WPF 通过字典资源并使用动态绑定并控制全局字体大小
代码最主要的就是对字典资源的使用和修改
其中字典资源的集合可以特定指定也可以指定全部,看情况

修改页面代码
public class FontSizeCollection : INotifyPropertyChanged { private DictionaryEntry fontsizedata; public DictionaryEntry FontSizeData { get { return fontsizedata; } set { fontsizedata = value; FontSizeName = value.Key.ToString(); Size = (double)Application.Current.Resources[FontSizeName]; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("FontSizeName")); PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Size")); } } public ICollection Collection { get { return Application.Current.Resources; } } private string ftsn; public string FontSizeName { get { return ftsn; } set { ftsn = value; } } private double size; public event PropertyChangedEventHandler PropertyChanged; public double Size { get { return size; } set { size = value; if (!string.IsNullOrWhiteSpace(FontSizeName)) { Application.Current.Resources[FontSizeName] = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Size")); } } } } /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { private FontSizeCollection fsc = new FontSizeCollection(); public Window1() { InitializeComponent(); this.DataContext = fsc; } }
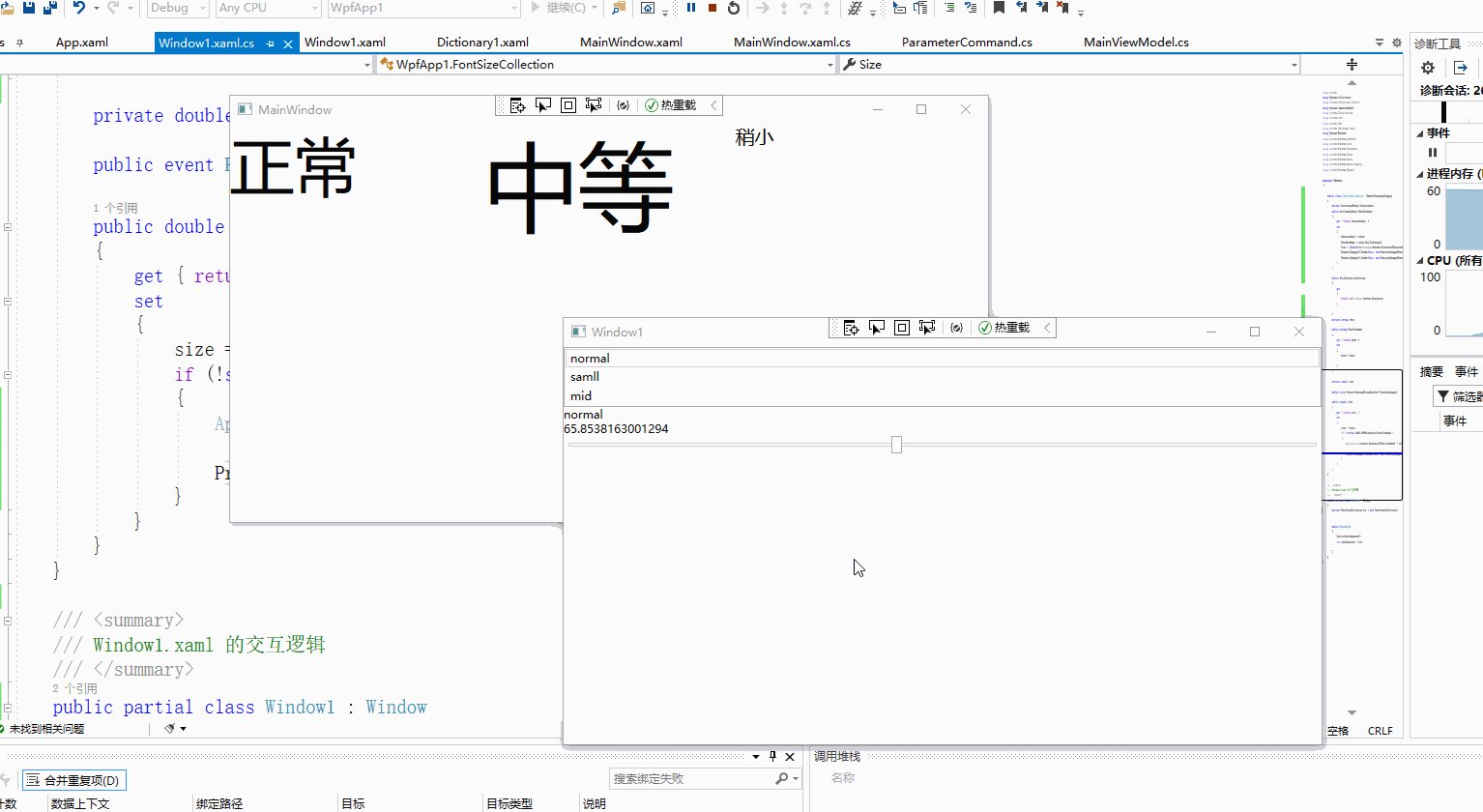
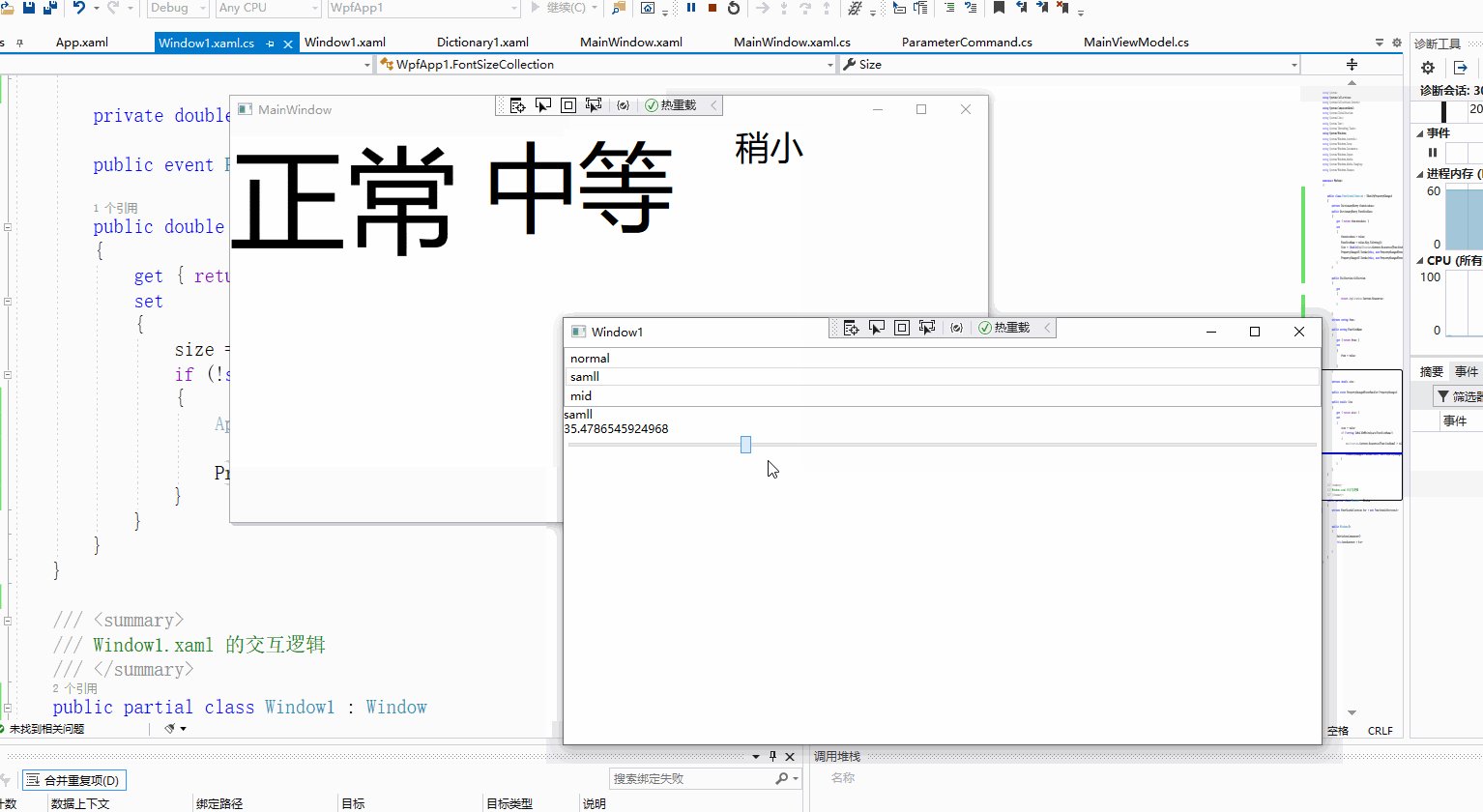
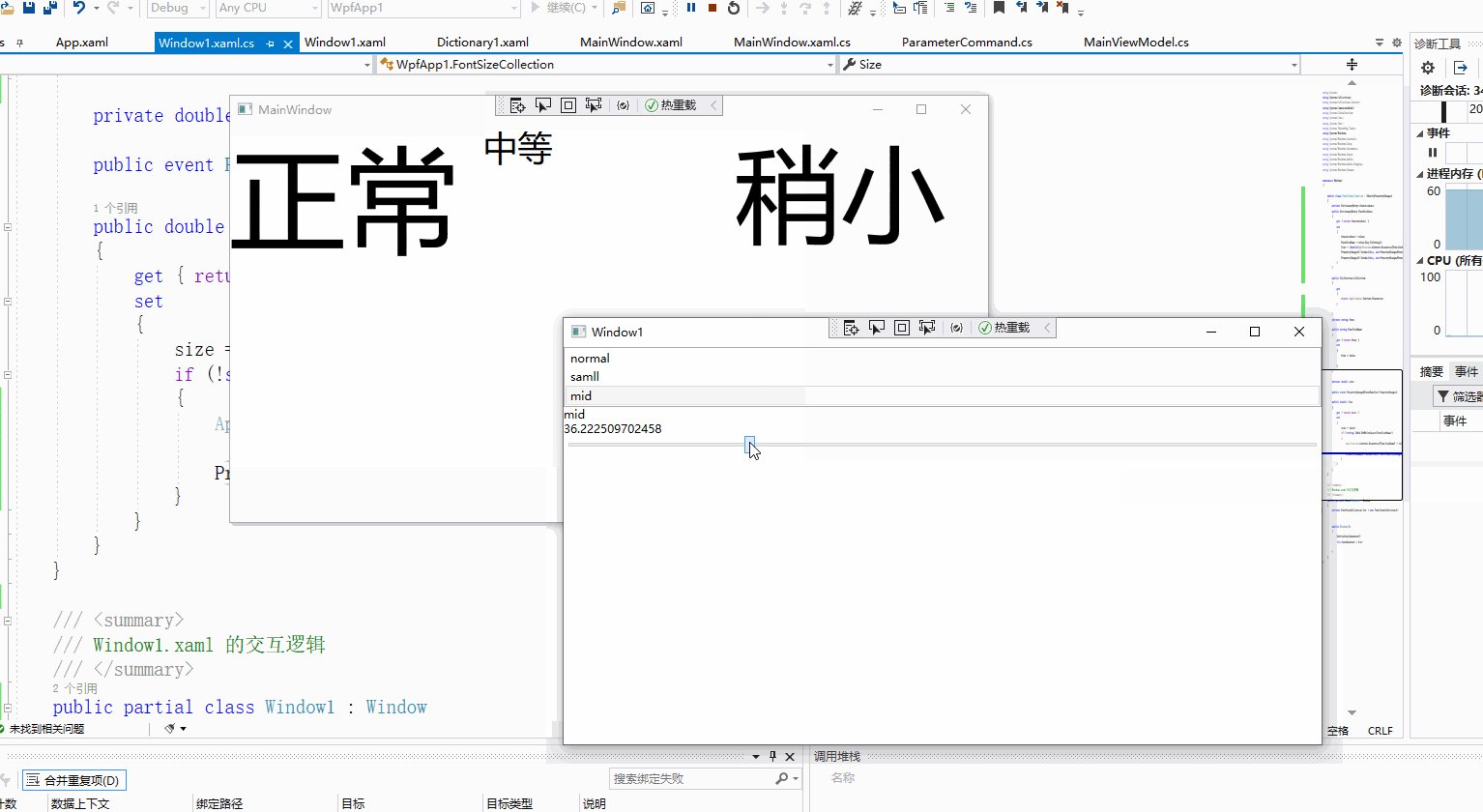
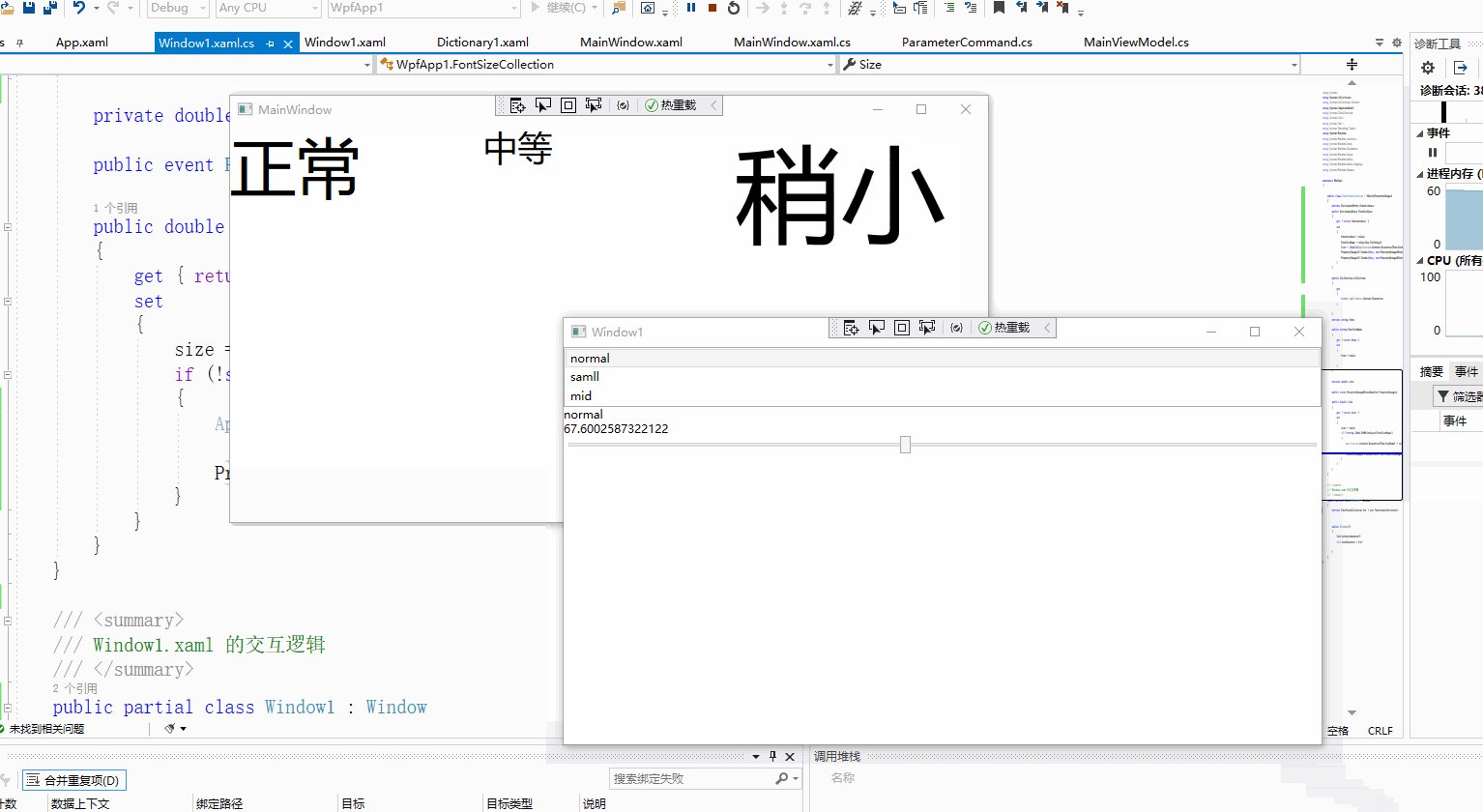
修改页面xaml
<StackPanel Orientation="Vertical"> <ListBox x:Name="lb1" SelectionMode="Single" SelectedItem="{Binding FontSizeData,Mode=TwoWay}" ItemsSource="{Binding Collection ,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Key"> </ListBox> <TextBlock Text="{Binding ElementName=lb1, Path=SelectedItem.Key}" /> <TextBlock Text="{Binding Size}" /> <Slider Value="{Binding Size, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" HorizontalAlignment="Stretch" Minimum="0" Maximum="150"/> </StackPanel>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-02-03 正经学C#_位移与其位移运算符[c#入门经典]