DataTrigger
DataTrigger是数据触发。
使用的范围相对广一点。另外还需要指明的是必须学会绑定的基本使用方式。
格式,也不多啰嗦。和之前两个的触发器差不多。
<对象.Style> <Style TargetType="对象"> <Style.Triggers> <DataTrigger Binding="{绑定}" Value="值"> //写你想要的效果 </DataTrigger> </Style.Triggers> </Style> </对象.Style>
下面给一个例子。
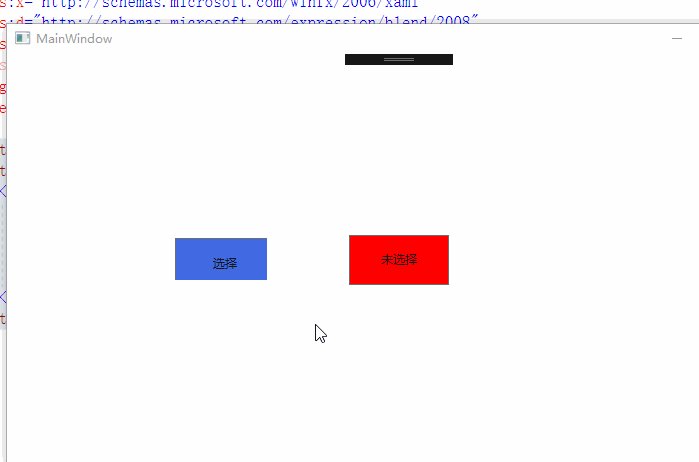
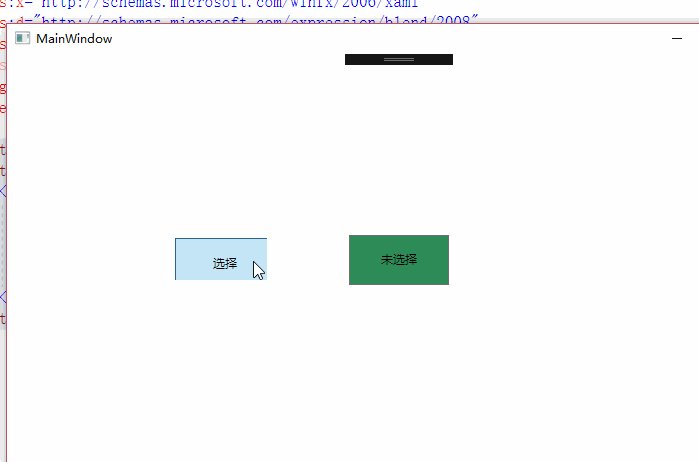
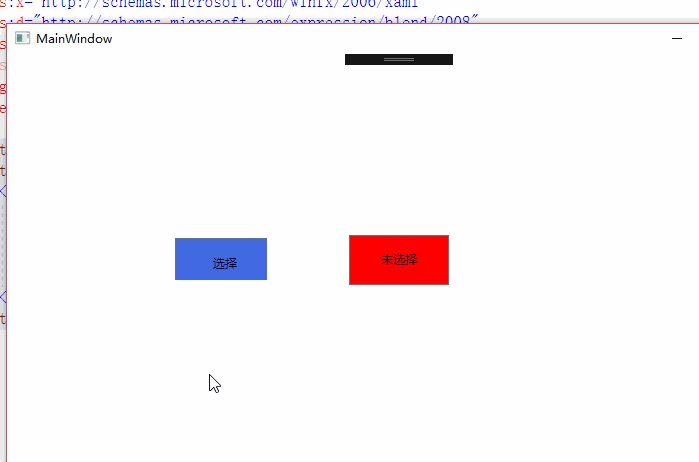
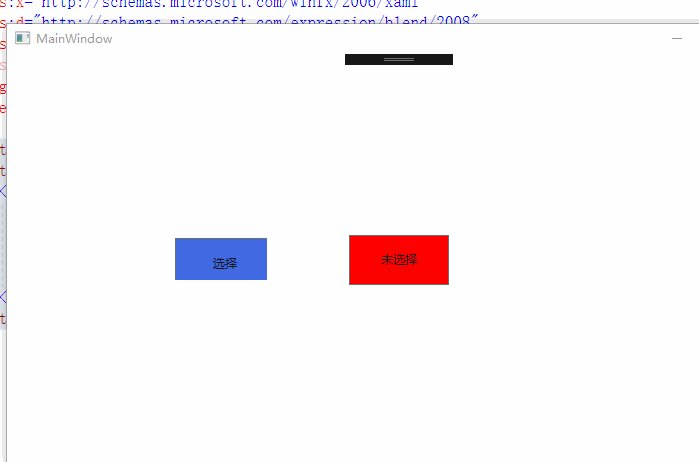
有两个按钮,点击第一个按钮第二按钮会变色。
<Button Height="50" Width="100"> <Button.Style> <Style TargetType="Button"> <Setter Property="Content" Value="未选择"/> <Setter Property="Background" Value="Red"/> <Style.Triggers> <DataTrigger Binding="{ Binding ElementName=B1, Path=IsPressed}" Value="true"> <Setter Property="Background" Value="SeaGreen"/> </DataTrigger> </Style.Triggers> </Style> </Button.Style> </Button> <Button x:Name="B1" Height="50" Width="100" Margin="168,184,524,185" > <Button.Style> <Style TargetType="{x:Type Button}"> <Setter Property="Content" Value="选择"/> <Setter Property="Background" Value="RoyalBlue"/> </Style> </Button.Style> </Button>

这些是比较入门的用法。因为涉及到绑定,所有跟绑定有很大的关系。
学会转换器和绑定的基本用法,这个数据触发器会做到很多有意思的东西。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现