需求规格说明书
一、网上购物系统需求规格说明书
1. 引言
本文档旨在定义和说明一个网上购物系统的需求,以便开发团队可以据此设计、实现和测试系统。该系统旨在为用户提供一个方便的平台,使其能够浏览、搜索、选择和购买商品。
2. 项目概述
-
产品名称:在线网上购物系统;
-
产品类型:在线网页系统;
-
适用人群:网上购物需求较大的群体,如工作人群与学生群体;
-
产品功能:网上购物系统是一个基于 JavaWeb 开发的电子商务平台,用户可以通过浏览器访问该系统,搜索并浏览商品、将商品加入购物车或收藏,并完成订单支付等操作。
预期用户量
200~500
真实性
随着互联网的发展以及信息时代的普及,网上购物成为了人们日常生活中不可或缺的一部分,网购需求日益增大。
可用性
-
用户方:该系统为用户提供了相关的商品服务,可供用户线上浏览与下单商品,系统简单易懂,容易操作,且后续将推出更多扩展功能。
-
管理员方:该系统为管理员方提供了线上销售平台,扩大了管理员方的商品销售市场。
产品价值
该系统本着为广大热爱线上购物的用户群体提供优质服务的宗旨,满足了用户群体以及管理方的需求,让购物更加简单,让生活更加便捷。
3. 面向用户分析
-
用户画像分析:
*热爱网购
*缺乏线下购物机会
*学生群体,社畜
*女性群体居多
-
用户需求分析:
*有较强目的性购买某种商品(购物需求)
*可通过浏览商品发现自己想要的商品(逛商品)
*方便货比三家(性价比)
*较好的售后服务(售后服务)
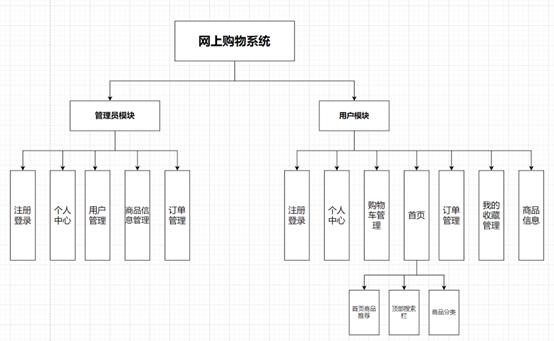
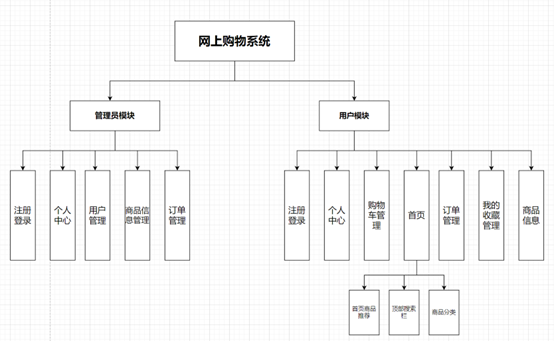
4. 功能需求

3.1 用户功能
- 用户注册:
用户可以通过提供相关信息(用户名,密码)注册一个账户(后续可改进为使用qq,微信,邮箱等注册)。
- 用户登录:
已注册用户可以使用用户名和密码登录系统(后续可随注册升级改进登录方式)。
- 商品浏览:
用户可以浏览系统中的商品,商品应按照类别进行分类展示(如数码,家具,日常,零食等分类)。
- 商品搜索:
用户可以通过商品中包含的关键字搜索系统中的商品。
- 商品详情查看:
用户可以查看商品的详细信息,包括价格、描述、图片等,并可进行收藏,加购,下单等操作。
- 购物车管理:
用户可以将商品加入购物车、修改购物车中的商品数量、移除购物车中的商品,并可从购物车下单等。
- 首页:
用户进入首页可浏览首页推荐商品与具体分类中的商品,并可通过顶部搜索栏进行搜索商品,可通过导航栏查看订单,我的收藏与购物车以及个人中心等模块;
- 订单管理:
用户可以查看已下的订单、订单状态,以及对已下订单进行支付操作。
- 个人中心:
用户可查看自己以上传的相关信息,包括我的账号,地址,姓名,电话号码等信息,用户可通过身份认证后进行修改密码等;
- 我的收藏管理:
用户可对商品进行添加到我的收藏里,并可通过我的收藏进行对已收藏商品的浏览,以及对商品的移除等;
3.2 管理员功能
- 管理员注册登录:
通过提供管理员身份必要信息进行注册管理员账号,通过管理员账户进行登录管理员模块;
- 商品信息管理:
管理员可以添加新商品、编辑已有商品信息、删除已有商品,并对商品进行分类,和分类管理等。
- 订单管理:
