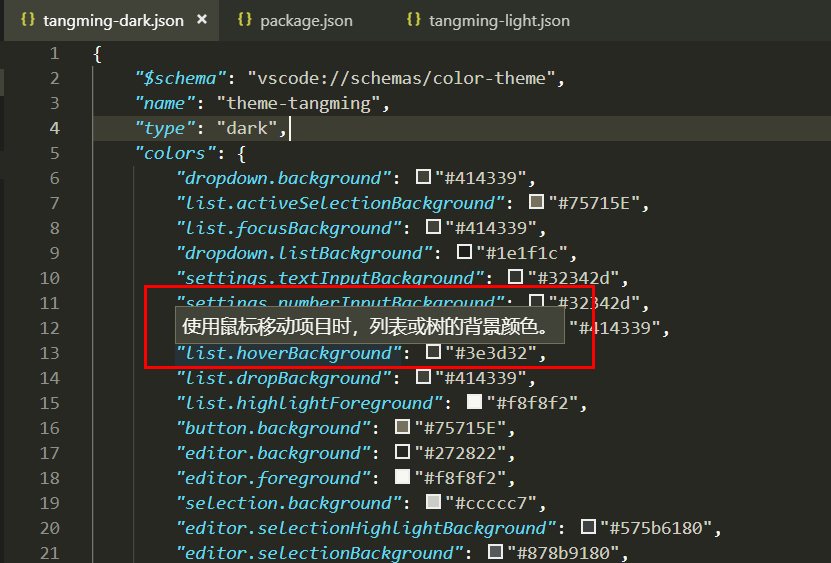
然后用vscode打开json文件
会看到密密麻麻的列表文件

半截是描述的页面的配色
另外半截是描述的代码配色
页面相应的部分鼠标移动到那里会显示注解,出现英文的注释的话你需要安装一个chinese插件
首先确定主题为深色还是浅色主题然后在package.json的uiTheme处填vs(浅色)或者vs-dark(深色),或者是高对比度丑出新高度?
在package.json内选择的uiTheme填入的vs 和 vs-dark会给全部可定制部分带来一个默认配色
也就是说我们这里的修改,类似于是在默认的基础上进行覆盖
同时也会有一个问题
可能有的属性原作者未曾修改,然后代码里没有出现,比如Monokai这个主题里面就没有活动标签页

修改 "titleBar.activeBackground" 属性


定制页面的大体流程就是这样
然后是定制代码样式
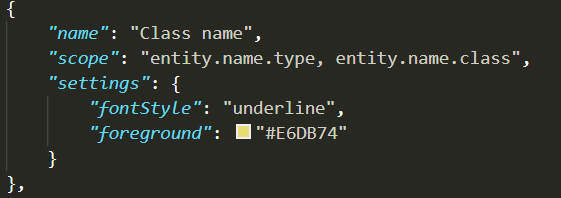
一般通过定制的基本属性有颜色,加粗,倾斜,下划线

类似于上图
name是起给自己看的名字
scope是settings作用的范围
settings是要自定义的内容
fontstyle控制加粗(bold)倾斜(italic)下划线(underline),可以多选
fontground是字体颜色
类似于

可以追加
比如
{ "name": "A", "scope": "support.type, support.class", "settings": { "fontStyle": "italic", } }, { "name": "B", "scope": "support.type, support.class", "settings": { "fontStyle": "bold", } }
一切修改好后重启vscode,点击首选项和主题
如果出现了自定义的主题,那么就表示能使用这个主题了

最后再填写package.nls.json
修改displayName(显示的插件名字)
{ "displayName": "tangming Theme", "description": "tangming theme for Visual Studio Code" }
再次重启
然后点击插件,如果能看到我们刚刚定制的插件的话,就表示大功告成了

你也可以把自己的主题通过vsce打包然后在marketplace发布到应用商店里然后以后就能像我一样直接在应用商店下载到
或者备份到自己的github上在有需要时拷贝到插件存放位置
当然你如果喜欢我的配色你可以直接去插件商店下载我的主题插件 tangming-Themes


 浙公网安备 33010602011771号
浙公网安备 33010602011771号