WPF TabItem设置Visibility隐藏Control内容
源自MSDN问题。
思路很简答:
TabControl因为只显示TabItem的选择项的control。
所以单独的设置tabitem的control或者使用control的触发器都是不起作用的。
只有用controltemplate。
关键代码如下:
<Style x:Key="c1" TargetType="TabItem"> <Style.Triggers> <!--关键代码 可以多写一个hidden--> <DataTrigger Binding="{Binding Visibility,RelativeSource={RelativeSource Mode=Self} }" Value="Collapsed"> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <ContentControl Visibility="Collapsed" Content="{Binding}"/> </DataTemplate> </Setter.Value> </Setter> </DataTrigger> <!--关键代码--> <DataTrigger Binding="{Binding Visibility ,RelativeSource={RelativeSource Mode=Self} }" Value="Visible"> <Setter Property="ContentTemplate"> <Setter.Value> <DataTemplate> <ContentControl Visibility="Visible" Content="{Binding}"/> </DataTemplate> </Setter.Value> </Setter> </DataTrigger> </Style.Triggers> </Style>
通过数据触发器来检测tabitem的visibility的属性来设置control属性。
完整代码
<Window.Resources>
<Style x:Key="c1" TargetType="TabItem">
<Style.Triggers>
<!--关键代码 可以多写一个hidden-->
<DataTrigger Binding="{Binding Visibility,RelativeSource={RelativeSource Mode=Self} }" Value="Collapsed">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Visibility="Collapsed" Content="{Binding}"/>
</DataTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
<!--关键代码-->
<DataTrigger Binding="{Binding Visibility ,RelativeSource={RelativeSource Mode=Self} }" Value="Visible">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Visibility="Visible" Content="{Binding}"/>
