UWP&WP8.1 基础控件——Image
Image是UWP和WP8.1中系统自带的图片展示器。
具有较强的性能,使用也是非常的简单。
使用方式分为在XAML中,在C#代码中。
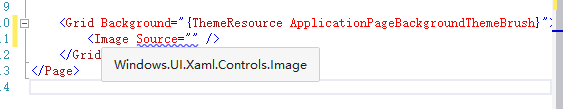
XAML中:

在XAML中使用方式非常简单。
常用XAML
Source :图片的地址
X:Name:当前控件的名称。
Tag:携带标签内容
Tapped :单击当前控件时
C# 代码中
//实例化一个Image Image my_img = new Image();
在C#中新建一个IMAGE则是非常简单的。新建IAMGE之后添加到面板空间就可以了。
//添加 this.Content = my_img;
在c#中Image使用较难的时Source的添加。
image的Source的类型是ImageSouce类型。
第一种方法是直接添加到Source,第二种是使用BItmapImage添加。
先说第一种直接添加
//实例化一个Image Image my_img = new Image(); //控制透明度1~0 my_img.Opacity = 0.5; //使用BitMaPImage my_img.Source = new BitmapImage(new Uri("ms-appx:///A23.jpg", UriKind.RelativeOrAbsolute)); //添加 this.Content = my_img;
其实这种方法也是使用BItMAPiMAGE 的,但是相对简单,NEW一下使用uri的绝对值就可以了。
这种方法在当前程序包内有需要使用的图片时可以使用。
第二种BitmapImage
这种方法需要从文件方式打开图片的时候使用。
//Openfile 代表你要打开的文件。 var iFile =await StorageFile.GetFileFromPathAsync("OpenFile"); //实例化BitmapImage BitmapImage bit = new BitmapImage(); //异步加载源,异步打开文件的随机访问流 await bit.SetSourceAsync(await iFile.OpenAsync(FileAccessMode.ReadWrite)); //实例化一个Image Image my_img = new Image(); //控制透明度1~0 my_img.Opacity = 0.5; //使用BitMaPImage加载 my_img.Source = bit; //添加 this.Content = my_img;
基础的Image基本这么多了。
进阶Image适用方法。
问:在有屏幕触摸的情况下如何放大或者缩小图片?
答:我会两种方式。
一种是将图片加载到WebIView中,使用WEBview 自带的可以随意放大缩小图片。不过这其中涉及到HTML语言的使用。
而且使用WEBview加载本地图片也有周多不变。考虑到加载图片可以使用http://www.cnblogs.com/T-ARF/p/6430787.html这篇文章中WEBVIEW使用附加属性的方式来加载图片。会简单许多。
第二种是使用scrollViewer
这个是直接在XAML使用
<ScrollViewer ZoomMode="Enabled" > <Image Source="搜狗截图17年04月16日2032_1.bmp"/> </ScrollViewer>
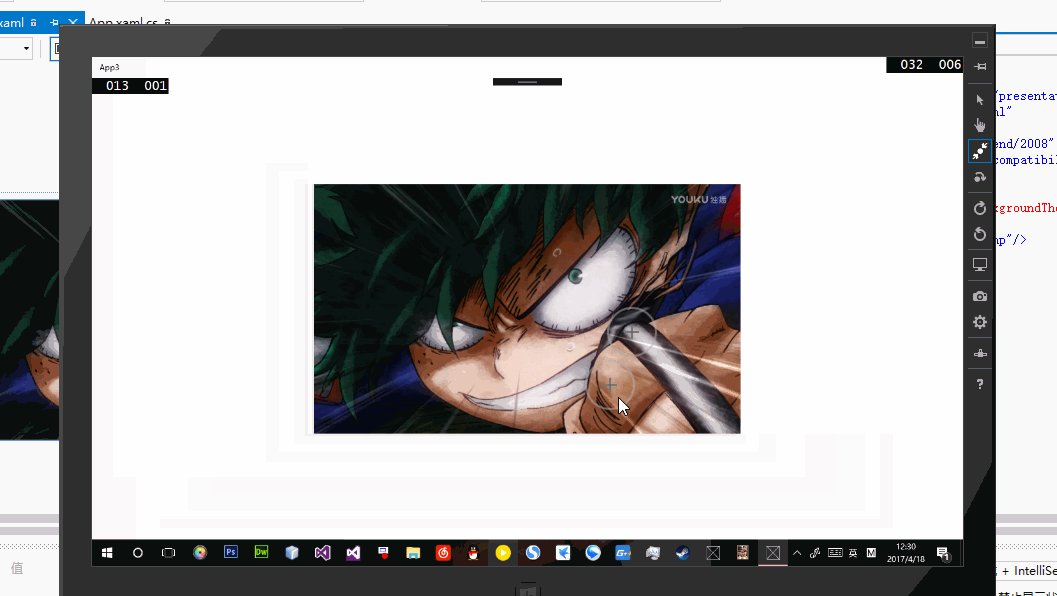
效果 使用模拟器模拟触摸






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现