Matlab画图技巧: 不需要敲代码的傻瓜式操作流程
前言
Matlab已经成为画曲线图最好用的语言之一了, 但是许多人并没有发现他的最好用之处——相比于大部分语言,需要记住一堆API函数才能绘制出想要的曲线, matlab提供了可视化的界面进行傻瓜式的画图操作, 实现指哪打哪的功能而不需要任何代码。 可以这么说, 如果其他语言是Photoshop, matlab就可以当做美图秀秀。 这里就介绍一下matlab通过可视化界面来画图的操作。
需求
以一个最简单的案例开始来说。
用下面这段简单的代码可以画出
[
−
2
π
,
2
π
]
[-2\pi, 2\pi]
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mopen">[</span><span class="mord">−</span><span class="mord">2</span><span class="mord mathdefault" style="margin-right: 0.03588em;">π</span><span class="mpunct">,</span><span class="mspace" style="margin-right: 0.166667em;"></span><span class="mord">2</span><span class="mord mathdefault" style="margin-right: 0.03588em;">π</span><span class="mclose">]</span></span></span></span></span>区间内的<span class="katex--inline"><span class="katex"><span class="katex-mathml">
cos
(
x
)
\cos(x)
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mop">cos</span><span class="mopen">(</span><span class="mord mathdefault">x</span><span class="mclose">)</span></span></span></span></span>和<span class="katex--inline"><span class="katex"><span class="katex-mathml">
sin
(
x
)
\sin(x)
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mop">sin</span><span class="mopen">(</span><span class="mord mathdefault">x</span><span class="mclose">)</span></span></span></span></span>的函数曲线图:</p>
x = - 2*pi : 0.01 : 2*pi;
y1 = cos(x);
y2 = sin(x);
plot(x,y1)
hold on
plot(x, y2)
- 1
- 2
- 3
- 4
- 5
- 6
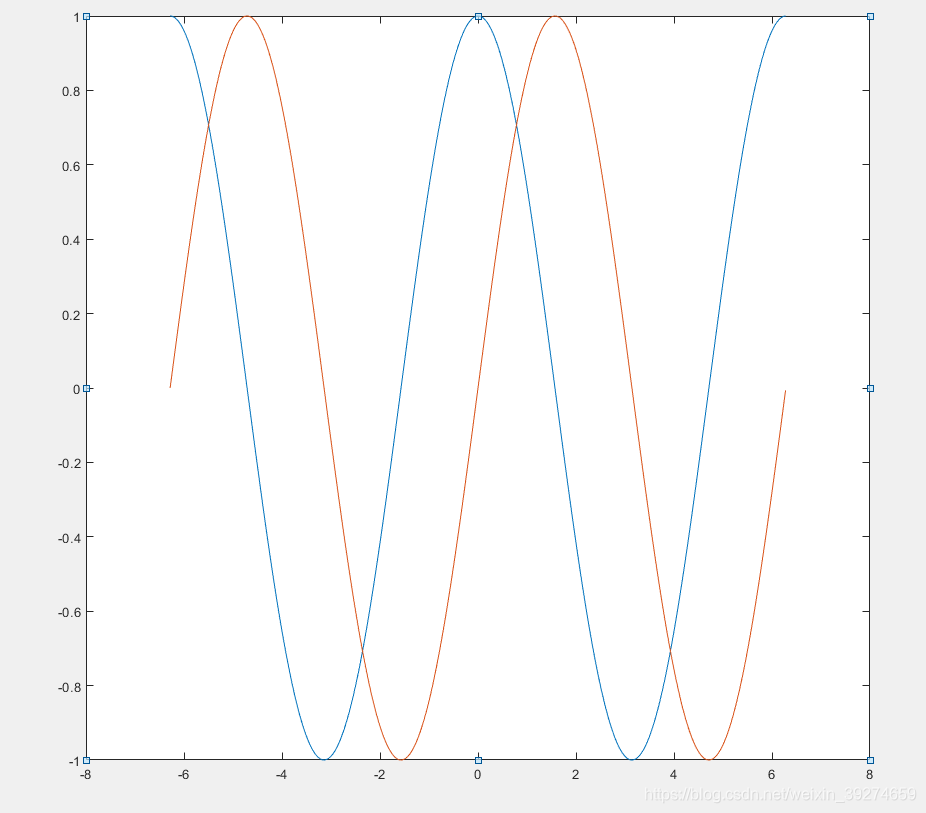
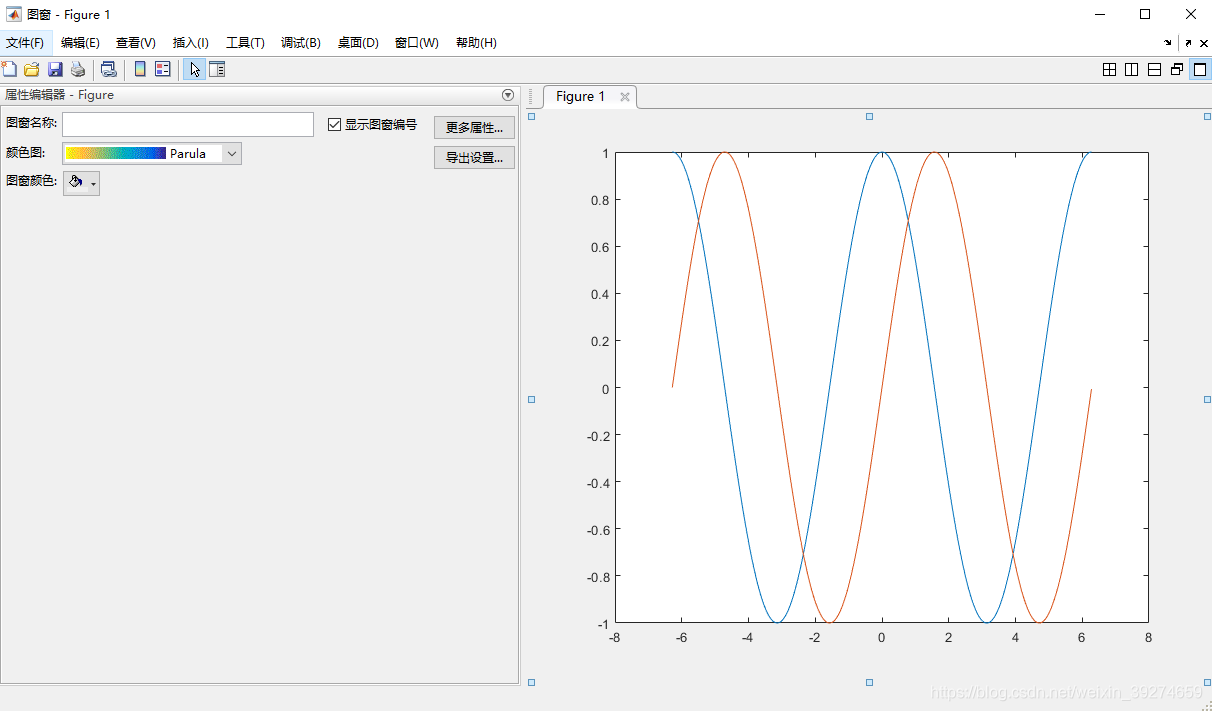
仅仅运行上述代码的话,可以得到下图的效果。 可以看到,因为没有对曲线进行额外的API操作,表现效果是比较朴素丑陋的。

