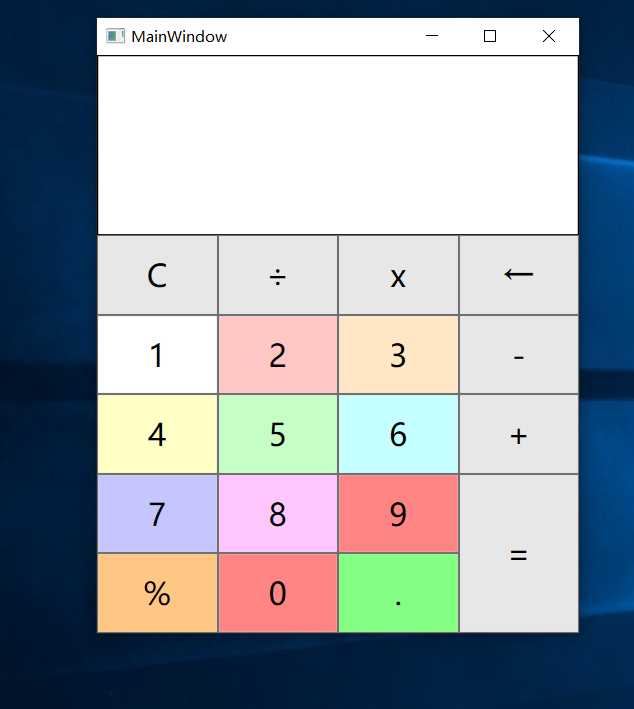
WPF 加减乘除计算器

小玩意,毫无任何难度。
cs:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace 计算器 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private double n1, n2, n3; private double CM(double n1, double n2, string fun) { double n3 = 0; switch (fun) { case "+": n3 = n1 + n2; break; case "-": n3 = n1 - n2; break; case "x": n3 = n1 * n2; break; case "÷": n3 = n1 / n2; break; case "%": n3 = n1 % n2; break; } return n3; } private void Num_Click(object sender, RoutedEventArgs e) { var num = (sender as Button).Content; if (!string.IsNullOrWhiteSpace(T4.Text)) { ClearFun(); } if (!string.IsNullOrEmpty(T2.Text)) { var d = (T3.Text + num).Replace(" ", string.Empty); T3.Text = d; n2 = double.Parse(T3.Text); return; } var c = (T1.Text + num).Replace(" ", string.Empty); T1.Text = c; n1 = double.Parse(T1.Text); } private void Fun_Click(object sender, RoutedEventArgs e) { var fun = (sender as Button).Content; if (!string.IsNullOrEmpty(T4.Text)) { ClearFun(); return; } if(!string.IsNullOrEmpty(T1.Text)) T2.Text = fun.ToString(); } private void Eq_Click(object sender, RoutedEventArgs e) { if (string.IsNullOrEmpty(T2.Text) || string.IsNullOrEmpty(T1.Text) || string.IsNullOrEmpty(T3.Text)) return; n3 = CM(n1, n2, T2.Text); T4.Text = n3.ToString(); T5.Text = "="; } private void Clear_Click(object sender, RoutedEventArgs e) { ClearFun(); } private void Back_Click(object sender,RoutedEventArgs e) { if (!string.IsNullOrEmpty(T4.Text)) return; if (!string.IsNullOrEmpty(T2.Text)) { var d = T3.Text; T3.Text = d.Substring(0,d.Length-1); T3.Text = T3.Text == "" ? "0" : T3.Text; n2 = double.Parse(T3.Text == "" ? "0" : T3.Text); return; } var c = T1.Text; T1.Text = c.Substring(0, c.Length - 1); T1.Text = T1.Text == "" ? "0" : T1.Text; n1 = double.Parse(T1.Text); } private void ClearFun() { T1.Text = string.Empty; T2.Text = string.Empty; T3.Text = string.Empty; T4.Text = string.Empty; T5.Text = string.Empty; } } }
xaml:
<Window x:Class="计算器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:计算器" mc:Ignorable="d" Title="MainWindow" Height="500" Width="400"> <Window.Resources> <Style TargetType="Border"> <Style.Setters> <Setter Property="BorderThickness" Value="1"/> <Setter Property="BorderBrush" Value="Black"/> </Style.Setters> </Style> <Style TargetType="Button"> <Style.Setters> <Setter Property="FontSize" Value="25"/> </Style.Setters> </Style> <Style TargetType="TextBlock"> <Setter Property="MinHeight" Value="90"/> <Setter Property="HorizontalAlignment" Value="Right"/> <Setter Property="FontSize" Value="28"/> </Style> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Border> <TextBlock> <Run x:Name="T1"/> <LineBreak/> <Run x:Name="T2"/> <LineBreak/> <Run x:Name="T3"/> <LineBreak/> <Run x:Name="T5"/> <Run x:Name="T4"/> </TextBlock> </Border> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button x:Name="Clear" Click="Clear_Click" Content="C" Grid.Column="0" Grid.Row="0" Background="#FFE7E7E7" /> <Button Click="Fun_Click" Content="÷" Grid.Column="1" Grid.Row="0" Background="#FFE7E7E7" /> <Button Click="Fun_Click" Content="x" Grid.Column="2" Grid.Row="0" Background="#FFE7E7E7"/> <Button Click="Back_Click" Content="←" Grid.Column="3" Grid.Row="0" Background="#FFE7E7E7"/> <Button Click="Num_Click" Content="1" Grid.Column="0" Grid.Row="1" Background="White"/> <Button Click="Num_Click" Content="2" Grid.Column="1" Grid.Row="1" Background="#FFFFC6C6"/> <Button Click="Num_Click" Content="3" Grid.Column="2" Grid.Row="1" Background="#FFFFE7C6"/> <Button Click="Fun_Click" Content="-" Grid.Column="3" Grid.Row="1" Background="#FFE7E7E7"/> <Button Click="Num_Click" Content="4" Grid.Column="0" Grid.Row="2" Background="#FFFFFFC6"/> <Button Click="Num_Click" Content="5" Grid.Column="1" Grid.Row="2" Background="#FFC6FFC6"/> <Button Click="Num_Click" Content="6" Grid.Column="2" Grid.Row="2" Background="#FFC6FFFF"/> <Button Click="Fun_Click" Content="+" Grid.Column="3" Grid.Row="2" Background="#FFE7E7E7"/> <Button Click="Num_Click" Content="7" Grid.Column="0" Grid.Row="3" Background="#FFC6C6FF"/> <Button Click="Num_Click" Content="8" Grid.Column="1" Grid.Row="3" Background="#FFFFC6FF"/> <Button Click="Num_Click" Content="9" Grid.Column="2" Grid.Row="3" Background="#FFFF8484"/> <Button Click="Eq_Click" Content="=" Grid.RowSpan="2" Grid.Column="3" Grid.Row="3" Background="#FFE7E7E7"/> <Button Click="Fun_Click" Content="%" Grid.Column="0" Grid.Row="4" Background="#FFFFC684"/> <Button Click="Num_Click" Content="0" Grid.Column="1" Grid.Row="4" Background="#FFFF8484"/> <Button Click="Num_Click" Content="." Grid.Column="2" Grid.Row="4" Background="#FF84FF84"/> </Grid> </Grid> </Window>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现