Layui使用总结及多选方案Xm-select
一,Layui使用
官网参考:Layui官网
后台示例:LayUI后台管理与综合示例
1.基础说明
加载所需模块:layui 的内置模块并非默认就加载的,他必须在你执行该方法后才会加载
layui.use(['form', 'laydate'], function(){
var form= layui.form
,laydate= layui.laydate;
//do something
});
- 本地存储:对 localStorage 和 sessionStorage 的友好封装,可更方便地管理本地数据。
- localStorage 持久化存储:layui.data(table, settings),数据会永久存在,除非物理删除。
- sessionStorage 会话性存储:layui.sessionData(table, settings),页面关闭后即失效。注:layui 2.2.5 新增
//本地存储存入:参数1.调用的值 2.所要存入的数据
//【增】:向 remind_obj 表插入一个 字符串 字段,如果该表不存在,则自动建立。
var obj = {
workId: workId,//工作类型
workName: $('#workId').attr('data-name'),
typeId: typeId,//2级类型
taskTypeName: $('#typeId').attr('data-name'),//2级类型
};
localStorage.setItem("remind_obj", JSON.stringify(obj));
//【查】:向 remind_obj 表读取全部的数据
var localTest = localStorage.getItem("remind_obj");
//!$.isEmptyObject()如果不是空对象”{}“
if (localTest!=null && !$.isEmptyObject(localTest)) {
var obj = JSON.parse(localTest);
//提醒类型
$('#workId').attr( 'data-val', obj.workId );
$('#workId').val( obj.workName );
$('#typeId').attr( 'data-val', obj.typeId );
$('#typeId').val( obj.taskTypeName );
}
2.laydate
//常规用法
laydate.render({
elem: '#dayDate'
,trigger: 'click'
});
//同时绑定多个
lay('.test-item').each(function(){
laydate.render({
elem: this
,trigger: 'click'
,type: 'time'
});
});
3.Layui上传大文件游览器巨慢或者崩溃问题
4.扩展一个模块并使用
/**
mysample.js里扩展一个sample2模块
**/
layui.define(function(exports){
//todoing
//输出sample2接口
exports('sample2', {});
});
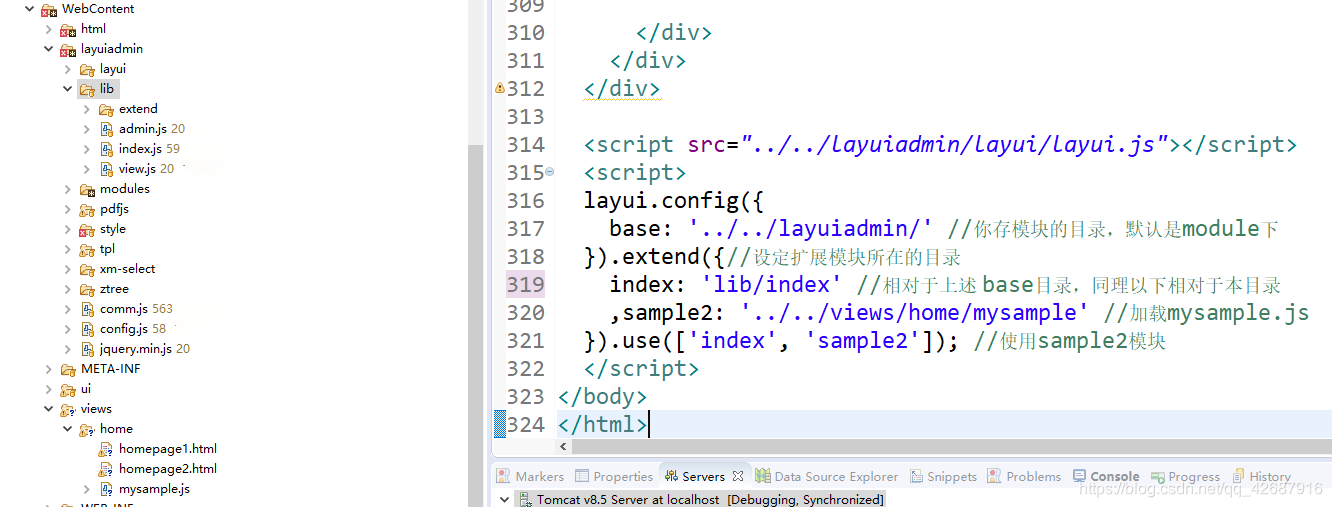
// 在homepage2.html里使用sample2模块
<script>
layui.config({
base: '../../layuiadmin/' //你存模块的目录,默认是module下
}).extend({//设定扩展模块所在的目录
index: 'lib/index' //相对于上述 base目录,同理以下相对于本目录
,sample2: '../../views/home/mysample' //加载mysample.js
}).use(['index', 'sample2']); //使用sample2模块
</script>
图例:
二,Xm-select
参考:Xm-select官网
始于 layui 的一个多选解决方案。前身 formSelects, 由于渲染速度慢, 代码冗余, 被放弃了
1.普通多选形式

<div id="demo1" style="width: 190px;"></div>
//多选下拉框渲染对象
var dataTypes = null;
dataTypes = xmSelect.render({
el: '#dataTypes',
language: 'zn',
//工具栏
toolbar: {
show: true
},
filterable: true,//过滤搜索
paging: true,//分页
pageSize: 10,//每页条数
height: '500px',
//autoRow: true,//自动换行
data: arr
})
//获取value字符串逗号分割
var valueStr = dataTypes.getValue('valueStr');
//给多选赋值(value方式)
dataTypes.setValue( [ 1,2 ] );
//搜索input框失去焦点模拟:选择完毕关闭监听
$dataTypes = $('#dataTypes')
$dataTypes.on('blur', '.xm-search-input', function() {
//hasClass() 方法检查被选元素是否包含指定的 class。
setTimeout(() => {
if($dataTypes.find('.xm-body').hasClass('dis')) {
var valueStr = dataTypes.getValue('valueStr');
console.log(valueStr);
}
}, 300);
});
1.1 搜索input框失去焦点事件:模拟选择完毕关闭监听
//搜索input框失去焦点模拟:选择完毕关闭监听
$dataTypes = $('#xmDataTypes')
$dataTypes.on('blur', '.xm-search-input', function() {
//hasClass() 方法检查被选元素是否包含指定的 class
setTimeout(() => {
if($dataTypes.find('.xm-body').hasClass('dis')) {
//todo
}
}, 300);
});
2.拓展下拉树

赋值与取值与普通多选一致
//多选下拉框渲染对象
var run_class_users = null;
//加载下拉框数据: 执行用户
$.get(ajaxPath+"action/share/getUserToSelect"
,function(data){
run_class_users = xmSelect.render({
el: '#run_class_users',
toolbar: {
show: true,//是否展示工具条
},
direction: 'down',
autoRow: true,
filterable: true,
tree: {
//是否显示树状结构
show: true,
//是否展示三角图标
showFolderIcon: true,
//是否显示虚线
showLine: false,
//间距
indent: 20,
//默认展开节点的数组,默认展开新东盛8006
expandedKeys: [8006],
//是否严格遵守父子模式
strict: true,
},
filterable: true,
height: 'auto',
data(){
return data.treeDate//返回数据遵循官网指定结构
}
})
});
原文:https://blog.csdn.net/qq_42687916/article/details/104011488


