Vue:axios请求以及跨域
Vue:的跨域需要配置:
为什么发生跨域因为请求被浏览器拦截了
答:浏览器发现当前的请求夸域了,就不给了。
Vue解决跨域
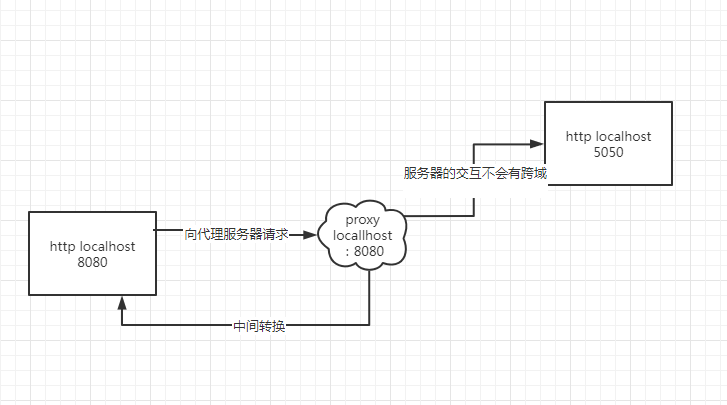
答:设置代理服务器

后端解决跨域:cros!响应时提供特殊响应头,浏览器一看就知道能给你。
Vue:就使用代理服务器
在Vue.config.js配置目标路径(记得重启)
配置代码
//配置设置文件
module.exports = {
//设置语法检查关闭
lintOnSave:false,
//设置代理服务器
devServer:{
//地址写上你要转发的那个服务器
proxy:'http://localhost:5000'
}
}
使用npm i axios安装
axios
methods:{
myaxios(){
axios.get("http://localhost:8080").then(
response=>{
console.log('请求成功'+ response.data)
},
error=>{
console.log( "请求失败"+error.message)
}
)
}
}