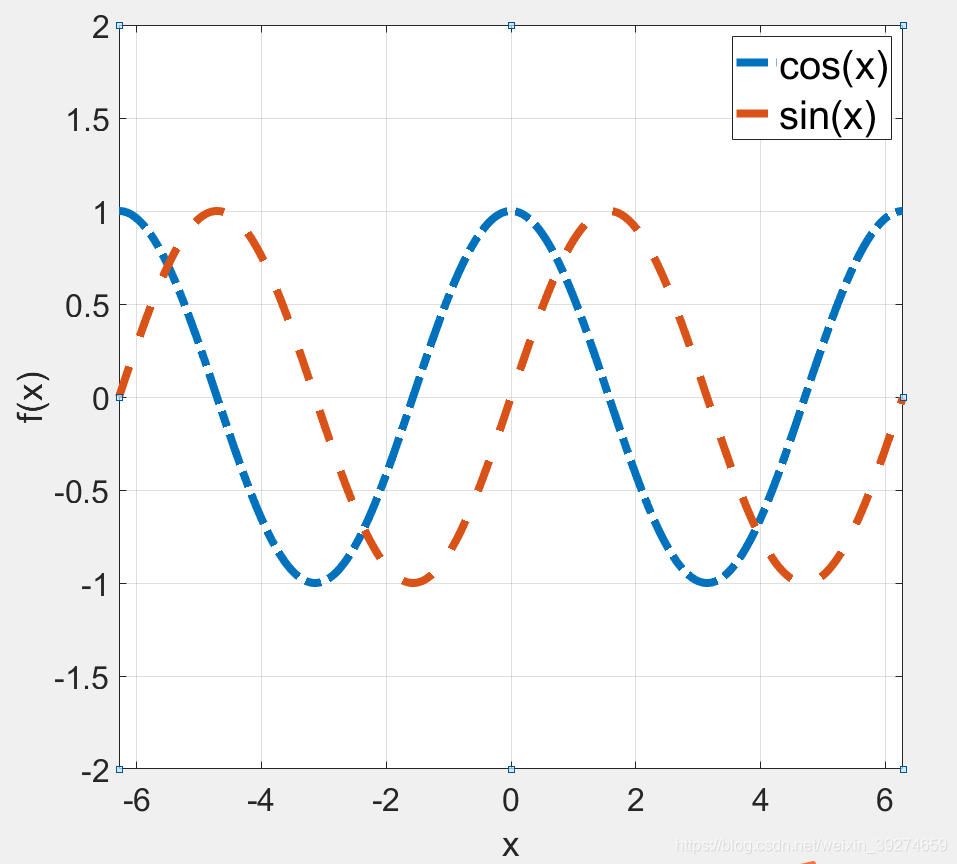
对曲线,坐标轴字体等进行美化,增加图例,网格后, 可以得到下图中展示的图片。 可以看到, 相比于上图,下面这张图看起来要美观了许多。

你以为我是用了‘LineWideth’这种难记的属性值来改变曲线粗细的?或是用难记的线型代号来指定线型?还是说用legend, xlabel等一系列的API来实现这些改动的? 都不是, 接下来我所要讲述的就是,如何不敲一行代码,就能通过matlab可视化界面随心所欲地优化仿真图形。
Matlab图窗工具
通过上面这个例子,就是为了引出这个强无敌且极为人性化的工具, 这一节中,也沿用上面这个例子,细致地说下如何使用这个工具。
x = - 2*pi : 0.01 : 2*pi;
y1 = cos(x);
y2 = sin(x);
plot(x,y1)
hold on
plot(x, y2)
- 1
- 2
- 3
- 4
- 5
- 6
运行完这段简单的代码后,不出意外你matlab会跳出来这个图:(笔者用的是Matlab2018b,但是以笔者的经验这个方法适用于所有版本,远古版本除外)

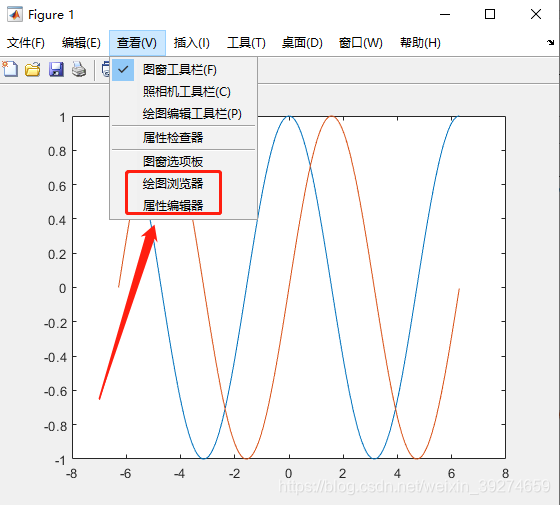
这时候,点开第一排菜单栏的 查看, 有绘图浏览器和属性编辑器两个选项,这个就是我说的通过matlab可视化来美化图片的入口。 一般来说我会两个都点一下, 进入可视化界面, 不过今天重点就讲属性编辑器这个功能,满足大部分需求了。

点击属性编辑器, 刚刚的小窗口图片就变成了如下的大窗口:(这里你的布局可能和我不一样,这个和默认配置及桌面尺寸等有关系,但大致内容与元素肯定是一致的)

进入这个界面, 就如同进入了美图秀秀, 接下来就是随意表演的时候了!
