关于cookies网站跨域单点登录的原理
一、什么是跨域?
跨域就是不同的域名下的资源访问,会被浏览器的本地安全策略阻止;
同源:是指相同的协议(例如http、https等)、域名(例如www.baidu.com,其中www是子域名即服务器名,baidu.com是主域名即网站名)、端口(8080),三者都相同才属于同源。
同源策略:指A 网页设置的 Cookie,B 网页不能打开,除非这两个网页“同源”,才能互相传递cookies,浏览器出于互联网安全考虑,不同源的网站之间是不能互相访问的;同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
跨域:由于浏览器同源策略,凡是发送请求的url的协议、域名、端口三者之间任意一个与当前页面地址不同则视为跨域。 (简单的讲法:不同域之间相互请求资源)。
设想这样一种情况:A 网站是一家银行,用户登录以后,A 网站在用户的机器上设置了一个 Cookie,包含了一些隐私信息(比如存款总额)。用户离开 A 网站以后,又去访问 B 网站,如果没有同源限制,B 网站可以读取 A 网站的 Cookie,那么隐私信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。
二、如果非同源,共有三种行为受到限制
1.无法获取非同源网页的 cookie、localstorage:
比如A项目里iframe了一个B项目,A跳转B项目时,浏览器本身的特点会自动检查两个域名是否同源,来判断是否能传递cookies给请求的B项目;除了不能传递cookie还是可以正常引用并跳转到B项目页面的,其实iframe的src就是浏览器顶部的url链接,拿到链接先去请求html,html编译后就是各种DOM树标签对象,也能请求接口等资源,因为在B自己的项目中,那如何避免DOM- iframe被访问呢,就用到第二点、如何避免A如果直接调B接口,就用到第三条;如果想要让AB传递cookies,则需要特别设置,比如AB两个项目都通过设置document.domain为相同的父级域名,则不会跨域了,两个项目交互时都会检查domain是否一致;前提需要AB主域名相同,否则设置了domain也没有用,不过前端可以通过postMessage,实质是HTML5的API,不同域下的页面在满足一定关系的条件下可以通过此API跨域传送数据,即传送cookies等信息;
2.DOM同源策略即,无法访问非同源网页的 DOM (iframe)
即B被嵌入到A的iframe中的时候,可以正常打开B页面渲染html,但是A无法获取B页面的DOM树以及请求的数据;如果配置了X-iframe-option=拒绝,那么页面是打不开的,可以防止点击劫持;
3.Ajax 的同源策略(即请求接口时判断是否同源,不同源则不允许请求);
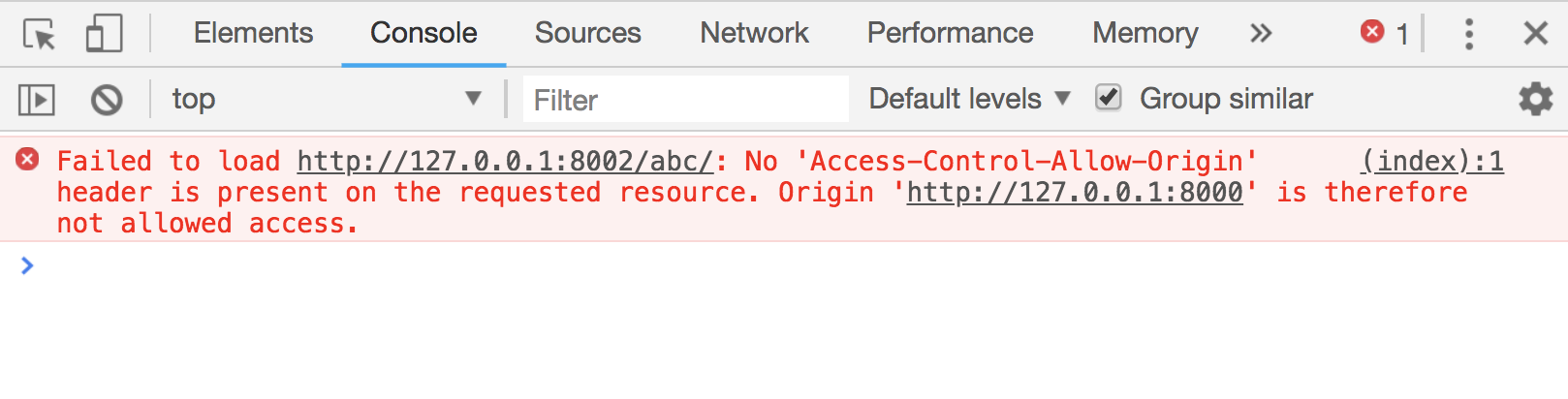
无法向非同源地址发送 AJAX 请求 或 fetch 请求(可以发送,但浏览器拒绝接受响应),因为浏览器自己的机制会检测是否同源,不同源的话,会发送跨域请求给后端,后端再给予该请求返回Access-Control-Allow-Origin,根据Access-Control-Allow-Origin配置的域名,来判断是否允许进行ajax接口请求,如果没有配置跨域资源共享(CORS)机制,那么会报错如下图:

cors跨域请求的处理过程:https://www.cnblogs.com/xfenfen/p/9378393.html
首先我们要明确一个问题,请求跨域了,请求到底发出去没有?答案是肯定发出去了,但是浏览器拦截了响应。
浏览器客户端和向服务器跨域请求的判定流程
1.浏览器先根据同源策略对前端页面和后台交互地址做匹配,若同源,则直接发送数据请求;若不同源,则发送跨域请求。
2.服务器解析程序收到浏览器跨域请求后,根据自身配置返回对应文件头即addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问 。若未配置过任何允许跨域,则文件头里不包含Access-Control-Allow-origin字段,若配置过域名,则在response header中返回Access-Control-Allow-origin+ 对应配置规则里的域名的方式。Access-Control-Allow-Origin指定支持访问的域名,不指定的网站不能访问;
3.浏览器根据接受到的http文件头里response header的Access-Control-Allow-origin字段做匹配,若无该字段,说明不允许跨域;若有该字段,则对字段内容和当前想要请求后端服务的来源域名Origin:https://cloud.mengxiang.com做比对,如果同源,则说明可以跨域,浏览器发送该请求;若不同源,则说明该域名不可跨域,不发送请求
(但是不能仅仅根据服务器返回的文件头里是否包含Access-Control-Allow-origin来判断其是否允许跨域,因为服务器端配置多域名跨域的时候,也会出现不能跨域的域名返回包里没有Access-Control-Allow-origin字段的情况。下文配置说明里会讲。)
注:header中Access-Control-Allow- credentials该项标志着请求当中是否包含cookies信息
其他常见的跨域请求处理方案
nigix反向代理
jsonp等
参考文献:https://www.cnblogs.com/kgwei520blog/p/13667378.html


