贝塞尔曲线 WPF MVVM N阶实现 公式详解+源代码下载
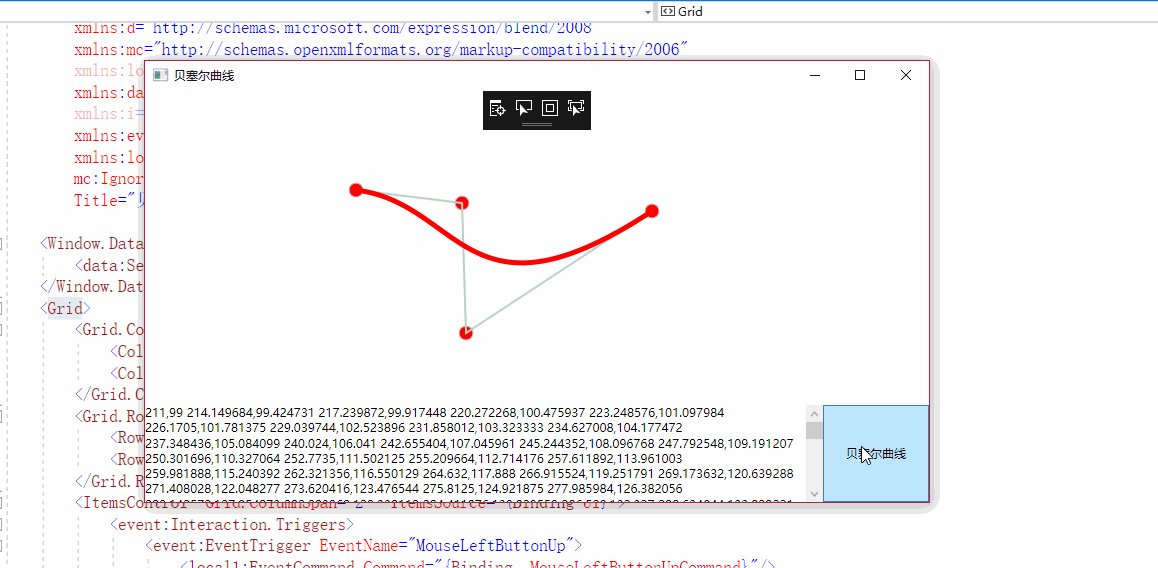
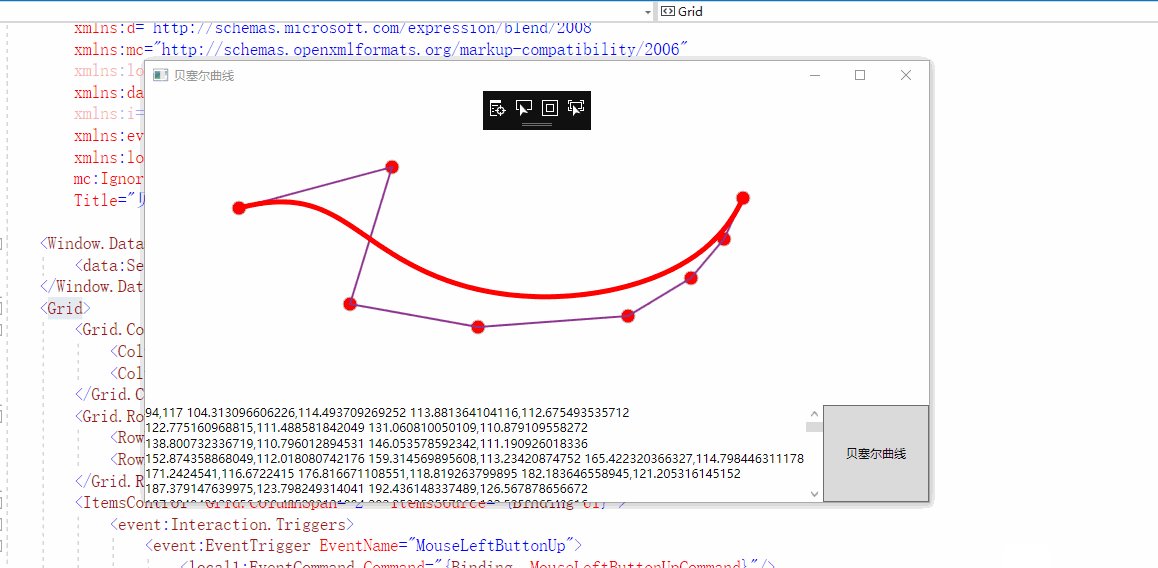
效果图:

