WPF 解决多个TreeViewItem同时触发某事件的简单方法
原理是:
因为是双击事件,也就是同时引发了选择事件,TreeViewItem的IsSelected为True.通过触发器设置某个属性为特殊值,然后在CS页面的双击事件方法内判断是否此值即可。
xaml代码:
<Grid> <TreeView> <TreeView.Resources> <Style TargetType="TreeViewItem"> <Style.Triggers> <Trigger Property="IsSelected" Value="true"> <Setter Property="BorderThickness" Value="1"/> </Trigger> </Style.Triggers> </Style> </TreeView.Resources> <TreeViewItem Header="AAAAA" MouseDoubleClick="TreeViewItem_MouseDoubleClick"> <TreeViewItem Header="bbbbb" MouseDoubleClick="TreeViewItem_MouseDoubleClick"> <TreeViewItem Header="ccc" MouseDoubleClick="TreeViewItem_MouseDoubleClick"/> </TreeViewItem> </TreeViewItem> </TreeView> </Grid>
cs代码
private void TreeViewItem_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
TreeViewItem treeviewItem = sender as TreeViewItem;
if (treeviewItem.BorderThickness == new Thickness(1))
{
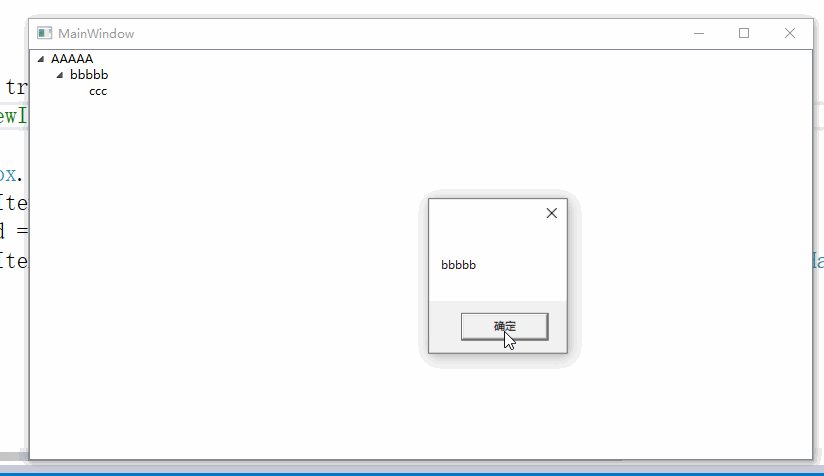
MessageBox.Show(treeviewItem.Header.ToString());
treeviewItem.IsSelected = false;
//其他代码毫无作用
// e.Handled = true;
//treeviewItem.AddHandler(TreeViewItem.MouseDoubleClickEvent, (MouseButtonEventHandler)TreeViewItem_MouseDoubleClick, true);
}
}
原截图

现在的效果

*******************************************
虽然通过其他方法避免的多次重复,但是为什么会触发,以及是否还有其他解决办法暂时是不知道了。
看样子还是需要仔细查看资料和查看源代码了。
不得不说这个真的是好问题啊。
我原本以为使用AddHandler方法会阻止传播,但是并没有效果(苦笑)。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现