【vue3入门】-【6】条件渲染
条件渲染
在vue中,提供了条件渲染,这类似于javascript中的条件语句
- v-if
- v-else
- v-else-if
- v-show
v-if指令用于条件性的渲染一块内容,这块内容只会在指令的表达式返回真值时才会渲染。v-else指令则在前面的if指令都不满足时则执行的指令
<template>
<div>条件渲染</div>
<div v-if="flag">你能看见我么</div> # flag为true则展示
<div v-else>还是看看其他的吧</div> # flag为false则展示
</template>
<script>
export default{
data(){
return {
flag:false // true时,if为真,则展示“你能看看我么”;false时,if为假,进入else,则展示“还是看看其他的吧”
}
}
}
</script>
v-else-if
顾名思义,v-else-if提供的是相当云v-if的“else if区块”。可以连续多次重复使用
<template>
<h3>条件渲染</h3>
<div v-if="flag">你能看见我么</div>
<div v-else>还是看看其他的吧</div>
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else-if="type === 'C'">C</div>
<div v-else>D</div>
</template>
<script>
export default {
data() {
return {
flag: false,
type: "F"
}
}
}
</script>
v-show
另一个可用来按条件显示一个元素的指令,其用法基本一样
<template>
<h3>条件渲染</h3>
<div v-if="flag">你能看见我么</div>
<div v-else>还是看看其他的吧</div>
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else-if="type === 'C'">C</div>
<div v-else>D</div>
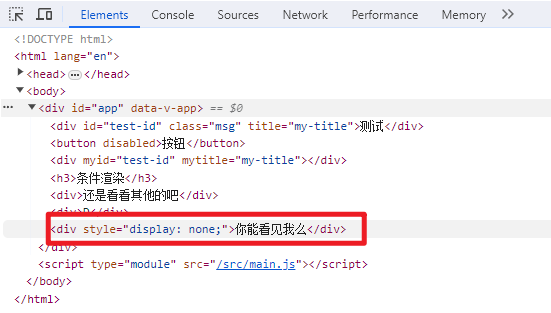
<div v-show="flag">你能看见我么</div> <!--作用和v-if类似,区别是if是删除元素,show是隐藏元素-->
</template>
<script>
export default {
data() {
return {
flag: true,
type: "F"
}
}
}
</script>

v-if和v-show的区别
v-if是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的时间监听器和子组件都会被销毁和重建
v-if是惰性的如果在初次渲染师条件值为false,则不会做任何事。条件取款只有在当条件首次变为true时,才会被渲染。
相比之下,v-show简单许多,元素无论初始条件如何,始终会被渲染,只有css display属性会被切换。
总得来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此如果需要频繁切换,则使用v-show比较好;如果在运行时绑定条件很少改变,则v-if会更合适。
以上内容出自
【【2023最新版】Vue3从入门到精通,零基础小白也能听得懂,写得出,web前端快速入门教程】 https://www.bilibili.com/video/BV1Rs4y127j8/?share_source=copy_web&vd_source=94c3d5330a46438059359e8dd2494fe9



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构