</DataTemplate>
</Setter.Value>
</Setter>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="t1" BasedOn="{StaticResource c1}" TargetType="TabItem">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cb1,Path=IsChecked}" Value="true">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="t2" BasedOn="{StaticResource c1}" TargetType="TabItem">
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cb2,Path=IsChecked}" Value="true">
<Setter Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel>
<CheckBox x:Name="cb1">
<CheckBox.Content>
<TextBlock>
<Run Text="Item1 状态:"/>
<Run Text="{Binding ElementName=item1,Path=Visibility,Mode=OneWay}"/>
</TextBlock>
</CheckBox.Content>
</CheckBox>
<CheckBox x:Name="cb2">
<CheckBox.Content>
<TextBlock>
<Run Text="Item2 状态:"/>
<Run Text="{Binding ElementName=item2,Path=Visibility,Mode=OneWay}"/>
</TextBlock>
</CheckBox.Content>
</CheckBox>
</StackPanel>
<TabControl Grid.Column="1" >
<TabItem Header="item1" x:Name="item1" Style="{StaticResource t1}" >
<Grid Background="Red">
</Grid>
</TabItem>
<TabItem Header="item2" x:Name="item2" Style="{StaticResource t2}">
<Grid Background="Black">
</Grid>
</TabItem>
</TabControl>
</Grid>
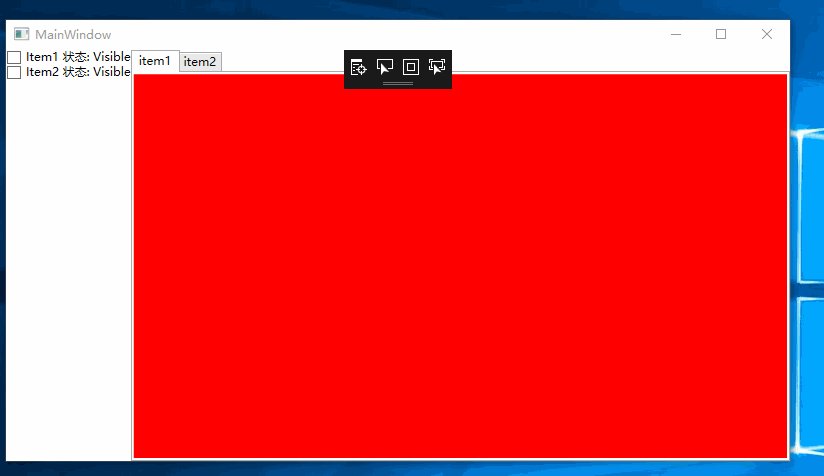
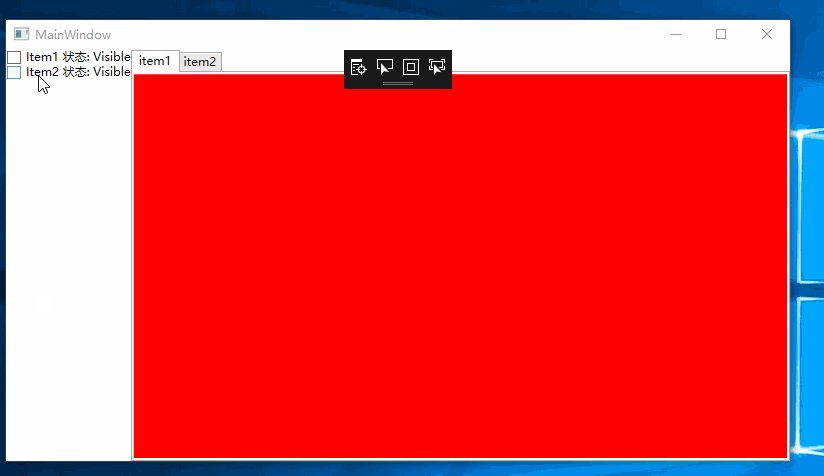
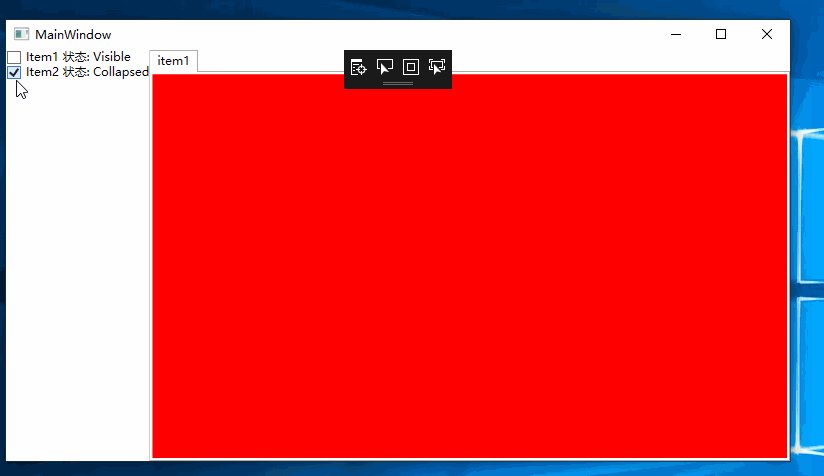
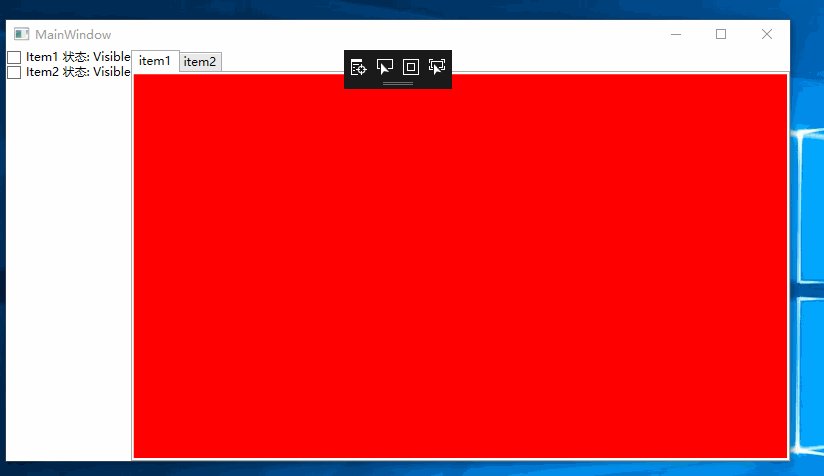
截图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-09-16 java 学习第一篇简单基础