管理员可以查看所有订单、管理订单状态,例如确认订单、发货等,以及查看用户对商品的评价,并可对用户评价进行管理,例如是否展示该评价。
- 用户管理:
管理员可以查看用户信息、禁止或删除用户账户等。
- 个人中心:
管理员可在此修改自己的信息,并查看自己的有关信息,例如账户,地址,电话姓名等。
5. 非功能需求
-
性能要求:系统应具有较高的性能,能够处理大量的用户请求。
-
可扩展性:系统应易于扩展,以应对未来的业务扩展和增长。
-
安全性:系统应具备良好的安全性,包括用户数据的保密性和系统的防护能力。
-
用户友好性:系统应具有良好的用户界面和用户体验,使用户能够轻松地完成操作。
-
界面需求:系统含注册登录界面,首页,首页导航栏,以及各部分模块跳转后的界面等界面;
登录注册界面初版设计草图(后续可根据前端自行设计进行升级完善或改版):

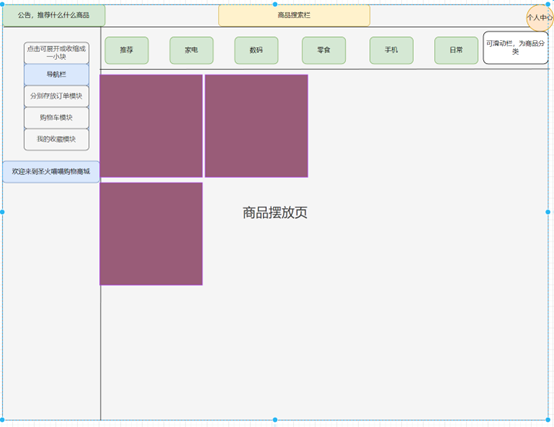
首页初版设计草图(后续可根据前端自行设计进行升级完善或改版):

6. 技术需求
- 前端技术:
HTML、CSS、JavaScript、Bootstrap等。
- 后端技术:
Java、Servlet、JSP、Spring MVC等。
- 数据库:
MySQL、Oracle等关系型数据库。
6. 其他需求
-
文档要求:系统应提供详细的用户手册和管理员手册,以便用户和管理员能够了解系统的操作和功能。
-
测试要求:系统应进行充分的测试,包括单元测试、集成测试和系统测试等。
二、代码管理
Github团队项目仓库地址:https://github.com/Sya-yl/Alpha
团队项目仓库码云gitee地址:https://gitee.com/FireMeow/Alpha.git
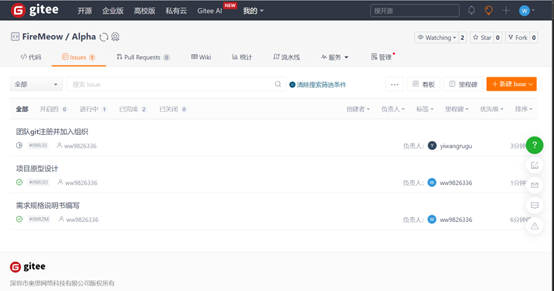
三、issues截图

四、团队计划
- 原团队计划:
| 第 6~7 周 | 1. 团队组队、团队博客 |
|---|---|
| 2. 团队介绍、成员展示、角色分配、选题确定 | |
| 3. 制定团队计划安排、团队贡献分的规定 | |
| 第 8 周 | 1. 需求规格说明书 |
| 2. 原型设计,队员估计任务难度并学习必要的技术 | |
| 3. 编码规范完成、平台环境搭建完成、初步架构搭建 | |
| 第 9~10 周 | 1. 原型改进(给目标用户展现原型,并进一步理解需求) |
| 2. 架构设计,WBS,团队成员估计各自任务所需时间 | |
| 3. 测试计划 | |
| 第 11~12 周 | 1. 团队项目 Alpha 任务分配计划 |
| 2. 连续 7 天的 Alpha 敏捷冲刺,7 篇每日 Scrum Meeting 博客以及代码提交 | |
| 第 13 周 | 1. 用户反馈、测试计划改进 |
| 2. 团队 Alpha 阶段个人总结 | |
| 3. 团队项目 Alpha 博客:发布说明、测试报告、展示博客、项目管理 | |
| 第 14 周 | 1. 团队项目 Alpha 博客:事后分析 |
2.修正后团队计划:
| 第6~7周 | 1.确定团队成员,各成员自由选题 |
|---|---|
| 2.团队开会确定选题,完成团队介绍博客 | |
| 第8周 | 1.进行需求分析,需求文档 |