本程序主要实现:
- N阶贝塞尔曲线(通用公式)
本程序主要使用技术
- MVVM
- InterAction 事件绑定
- 动态添加Canvas的Item
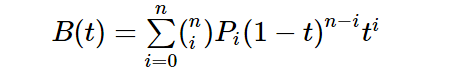
第一部分公式:

- n=有效坐标点数量
- i=坐标点的下标
- P是坐标
- t是时间0~1之间
有效坐标点是坐标点的数量减1
计算坐标时分开计算,x,y时分别计算两边
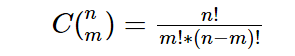
至于括号内上n下i是组合数
计算方法是:
换成贝塞尔的公式中的组合数是:
剩下部分应该是很简单了。
因为是求和,所以先是代入公式最后相加即可
例子(摘自百度)
3阶
![]()
2阶
![]()
现在给出代码的部分
阶乘代码:
private int Factorial(int n) { if (n == 0) { return 1; } else { return n * Factorial(n - 1); } }
组合数公式代码:
private int GetCA(int r, int n) => Factorial(r) / (Factorial(n) * Factorial((r - n)));
贝塞尔
/// <summary> /// 求单坐标贝塞尔公式 /// </summary> /// <param name="Max">最大有效坐标点的数量</param> /// <param name="Index">需要计算的坐标点的下标</param> /// <param name="Time">时间0~1</param> /// <param name="P">单个坐标值(x或者y)</param> /// <returns></returns> private double GetPoints(int Max, int Index, double Time, double P) { var C = GetCA(Max, Index); var T1 = Math.Pow(Time, Index); var T2 = Math.Pow((1 - Time), Max - Index); return (C * T1 * T2 * P); }
使用方式
private void SetPoints(Polyline polyline) { polyline.Points.Clear(); double ax = 0; double ay = 0; for (double t = 0.00; t < 1.01; t += 0.01) { for (int i = 0; i < Points.Count; i++) { ax += GetPoints(Points.Count - 1, i, t, Points[i].X); ay += GetPoints(Points.Count - 1, i, t, Points[i].Y); } //此处的ax ay为t时,i下标的有效Points[i].X 坐标点 和Points[i].Y坐标点的Points.Count - 1阶贝塞尔曲线 polyline.Points.Add(new Point(ax, ay)); ax = 0; ay = 0; } SetText(polyline.Points); }
第二部分 MVVM的事件绑定
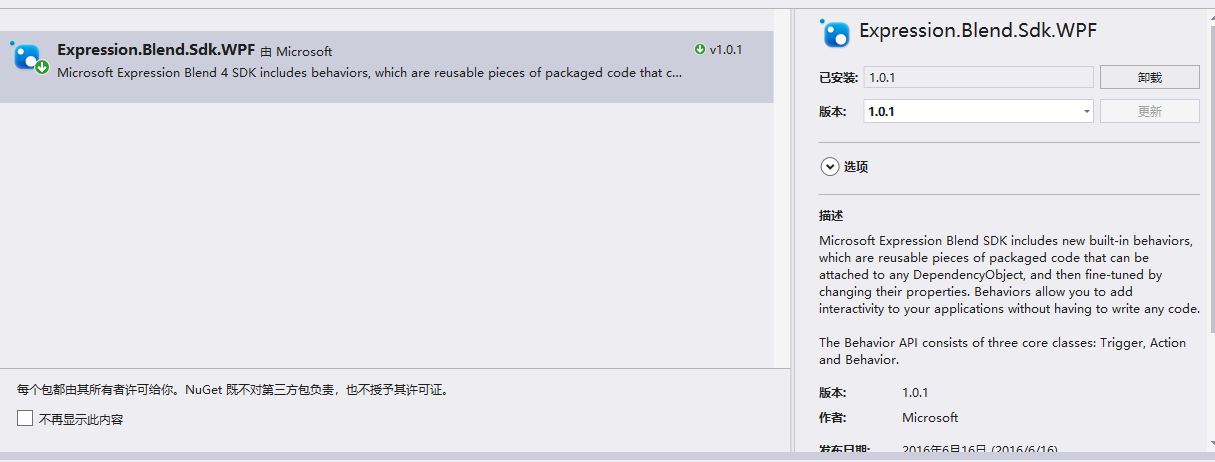
MVVM事件绑定需要使用
System.Windwos.Interactiivity.dll
一般来说使用NuGet搜索Expression.Blend.Sdk.WPF就可以了

