vue嵌套路由
{
path: '/singer',
name: 'singer',
component: layout,
redirect: '/singer/page',
children: [
{
path: 'page',
name: 'singerPage',
component: () => import('@/views/singer'),
children: [{
path: ':id',
component: ()=> import('@/components/singerDetail/singer-detail')
}]
}
]
}
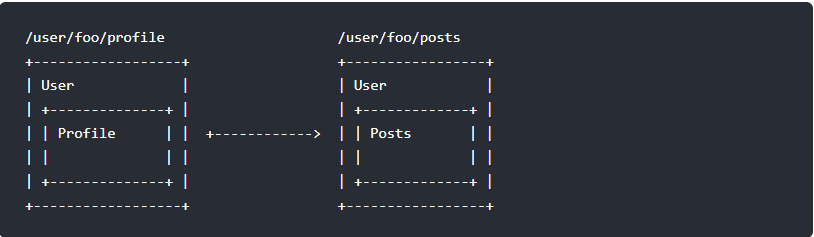
![vuerouter]()
嵌套路由的时候子路由写在childrenvs ,path中无需添加/,添加后会被根路径
如果你的嵌套如上面代码,你在组件中
this.$router.push({
path: '/singer/page/' + e.id
})
同时在singer组件中加上router-view 渲染组件
(∩_∩)-----代码改变生活。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号