| 2.原型设计,设计初版系统功能以及模块,队员估计任务难度并学习必要的技术 | |
| 3.确定编码规范、平台环境搭建完成、初步架构搭建 | |
| 4.确定前后端接口文档 | |
| 第9周 | 1.团队协作交流,学习git知识 |
| 2.根据功能需求,进一步进行需求分析,明确需求文档 | |
| 3.前端设计登录界面、首页,以及导航栏等 | |
| 4.测试文档的初步编写,制定测试计划1.0版本 | |
| 5.后端实现登录注册接口 | |
| 6.进行商品信息,用户信息,管理员信息等数据库设计 | |
| 第10周 | 1.前端根据后续的功能模块设计相应的界面原型; |
| 2.后端完成各个功能模块的架构设计(如何实现各个功能,并进行整合,制定出框架) | |
| 3.根据实现进度,对功能进行必要的删改与完善,对需求再次分析,优先处理核心需求,生成一份新的需求文档 | |
| 第11~12 | 1. 团队项目Alpha任务分配计划 |
| 2.根据上周的需求文档,并学习更多相关的开发技术,随后进行工作分配,进行为期7天的敏捷开发 | |
| 3.连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 | |
| 第13周 | 1.用户反馈+测试计划改进 |
| 2. 团队Alpha阶段个人总结 | |
| 3. 团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 |
3.矫正计算方法:后续根据实际开发情况做出相应调整,优先解决最基本最需要的功能,而后再考虑优化内容以及次要功能,同时进行项目任务的细化。
五、团队分工以及个人情况
1. 团队分工:(全是小白,尽力而为)
| 职责 | 任务 | 负责人 |
|---|---|---|
| 项目经理 | 1. 项目原型设计 2. 需求规格说明书初版的编写 3. 产品初始框架搭建 4. 团队计划与团队分工的制定,制定团队贡献分原则。 5. 熟悉github与gitee团队开发,进行后续的项目管理。 6. 进一步学习相关技术以便后续跟进团队成员的开发 7. 后续相关计划的制定; | 温泽坤 黄浩 |
| 开发 | 前端开发: 1. 学习相关前端开发技术,例如网页UI设计与界面封装技术; 2. 系统注册登录页,首页,导航栏等界面的设计; 3. 实现界面之间的跳转功能,以完成各个功能之间的相互调用; 4. 实现可滑动界面; 5. 系统整体界面,页面设计的美化; 后端开发: 1. 学习数据库的创建使用,以及前后端交互的实现等技术; 2. 实现注册登录接口模块; 3. 实现系统必要信息的数据库设计,例如用户信息表,商品信息表,管理员信息表; 4. 逐一实现各个功能模块,并实现各模块之间的调用; 5. 实现前后端接口设计,从而实现前后端交互 | 纵恒 高圣 韩逸朗 蔡昱鹏 |
| 测试 | 编写测试文档(如何实现测试,说服他人这样测试的依据是什么); 非功能性测试: 1. 性能测试:对各个功能模块进行性能(测试时间与空间效率,执行速度快不快啊,占用cpu内存多少啊。) 2. 兼容性测试:系统在各个浏览器的打开情况如何,是否会出现不兼容的情况; 3. 界面测试:界面内区域功能的测试(测试该区域内功能是否可触发,或其他区域会不会误触发该功能); 4. 易用性测试:从用户角度与管理员角度上测试该系统的可用性多高(类似收集评价); 功能性测试: 1. 跟进测试开发过程的各个功能模块是否可运行 2. 及时提出不可运行功能的bug,并进行文档记录; | 廖紫茵 许李姿 |