属性编辑器
顾名思义, 在这个界面里, 你可以更改编辑任何你所能想到的图片元素的属性, 包括曲线,坐标轴, 网格~等等之类,重要的是这里你不需要记任何API函数, 可以直接可视化操作。
比如,
cos
(
x
)
\cos(x)
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mop">cos</span><span class="mopen">(</span><span class="mord mathdefault">x</span><span class="mclose">)</span></span></span></span></span> 和 <span class="katex--inline"><span class="katex"><span class="katex-mathml">
sin
(
x
)
\sin(x)
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mop">sin</span><span class="mopen">(</span><span class="mord mathdefault">x</span><span class="mclose">)</span></span></span></span></span> 两根线太细了,看上去很单薄,想改变线宽。 如果用API敲代码的话,就需要用<code>plot(x, y1, 'LineWidth', 3)</code>这样的代码来实现, 但如果像我这样比较懒的记不住或者懒得敲代码呢?很简单:</p>

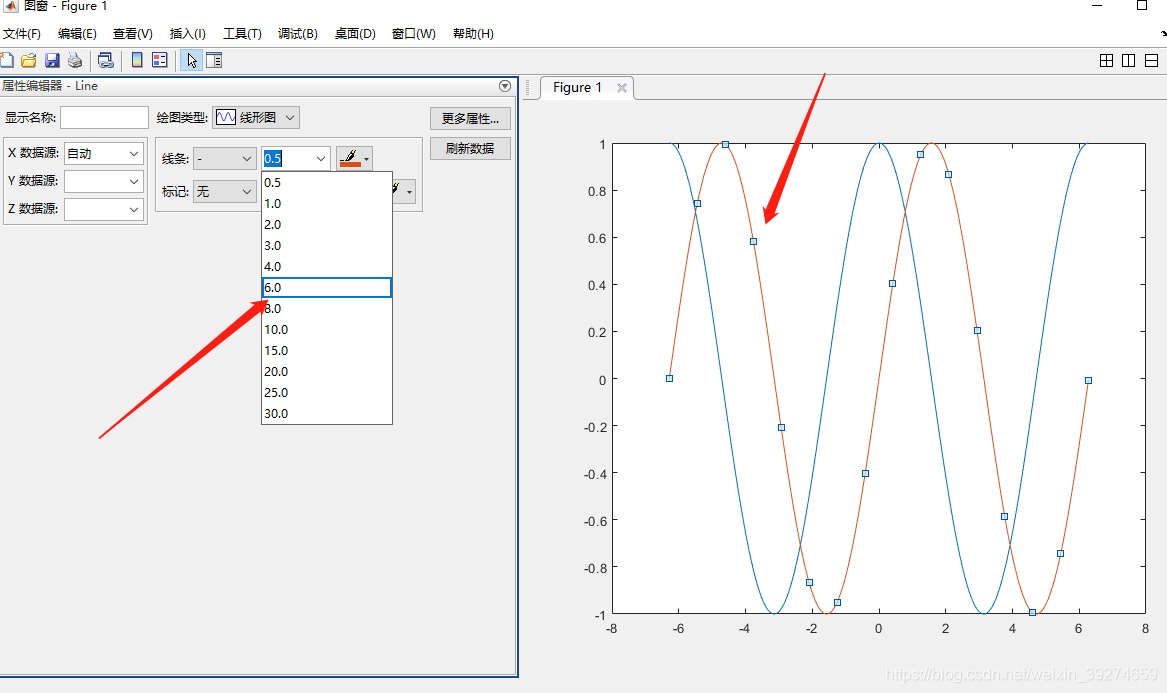
首先,用鼠标点击想要编辑属性的曲线。 如上图, 我选中了红的这条
sin
(
x
)
\sin(x)
