WPF Adorner 弹出式工具栏 例子
源于MSDN 一个问题。
问:如何做出类似word的文字选中后工具栏弹出和动画效果。
我用的是adorner,其实用popup也是可以的。
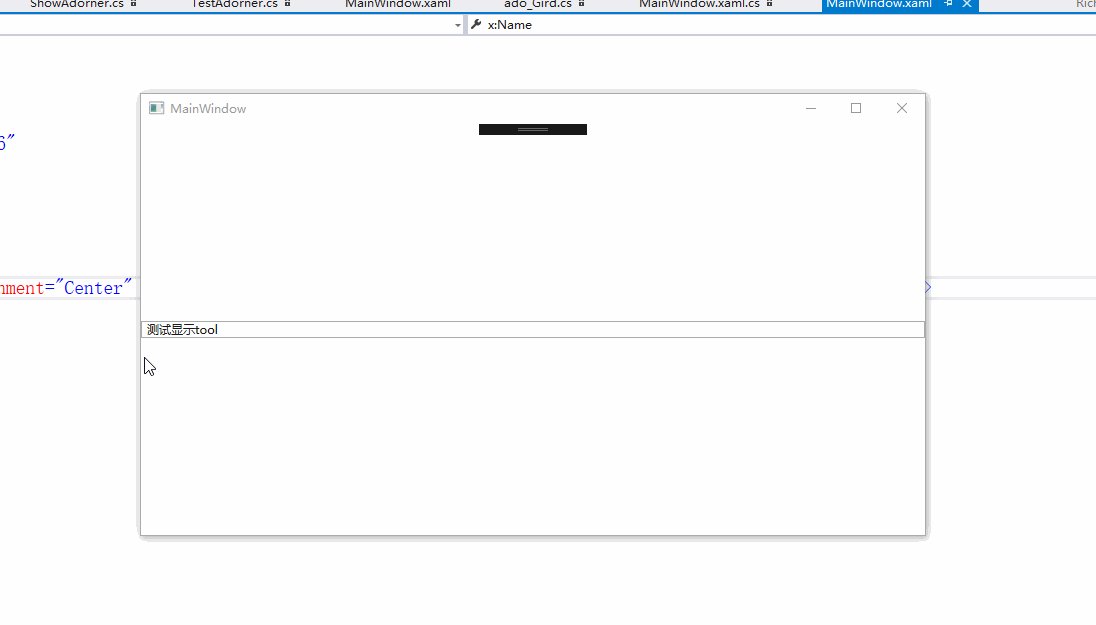
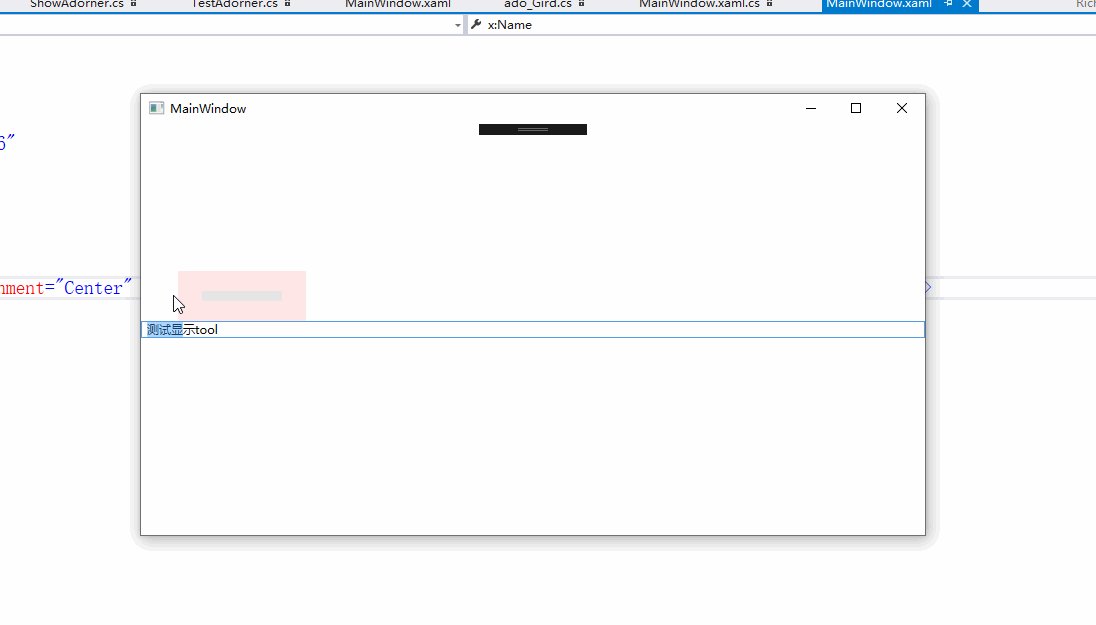
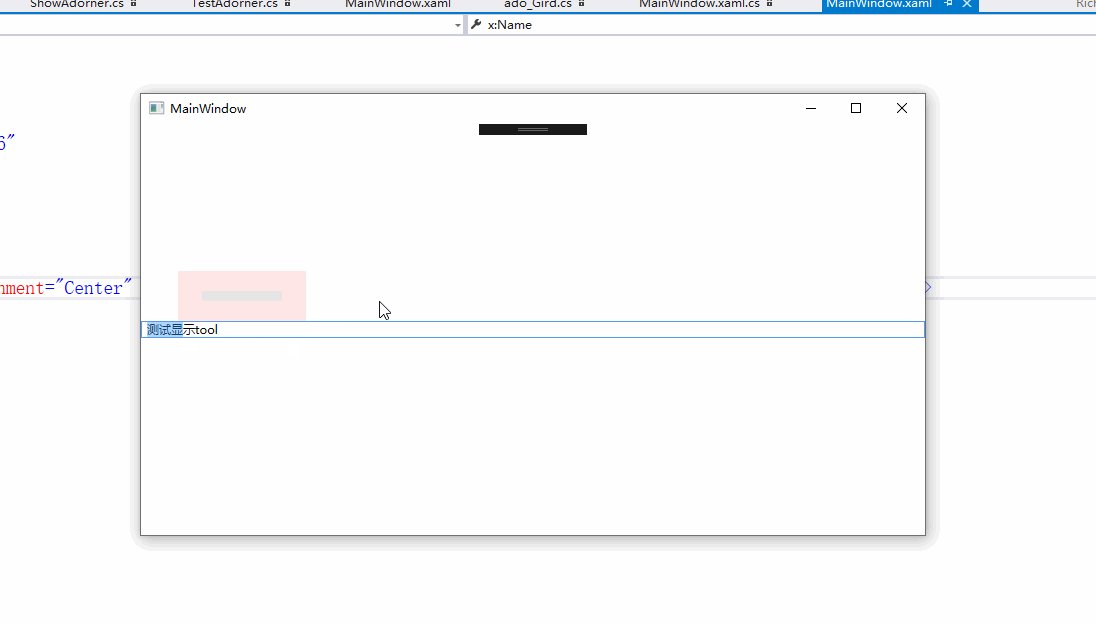
效果图:

中间黑色部分代表真正的工具栏。
xaml代码:
<Window x:Class="ADO_TOOL.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ADO_TOOL" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid x:Name="adohost"> <RichTextBox LostKeyboardFocus="RTB_LostKeyboardFocus" VerticalAlignment="Center" x:Name="RTB" PreviewMouseLeftButtonUp="RichTextBox_PreviewMouseLeftButtonUp" > <FlowDocument > <Paragraph > <Run Text="测试显示tool"/> </Paragraph> </FlowDocument> </RichTextBox> </Grid> </Window>
adoner代码类
using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Media; namespace ADO_TOOL { public class ado_Gird : Adorner { private VisualCollection collection; protected override int VisualChildrenCount => collection.Count; protected override Visual GetVisualChild(int index) => collection[index]; protected override Size MeasureOverride(Size constraint) => base.MeasureOverride(constraint); protected override Size ArrangeOverride(Size finalSize) { _gird.Arrange(new Rect(finalSize)); var f = host as FrameworkElement; _gird.Margin = new Thickness(left, 0-top-_gird.Height,0,0); return base.ArrangeOverride(finalSize); } private Grid _gird; private UIElement host; private double left; private double top; public ado_Gird(UIElement adornedElement,double left,double top) :this(adornedElement) { this.left= left; this.top = top; } //h1是外部grid-内部grid的平均高度 //h2是外部grid-内部grid的平均宽度 readonly int h1 = 20,h2=24; public ado_Gird(UIElement adornedElement) : base(adornedElement) { collection = new VisualCollection(this); host = adornedElement; this._gird = new Grid(); _gird.Height = 50; _gird.Width = 128; _gird.HorizontalAlignment = HorizontalAlignment.Left; _gird.Background = new SolidColorBrush(Colors.Red); Grid g2 = new Grid(); g2.Height = 10; g2.Width = 80; g2.Background = new SolidColorBrush(Colors.Black); _gird.Children.Add(g2); _gird.MouseMove += _gird_MouseMove; _gird.MouseLeave += _gird_MouseLeave; _gird.Opacity = 0.5; collection.Add(_gird); } private void _gird_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e) { _gird.Opacity = 0.1; } private void _gird_MouseMove(object sender, System.Windows.Input.MouseEventArgs e) { var point = e.GetPosition(_gird); var f = host as FrameworkElement; if (_gird.Width - point.X <= h2) { _gird.Opacity = 1-((h2 -( _gird.Width - point.X)) / h2); } if(_gird.Height - point.Y <= h1) { _gird.Opacity = 1 - ((h1 - (_gird.Height - point.Y)) / h1); } if (point.X>0&&point.X<=h2) { _gird.Opacity = 1-((h2 - point.X) / h2); } if (point.Y > 0 && point.Y <= h1) { _gird.Opacity = 1 - (h1 - point.Y) / h1; } } } }
xaml.cs页面代码:
AdornerLayer layer; private void RichTextBox_PreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e) { var point = e.GetPosition(RTB); if (layer != null) { var b = layer.GetAdorners(adohost); if(b!=null) if(b.Count()>0) layer.Remove(b[0]); } layer = AdornerLayer.GetAdornerLayer(adohost); var ado = new ado_Gird(adohost, point.X,RTB.ActualHeight); layer.Add(ado); } private void RTB_LostKeyboardFocus(object sender, KeyboardFocusChangedEventArgs e) { if (layer != null) { var b = layer.GetAdorners(adohost); if (b != null) if (b.Count() > 0) layer.Remove(b[0]); ; } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-06-21 C# 多态
2018-06-21 C# 继承(4)
2018-06-21 C# 继承(3)
2018-06-21 C# 继承(2)
2018-06-21 C# 继承