MultiDataTrigger
MultiDataTrigger是多条件数据触发器
和MltiTrigger是同样的,只不过前者是数据,后者是属性。
这个是基本的使用语法
<MultiDataTrigger> <MultiDataTrigger.conditions> //触发条件 </MultiDataTrigger.conditions> //这个位置写你想要的效果,动画等等 </MultiDataTrigger>
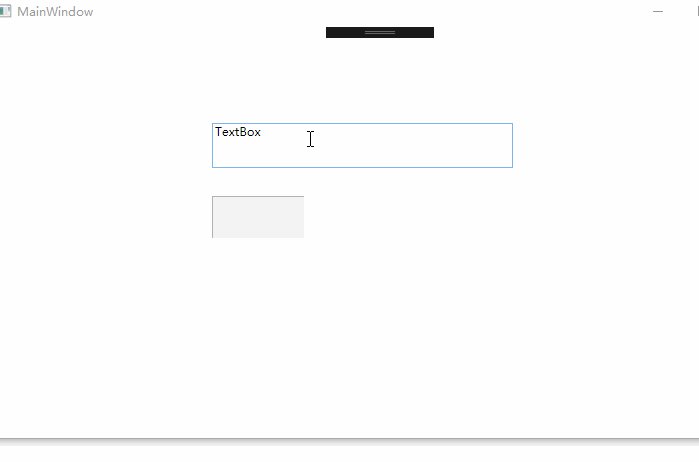
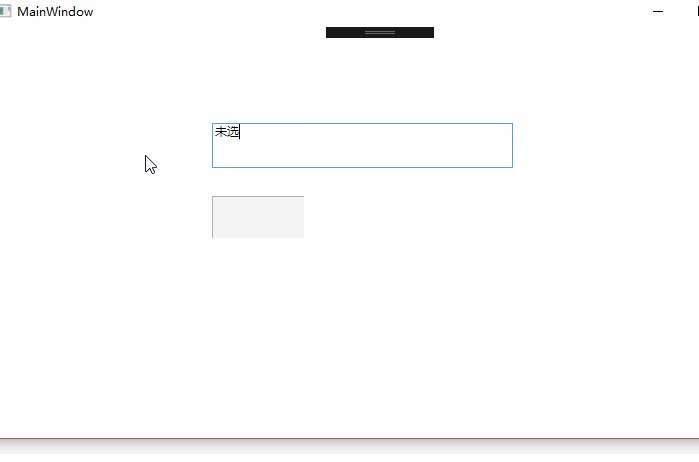
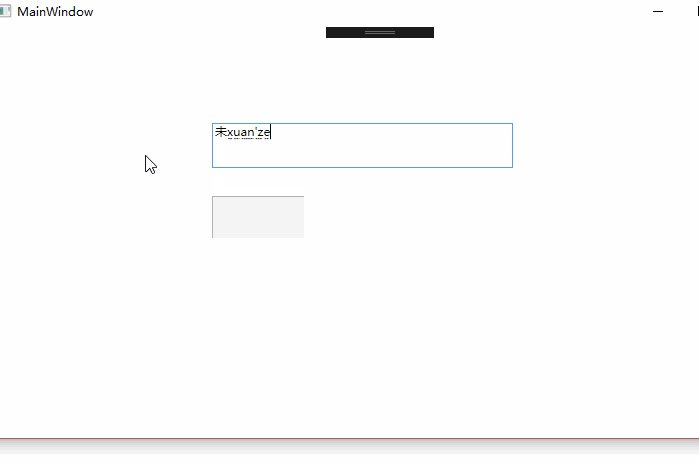
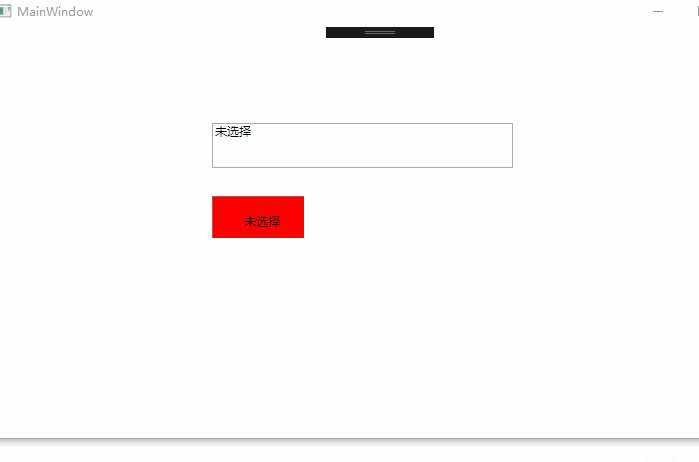
那现在给一个小小的例子,有一个输入框,有一个按钮,按钮是不可以使用的,当在输入框中输入未选择时,按钮可用,并显示输入框中的字符。
<Grid> <Button Height="50" Width="100" Margin="224,169,468,200"> <Button.Style> <Style TargetType="Button"> <Setter Property="Content" Value=""/> <Setter Property="Background" Value="Red"/> <Setter Property="IsEnabled" Value="False"/> <Style.Triggers> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding ElementName=TB, Path=Text}" Value="未选择"/> <Condition Binding="{Binding ElementName=TB, Path=IsReadOnly}" Value="false"/> </MultiDataTrigger.Conditions> <MultiDataTrigger.Setters> <Setter Property="Content" Value="{Binding ElementName=TB, Path=Text}"/> <Setter Property="IsEnabled" Value="True"/> </MultiDataTrigger.Setters> </MultiDataTrigger> </Style.Triggers> </Style> </Button.Style> </Button> <TextBox x:Name="TB" IsReadOnly="False" HorizontalAlignment="Left" Height="45" Margin="224,96,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="301"/> </Grid>

多条件数据触发器有很多的有意思的用法。
没事可以试试的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现