vue实现登陆界面
实现登录界面的前台
基础配置
App.vue :
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
</script>
<style>
</style>
main.js :
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios';
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
// 设置请求的根路径
axios.defaults.baseURL = "http://localhost:8081/"
axios.interceptors.request.use(config => {
console.log(config);
// 请求头挂载信息
config.headers.Authorization = window.sessionStorage.getItem("flag");
// 在最后必须return config
return config;
})
new Vue({
router,
render: h => h(App),
}).$mount('#app')
index.js :
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: Login
}
]
const router = new VueRouter({
routes
})
export default router
login界面:
<template>
<div class="login_container">
<div class="login_box">
>
<el-form
ref="loginFormRef"
:model="loginForm"
:rules="loginRules"
class="login_form"
label-width="0px"
>
<el-form-item prop="username">
<el-input
v-model="loginForm.username"
prefix-icon="iconfont icondenglu"
></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="loginForm.password"
prefix-icon="iconfont iconmima"
type="password"
></el-input>
</el-form-item>
<!-- <el-checkbox v-model="checked" class="loginRem">记住我</el-checkbox> -->
<el-form-item class="btns">
<el-button type="info" @click="resetLoginForm" style="width: 90px"> 重 置 </el-button>
<el-button type="info" @click="login">用 户 登 录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
loginForm: {
username: "user",
password: "123456",
},
loginRules: {
name: [
{ required: true, message: "请输入用户名", trigger: "blur" },
{ min: 2, max: 8, message: "长度在 2 到 8 个字符", trigger: "blur" },
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 2, max: 8, message: "密码为 2~8 位", trigger: "blur" },
],
},
};
},
methods: {
resetLoginForm() {
//重置函数方法
this.$refs.loginFormRef.resetFields();
},
async login() {
const { data: res } = await this.$http.delete(`/doLogin?username=${this.loginForm.username}&password=${this.loginForm.password}`);
if (res !== "error") {
// window.sessionStorage.setItem("flag", "ok"); // session 放置
this.$message.success("登陆成功!!!");
// this.$router.push({ path: "/admin/home" }); //跳转指令
} else {
this.$message.error("登录失败!!!");
}
},
},
};
</script>
<style lang="less" scoped>
// 跟节点样式
.login_container {
// background-color: #2b4b6b;
// background-image: image();
background-image: url(../assets/loginmain.jpg);
height: 100%;
}
// 登录框
.login_box {
width: 450px;
height: 300px;
background-color: rgb(182, 197, 201);
background-image: url(../assets/loginmain.jpg);
border-radius: 3px; // 圆角
position: absolute; // 绝对定位
left: 50%;
top: 50%;
transform: translate(-50%, -50%); // 根据自己位置 以自己为长度位移
// 头像框
.avatar_box {
width: 130px;
height: 130px;
border: 1px solid #eee;
border-radius: 50%; // 加圆角
padding: 10px;
box-shadow: 0 0 10px #ddd; // 盒子阴影
position: absolute;
opacity: 0.8; //透明属性
left: 50%;
transform: translate(-50%, -50%);
background-color: rgb(66, 152, 202);
img {
width: 100%;
height: 100%;
border-radius: 50%; // 加圆角
background-color: #eee;
}
}
.loginRem {
color: black;
font-weight: 900;
}
.btns {
display: flex; // 弹性布局
border-radius: 30px;
padding: 5px 85px 0 8px;
justify-content: flex-end; // 尾部对齐
.bt1 {
opacity: 0;
width: 50px;
}
}
.login_form {
position: absolute;
bottom: 0%;
width: 100%;
padding: 0 50px 0 50px;
box-sizing: border-box; // 设置边框
}
}
</style>
输入网址:
(http://localhost:8080/#/login)
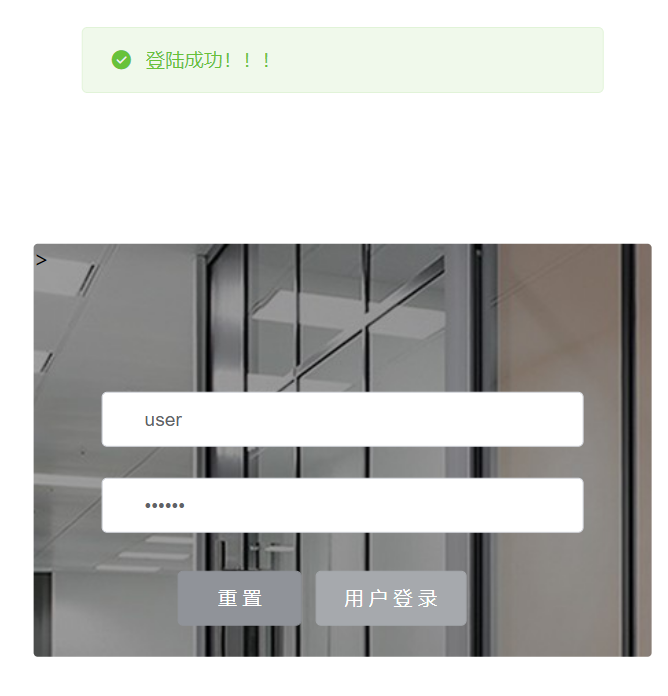
结果展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人