ItemTemplateSelector
ItemTemplateSelector的中文翻译是模板选择器
是用来选择模板。
他的用法稍有不同,他必须派生于DataTemplateSelector类。
然后重写SelectTemplate这个方法,方法内由两个参数,一是对象所绑定的数据,二是你绑定的元素。方法有返回类型为DataTemplate的,不过默认值为Null
xaml则是通过绑定的方式。
模板选择的用比较广。
这里就介绍默认的使用方式。
通过数据或者对象元素来选择模板
选择器类
using System.Windows; using System.Windows.Controls; namespace WinMenu { public class Select: DataTemplateSelector { private int i = 0; public override DataTemplate SelectTemplate(object item, DependencyObject container) { var u = container as FrameworkElement; i++; if (i % 2 == 0) return u.FindResource("d1") as DataTemplate; else return u.FindResource("d2") as DataTemplate; } } }
xaml代码:
<Window.Resources>
<local:Select x:Key="sl2"/>
<DataTemplate x:Key="d1">
<Image x:Name="image" Height="150" Width="300" Source="{Binding Image}" />
</DataTemplate>
<DataTemplate x:Key="d2">
<Image x:Name="image" Height="100" Width="100" Source="{Binding Image}" />
</DataTemplate>
<Storyboard x:Key="S2">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" >
<EasingDoubleKeyFrame KeyTime="0" Value="30"/>
<EasingDoubleKeyFrame KeyTime="0" Value="30"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-5"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" >
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" >
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Grid>
<ListBox ItemTemplateSelector="{StaticResource sl2}" x:Name="ListBoxFile" Margin="0,0,0,119" >
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="RenderTransform" >
<Setter.Value>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource S2}"/>
</EventTrigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
<Button Click="Button_Click" Margin="451,321,0,0"/>
</Grid>
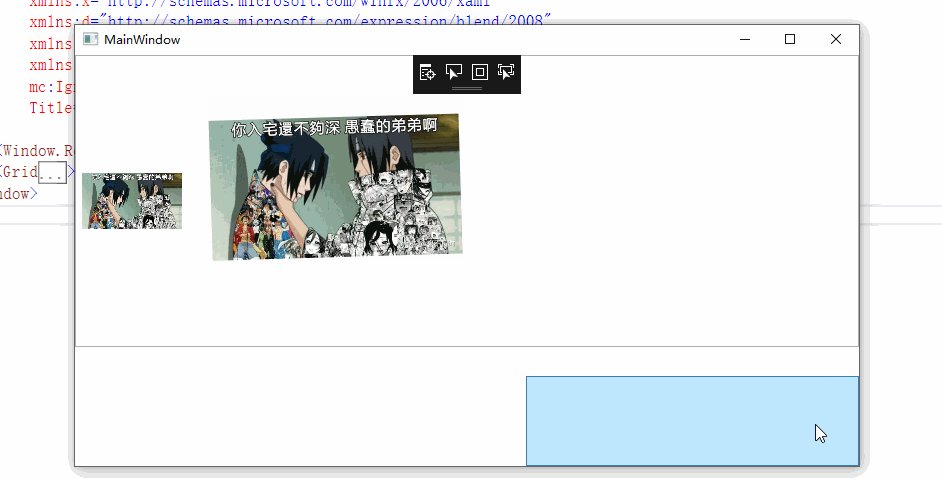
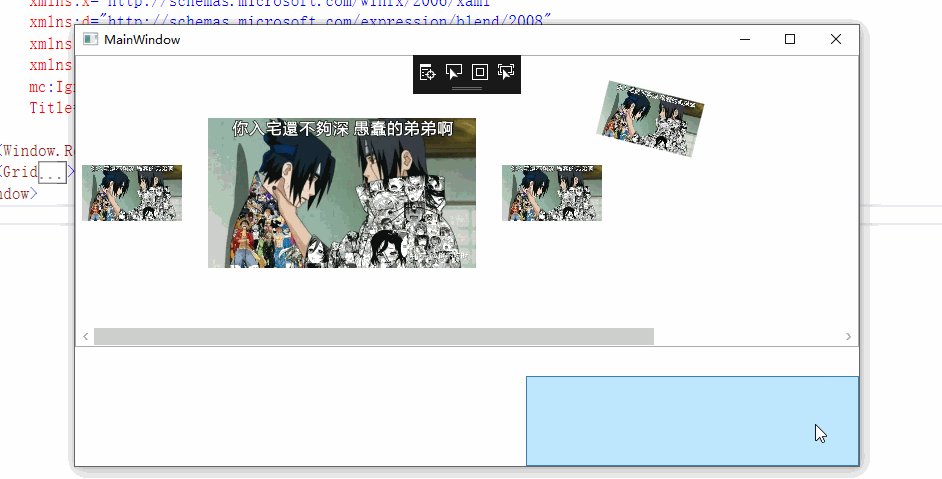
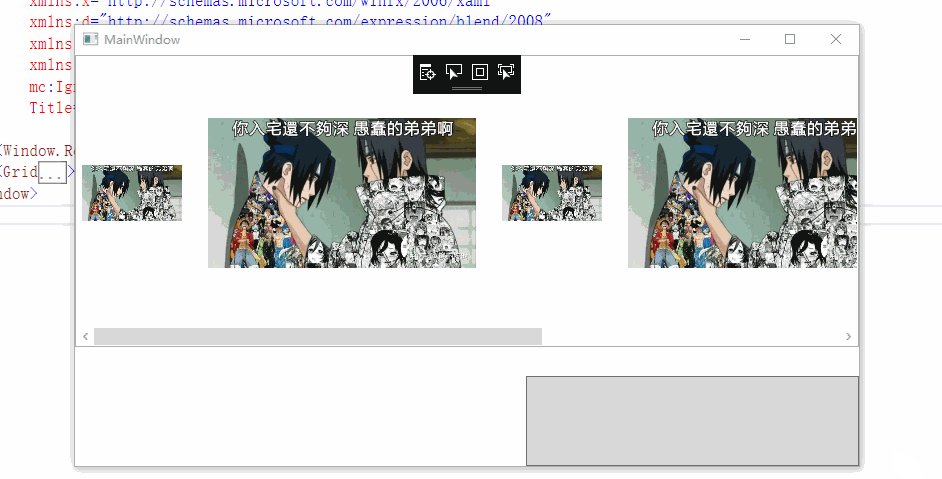
图片






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现