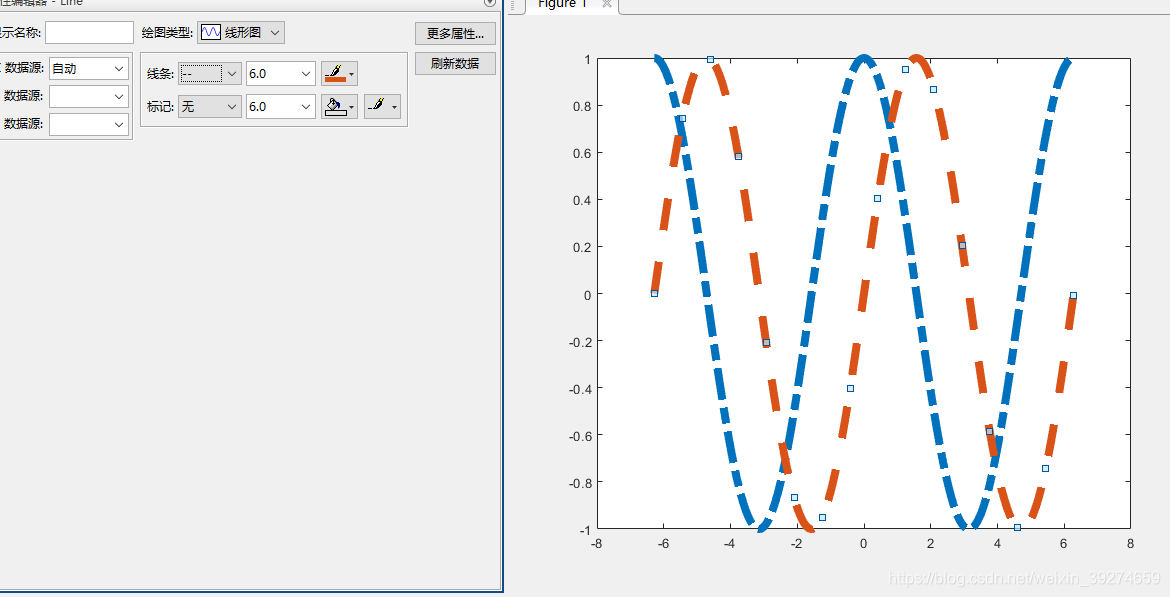
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mop">sin</span><span class="mopen">(</span><span class="mord mathdefault">x</span><span class="mclose">)</span></span></span></span></span>曲线。 <strong>这时,左边的属性编辑器就自动变成了这条曲线的属性,而你对他所有的修改就会直接体现在图形上。</strong> 点击红箭头所指的线条的第二个选项, 这个就是编辑曲线的粗细, 也就是对应于<code>plot(x, y1, 'LineWidth', 3)</code>中, ‘LineWidth’所对应的参数。 这里手动选择6.0, 算是比较粗的线了。 可以看到,选完之后,右边的图片马上立竿见影的体现了:<br> <img src="https://img-blog.csdnimg.cn/2020041519363544.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zOTI3NDY1OQ==,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述"><br> 类似地, 可以通过线条的第一个选框, 选择不同的线型, 有虚线,实线,点画线等~同理, 也可以改变蓝线的属性, 改变完之后如下:(颜色也可以改变)</p>

线变大了, 但是现在的问题是,坐标轴显得很丑, 不仅是范围区间比较傻(两端没有点), 而且字体太小,很影响观感。 但显然,举一反三, 我们也可以通过属性编辑器,轻松实现改善:

