Socket 简易静态服务器 WPF MVVM模式(一)

主要实现功能:
Socket的简单应用
可修改IP和端口
显示来访信息
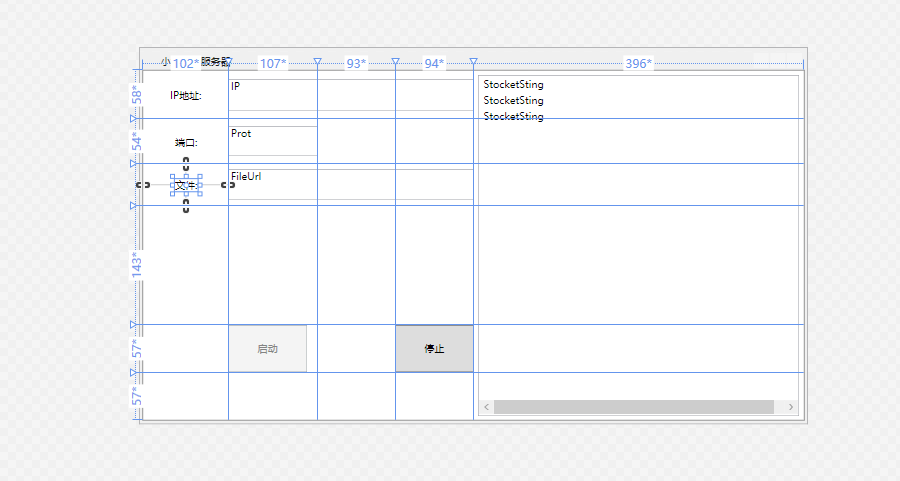
界面设计:

界面采用MVVM设计,很简陋。
前台的主要目的是
输入IP地址
输入端口
输入文件目录
开启监听和停止监听
主页面的XAML代码:
<Window x:Class="简易静态服务器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:简易静态服务器" xmlns:data="clr-namespace:简易静态服务器.ViewModels" mc:Ignorable="d" Title="小型静态服务器" Height="450" Width="800" MinHeight="450" MinWidth="800" MaxHeight="450" MaxWidth="800"> <Window.DataContext> <data:MainViewModels/> </Window.DataContext> <Grid> <Grid.RowDefinitions> <RowDefinition Height="58*"/> <RowDefinition Height="54*"/> <RowDefinition Height="50*"/> <RowDefinition Height="143*"/> <RowDefinition Height="57*"/> <RowDefinition Height="57*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="102*"/> <ColumnDefinition Width="107*"/> <ColumnDefinition Width="93*"/> <ColumnDefinition Width="94*"/> <ColumnDefinition Width="396*"/> </Grid.ColumnDefinitions> <TextBlock Text="端口:" IsEnabled="{Binding Input}" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBlock Text="文件:" IsEnabled="{Binding Input}" Grid.Row="2" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBlock Text="IP地址:" IsEnabled="{Binding Input}" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"/> <TextBox Text="{Binding Prot}" Grid.Column="1" Grid.Row="1" Margin="0,8.5,0,8.5"/> <TextBox Text="{Binding FileUrl}" Grid.Column="1" Grid.ColumnSpan="3" Grid.Row="2" Margin="0,6.5,0,6.5"/> <TextBox Text="{Binding IP}" Grid.Column="1" Grid.ColumnSpan="3" Grid.Row="0" Margin="0,10,0,10"/> <Button IsEnabled="{Binding Run}" Command="{Binding StatrCommand}" Grid.Row="4" Grid.Column="1" Content="启动" Margin="0,0,13,0"/> <Button Command="{Binding StopCommand}" Grid.Row="4" Grid.Column="3" Content="停止" /> <ListView ItemsSource="{Binding MainClass}" Grid.Column="4" Grid.RowSpan="6" Margin="5"> <ListView.ItemTemplate> <DataTemplate> <Grid Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ListView,AncestorLevel=1},Path=ActualWidth}" > <TextBlock Text="{Binding StocketSting}"/> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </Window>
分类:
WPF MVVM





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现