WPF 使用EventTrigger时设置SouceName技巧
使用情节触发器时,如果有触发源/触发源控件时可以将情节触发器放置最顶级的面板控件的触发器中。
通过blend这个神器真的是可以学到不少东西。

代码:
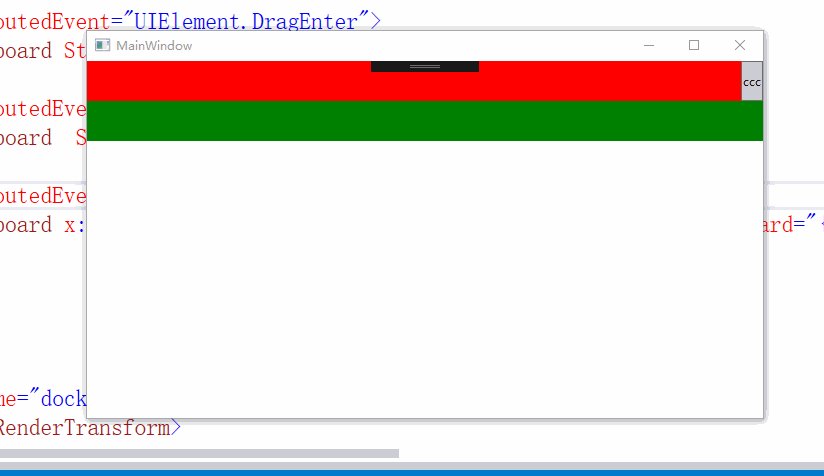
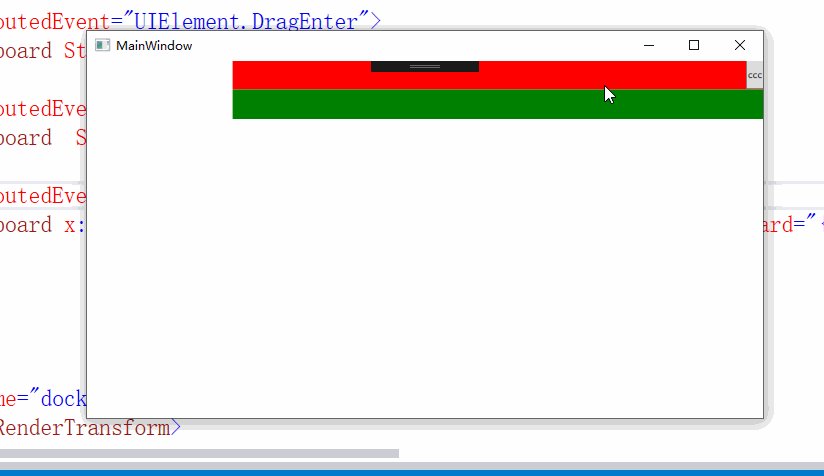
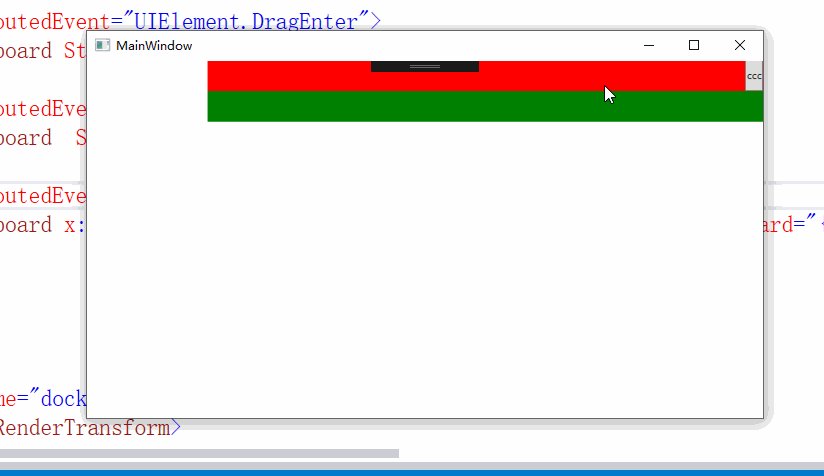
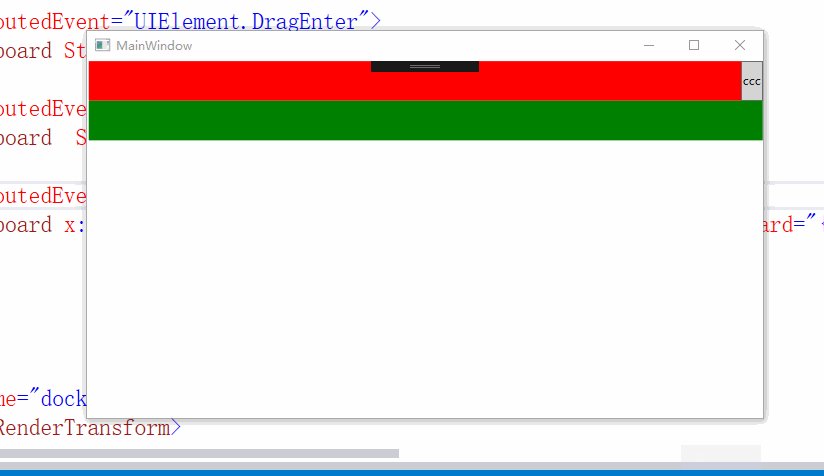
//情节动画放置于顶级控制面板 <Widnow.Resources> <Storyboard x:Key="OnMouseLeftButtonUpForGrid"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="dockPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="0.675"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0.896"/> <EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.997"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" Storyboard.TargetName="dockPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="0.638"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0.835"/> <EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.991"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" Storyboard.TargetName="dockPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="111"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="35.25"/> <EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0.75"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="dockPanel"> <EasingDoubleKeyFrame KeyTime="0" Value="-66"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-30"/> <EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="-1.5"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </Window.Resources> <Window.Triggers> <EventTrigger RoutedEvent="UIElement.MouseLeftButtonUp" SourceName="grid1"> <BeginStoryboard x:Name="OnMouseLeftButtonUpForGrid_BeginStoryboard" Storyboard="{StaticResource OnMouseLeftButtonUpForGrid}"/> </EventTrigger> </Window.Triggers>
<DockPanel x:Name="dockPanel" RenderTransformOrigin="0.5,0.5"> <DockPanel.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </DockPanel.RenderTransform> <Grid x:Name="grid1" Height="40" DockPanel.Dock="Top" Background="Red"> <Button x:Name="button" HorizontalAlignment="Right" Content="ccc"/> </Grid> <Grid x:Name="grid" Height="40" VerticalAlignment="Top" DockPanel.Dock="Top" Background="Green" RenderTransformOrigin="0.5,0.5"> </Grid> </DockPanel>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现