2. 个人情况:
温泽坤(产品经理):
*需求规格说明书(负责人):1.0版本已完成(后续根据实际情况可有升级);
*团队计划与团队分工的制定,制定团队贡献分原则(负责人):已完成;
*项目原型设计(负责人):已完成(待后续根据实际情况升级);
*熟悉github与gitee团队开发,进行后续的项目管理(负责人):已完成
*产品初始框架搭建(负责人):已完成;
*进一步学习相关技术以便后续跟进团队成员的开发:进行中;
黄浩(产品经理):
*需求规格说明书(协作者):1.0版本已完成(后续根据实际情况可有升级);
*团队计划与团队分工的制定,制定团队贡献分原则(协作者):已完成;
*项目原型设计(协作者):已完成(待后续根据实际情况升级);
*熟悉github与gitee团队开发,进行后续的项目管理(负责人):已完成
*产品初始框架搭建(协作者):已完成;
*进一步学习相关技术以便后续跟进团队成员的开发:进行中;
廖紫茵(测试):
*编写测试文档:尚未开始,正在学习中...
*非功能性测试(性能测试、兼容性测试、界面测试、易用性测试等):尚未开始,正在学习中...
*功能性测试:尚未开始,正在学习中...
*进一步学习相关技术以便后续跟进团队成员的开发:进行中。
许李姿(测试):
*编写测试文档:尚未开始,正在学习中...
*非功能性测试(性能测试、兼容性测试、界面测试、易用性测试等):尚未开始,正在学习中...
*功能性测试:尚未开始,正在学习中...
*进一步学习相关技术以便后续跟进团队成员的开发:进行中。
蔡昱鹏(后端开发):
*学习数据库的创建使用,以及前后端交互的实现等技术;
*实现注册登录接口模块;
*实现系统必要信息的数据库设计,例如用户信息表,商品信息表,管理员信息表;
*实现各个功能模块,并实现各模块之间的调用;
*实现前后端接口设计,从而实现前后端交互
上面的这些全都不会,现学!
韩逸朗(后端开发):
啥也不会,开学!
*数据库的创建使用,前后端交互的实现;
*登录接口模块;
*系统必要信息的数据库设计;
*各模块之间的调用;
*前后端接口设计
纵恒(前端开发):
*学习相关前端开发技术,例如网页UI设计与界面封装技术:
*系统注册登录页,首页,导航栏等界面的设计;
*实现界面之间的跳转功能,以完成各个功能之间的相互调用;
*实现可滑动界面
*系统整体界面,页面设计的美化
从零开始,努力学习。
高圣(前端开发)
*学习相关前端开发技术,例如网页UI设计与界面封装技术;
*系统注册登录页,首页,导航栏等界面的设计;
*实现界面之间的跳转功能,以完成各个功能之间的相互调用;
*实现可滑动界面;
*系统整体界面,页面设计的美化;
3. 个人感想:
温泽坤:情况有待乐观,暂时没逝...
黄浩:一切都会好起来的!!!
廖紫茵:学无止尽,学海无涯...
许李姿:保持积极态度,迎接机遇挑战。
韩逸朗:学海无涯,回头是岸
蔡昱鹏:好用耐用,听话出活
纵恒:活着就已经很厉害了
高圣:该吃吃该喝喝