使用方式为
先创建实现 TriggerAction<DependencyObject>接口类
public class EventCommand : TriggerAction<DependencyObject> { public static readonly DependencyProperty CommandProperty = DependencyProperty.Register("Command", typeof(ICommand), typeof(EventCommand), null); public static readonly DependencyProperty CommandParameterProperty = DependencyProperty.Register("CommandParameter", typeof(object), typeof(EventCommand), null); public ICommand Command { get { return (ICommand)GetValue(CommandProperty); } set { SetValue(CommandProperty, value); } } public object CommandParameter { get { return GetValue(CommandParameterProperty); } set { SetValue(CommandParameterProperty, value); } } protected override void Invoke(object parameter) { if (this.AssociatedObject != null) { ICommand command = this.Command; if (command != null) { if (this.CommandParameter != null) { if (command.CanExecute(this.CommandParameter)) { command.Execute(this.CommandParameter); } } else { if (command.CanExecute(parameter)) { command.Execute(new Tuple<object, object>(this.AssociatedObject, parameter)); } } } } } }
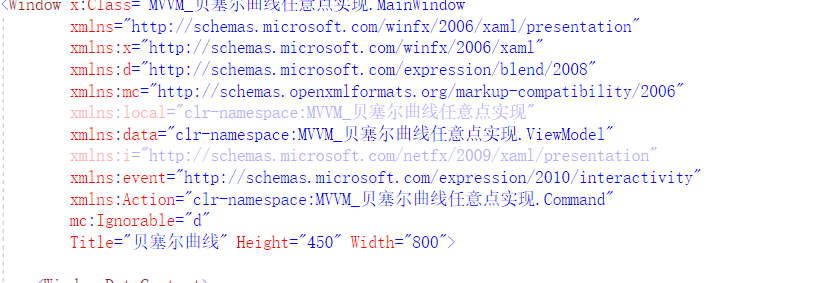
其次是在XAML页面添加引用
分别为
<!--此处时引用interactivity的dll--> xmlns:event="http://schemas.microsoft.com/expression/2010/interactivity" <!--此处时引用刚才实现的接口类--> xmlns:Action="clr-namespace:MVVM_贝塞尔曲线任意点实现.Command"

使用方式:
<ItemsControl Grid.ColumnSpan="2" ItemsSource="{Binding UI}"> <event:Interaction.Triggers> <!--此处EventName为事件标准名称--> <event:EventTrigger EventName="MouseLeftButtonUp"> <Action:EventCommand Command="{Binding MouseLeftButtonUpCommand}"/> </event:EventTrigger> </event:Interaction.Triggers> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas Background="Transparent"/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemContainerStyle> <Style> <Setter Property="Canvas.Left" Value="{Binding X}"/> <Setter Property="Canvas.Top" Value="{Binding Y}"/> </Style> </ItemsControl.ItemContainerStyle> <ItemsControl.ItemTemplate> <DataTemplate> <ContentControl Content="{Binding UI}"/> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl>
VIewMolde部分则是正常使用即可

剩余部分
可以看看源代码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现