UWP&WP8.1 基础控件—TextBlock和TextBox
TextBlock:文本展示控件,有着强大的功能
TextBox:文本输入控件。
这两个控件是最为常用的基础控件。
TextBlock
基础用法:
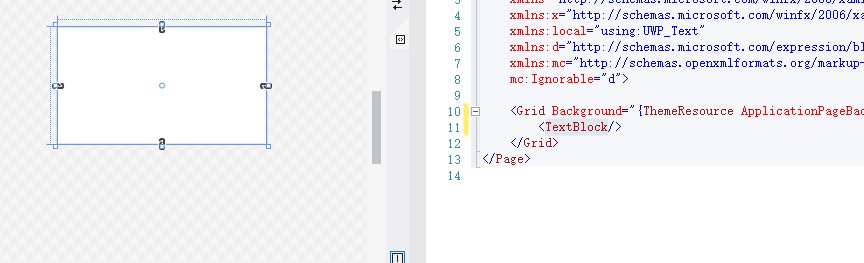
打开一个UWP项目,在XAML设计页面你可以从工具箱中拖拽此控件,也可以在XAML使用XAML语法,进行编写。
如下:

***值得注意是,默认的textblock是覆盖当前的全面。如果不需要覆盖当前,则需要更改。
TextBlcok XAML页面常用方法:
- x:Name/Name : 将此控件赋予名称
- Height /Width : 修改此控件的高宽
- FontSize : 修改TextBlock字符的大小
- Margin : 修改此控件距离面板控件的距离 (有四个参数,分别是(距离)左,上,右,下)
- TextWrapping : 当文本过长时,是否折行。(有三个参数,分别是NoWrap【不折行】,Wrap【折行】,WrapWholeWords【折行,但是并非所有控件支持】)
进阶的用法:
1. 允许TextBlcok 上的文字进行复制
方法:将TextBlock控件的IsTextSelectionEnabled设置为True。在后台也是如此设置为True即可。
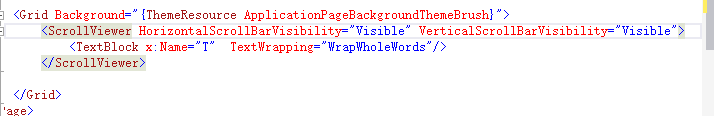
2.允许TextBlock进行滚动/添加滚动条
方法:使用ScrollViewer控件。将TetxBlock嵌套其中,并将ScrollViewer的 HorizontalScrollBarVisibility设置Visible和VerticalScrollBarVisibility设置为Visible。

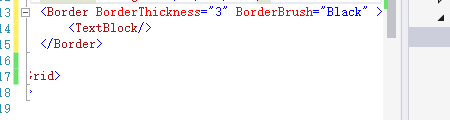
3. 将TextBlock设置边框。
方法:使用Boder。 将TextBlock嵌套其中。 并设置Border的 BorderThickness 参数(直接输入数字,默认四周边框的宽度都为此参数。或者单独设置四周边框参数【四个 参数,分别是左上右下】)。如果想设置边框的颜色,设置BorderBrush即可

值得注意的是:
这后台的添加字符给TextBlock控件时候,添加的是给Text属性,而不是直接添加给TextBlcok控件。
比如 TextBlock 的Name名为T。 在后台添加文字的时候就是 T.Text="添加给Text属性".

获取TextBlock控件的文字时候也是如此,是Text属性。
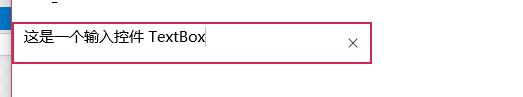
TextBox
基础用法:

TextBox控件上和TextBlcok有很大的不同,TextBox是有边框的,可输入的一个控件。同样在UWP项目中你可以拖拽一个进行使用,也在xaml中进行手动输入。
TextBok XAML页面常用方法:
- x:Name/Name : 将此控件赋予名称
- Height /Width : 修改此控件的高宽
- FontSize : 修改TextBox字符的大小【输入时一个字号】
- Margin : 修改此控件距离面板控件的距离 (有四个参数,分别是(距离)左,上,右,下)
- TextWrapping : 当文本过长时,是否折行。(有三个参数,分别是NoWrap【不折行】,Wrap【折行】,WrapWholeWords【折行,但是并非所有控件支持】)
- Background :修改此控件的背景色
- BorderBrush :修改此控件的边框颜色
- BorderThickness :修改此控件的边框的宽度
- Text :获取TextBox的输入值或者设置TextBox的值。用法和TextBlock一样。同样需要注意的地方也是一样。
进阶的用法:
1.控制当前输入法(手机端)
方法:使用TextBox的InputScope方法。
2. 是否允许回车
方法: 将TextBox的AcceptsReturn设置为True,C#代码也是如此.
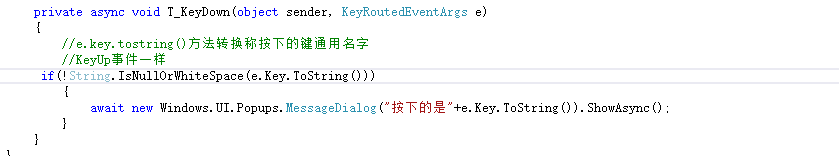
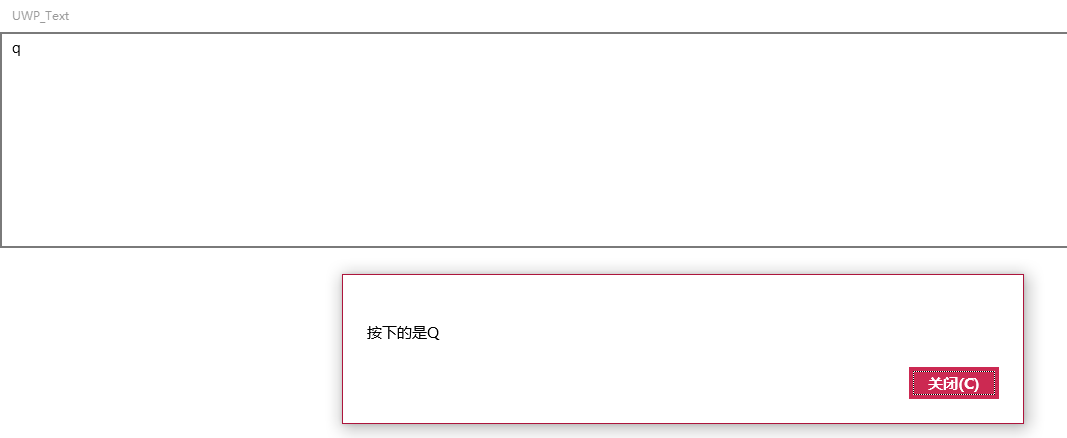
3. 设置按键按下时事件(KeyDown)或者松开时(KeyUp)
方法 :TextBox本身自带keyDowm/KeyUp两个事件,只要在XAML注册就好。 C#使用+=重载符号也可以。


3.设置TextBox输入前提示文字
方法:使用TextBox的PlaceholderText属性。 此方法在TextBox为获取到焦点前会一直显示灰色提示文字。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现