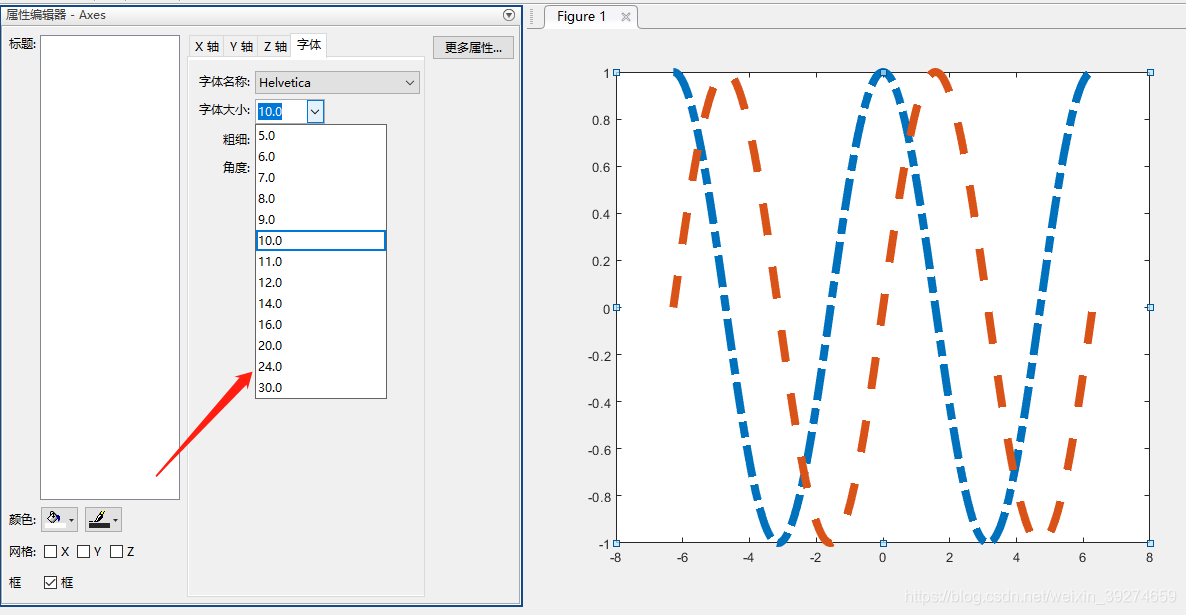
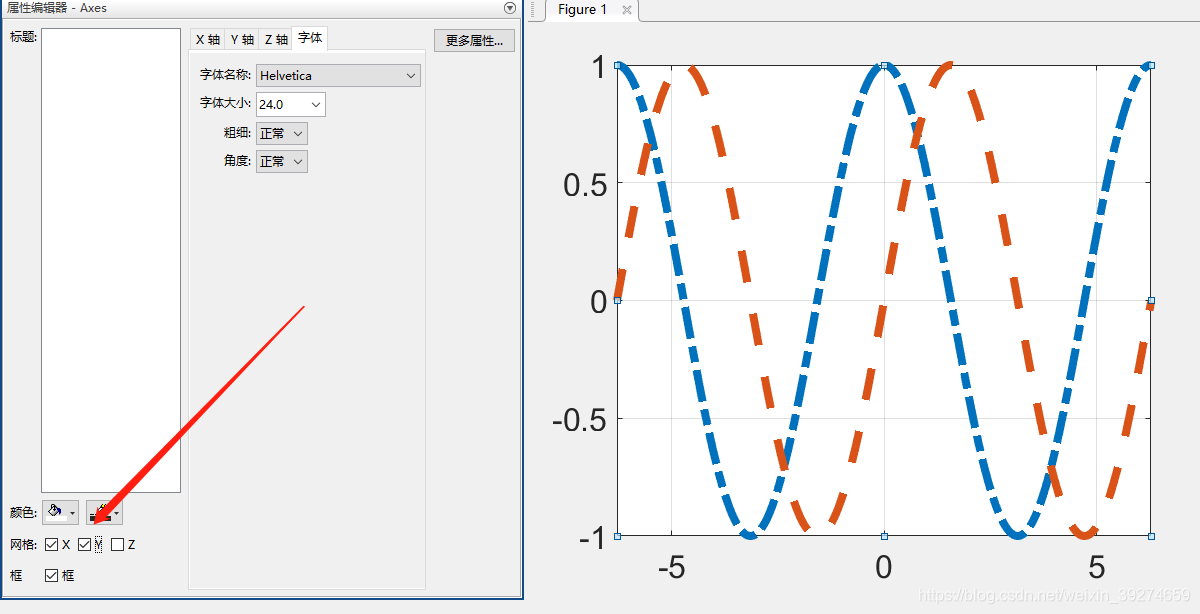
点击坐标轴(x轴或者y轴都可以), 选中坐标轴(坐标轴上出现小方格,表示已选中),这时左边的属性编辑器就展现了坐标轴的属性, 有x轴,y轴等等。 先如上红箭头所示, 点击字体,可以选择字体大小,调节坐标轴字体的大小,一般选24以上。

顺便可以把左下的网格勾上, 这个对应的是代码的 “grid on”。可以看到坐标轴的字体变大了, 但是显示的非常丑, 我们需要改变x轴和y轴的刻度。 如果用代码的话, 一般都是用"xlabel", "ylabel"这些api去做,但这样很累,我喜欢傻瓜式的:

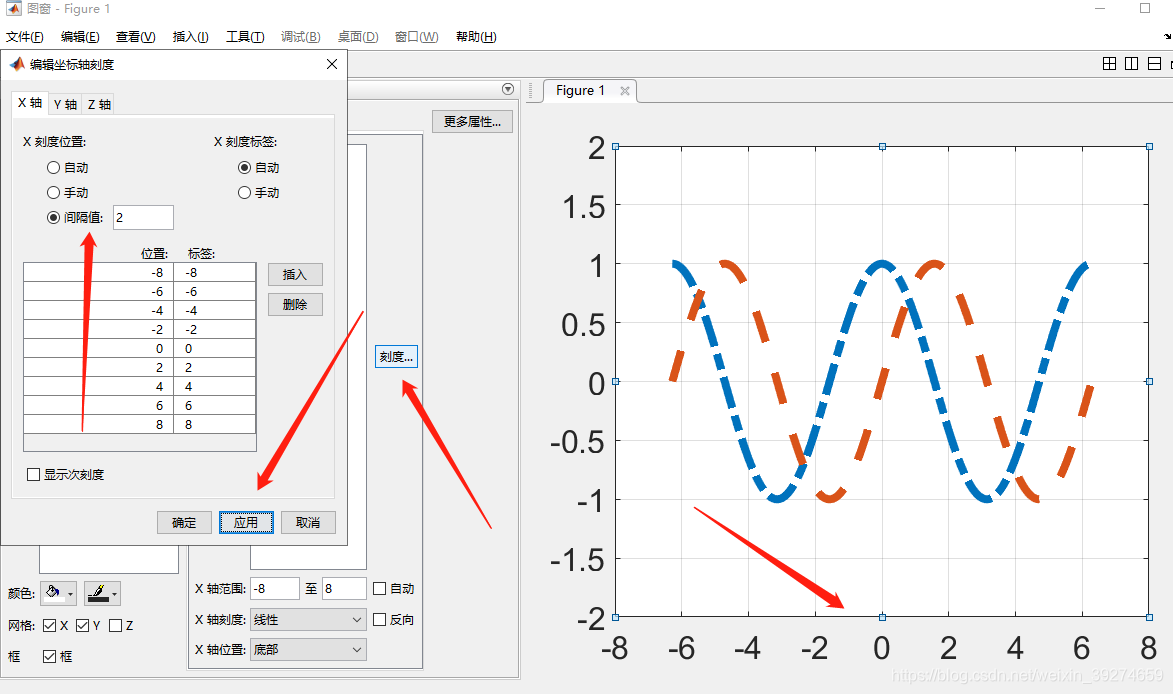
首先,上图增加了坐标轴的间隔点数,如右边红箭头所示。 这个可以通过点击x轴属性的刻度(左边红箭头有指)进行编辑。 进入后,选择间隔值,我这里选择了2, 然后就会自动按间隔2生成坐标轴的点。 点击应用即可。 你还可以选择手动插入, 理论上可以做到任何敲代码所能实现的效果, 但我一般比较懒,直接指定间隔值,去生成即可。 同理可以指定y轴的间隔值来改变。 接下来再修改坐标轴的区间,来去除两端的空白:
因为我们的曲线的定义域是
[
−
2
π
,
2
π
]
[-2\pi, 2\pi]
</span><span class="katex-html"><span class="base"><span class="strut" style="height: 1em; vertical-align: -0.25em;"></span><span class="mopen">[</span><span class="mord">−</span><span class="mord">2</span><span class="mord mathdefault" style="margin-right: 0.03588em;">π</span><span class="mpunct">,</span><span class="mspace" style="margin-right: 0.166667em;"></span><span class="mord">2</span><span class="mord mathdefault" style="margin-right: 0.03588em;">π</span><span class="mclose">]</span></span></span></span></span>, 这里我们也可以指定x轴范围如上。 注意我们可以直接输入-2<em>pi,matlab会自己去计算的(右边的6.2832就是我输入2</em>pi的结果),同理可以改变y轴的范围。<br> <img src="https://img-blog.csdnimg.cn/20200415195526211.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zOTI3NDY1OQ==,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述"><br> 最后,可以插入坐标轴与图例:<br> <img src="https://img-blog.csdnimg.cn/20200415195616132.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zOTI3NDY1OQ==,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述"><br> 点击最上面的插入, 就可以找到。 <strong>x轴和y轴也可以通过属性编辑器直接实现</strong>:<br> <img src="https://img-blog.csdnimg.cn/20200415195659422.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zOTI3NDY1OQ==,size_16,color_FFFFFF,t_70" alt="在这里插入图片描述"><br> 在这里直接输入就可以了。</p>
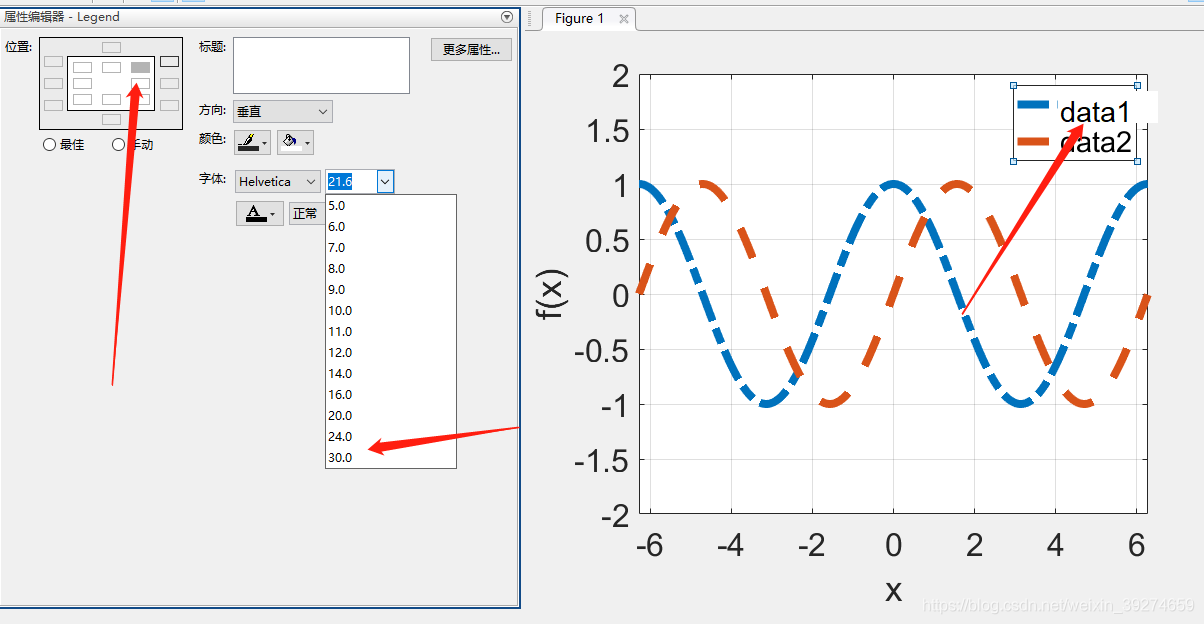
插入图例的话,matlab就会自动根据图线生成图例:

这里可以直接点击图例,就可以对文字进行编辑,如右边红箭头所示。 左边的话,可以通过点击位置,来改变图例所在的位置, 对应于api中的“NorhEast”等方位,也可以手动调整(通过鼠标拖动),同样的,可以通过修改字体大小,改变字体。

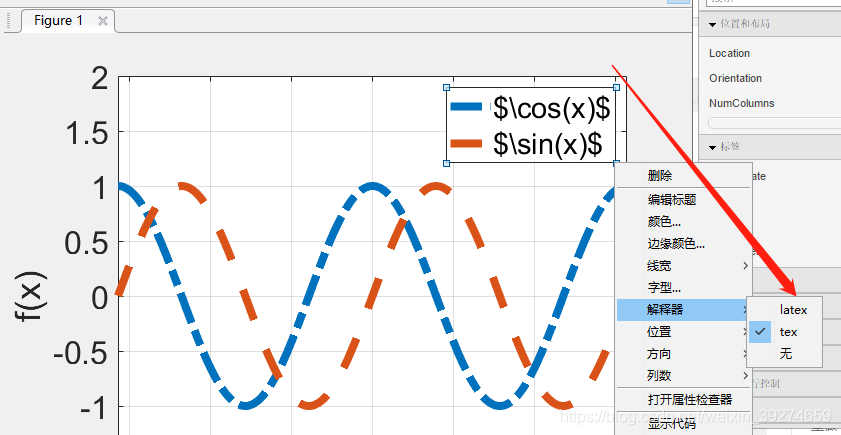
涉及一些符号的,可以通过右键图例, 在菜单栏的解释器一栏中,选择"latex",用latex语法写出图例。 至此,就实现了我一开始展示的优化结束的效果啦。
END
这里用一个简单的例子介绍了matlab的可视化画图工具,应该可以感受到他的实用性。 这里我觉得大家不要捧一踩一, 我想给大家介绍这种工具的傻瓜式画图的方便性, 但也不代表函数式画图就没有用了。事实上, 两者相互配合才能发挥出最强的效果。 有一些功能上,一些简洁的API,比可视化工具更为方便,值得掌握。 另外,如果需要大量画图的时候, 可以先通过可视化工具, 可视化地定下最终想要的图片效果后, 再按这些参数写成API程序, 来重复运行, 这样就可以避免每次都要手动编辑的弊病。 基本上, 所有API编程能实现的画图效果, 可视化工具都能实现。 而反之亦然。




