Vue:V-for
v-for用来遍历
遍历数组对象
<!DOCTYPE html>
<html lang="en" xmlns:>
<head>
<meta charset="UTF-8">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="js/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="firstVue">
<h1>列表渲染</h1>
<ul>
<!--p获得的是person里面的对象:对象点属性即可-->
<li v-for="(p,index) in person">
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//关闭生成提示
Vue.config.productionTip=false;
let v=new Vue({
el:"#firstVue",
data:{
person:[
{id:1,name:"张岱",age:18},
{id:2,name:"张子",age:18},
{id:3,name:"张而",age:18}
]
}
})
console.log(v)
</script >
</html>
遍历时候使用v-for=“(p,index) in person”p是形参、person是data的对象数组,index:数组下标。
遍历单个对象
<!DOCTYPE html>
<html lang="en" xmlns:>
<head>
<meta charset="UTF-8">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="js/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="firstVue">
<h1>列表渲染</h1>
<ul>
<!--遍历的是对象的时候设置连个参数 key value-->
<li v-for="(key,value) in person">
{{key}}-{{value}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//关闭生成提示
Vue.config.productionTip=false;
let v=new Vue({
el:"#firstVue",
data:{
person:
{id:1,name:"张岱",age:18}
}
})
console.log(v)
</script >
</html>
关于v-for的:key问题
为什么要加上key这个值(:key="index")?
答:key是遍历时候dom对象的一个标识(需要不同值),涉及效率问题修改遍历数据时候Vue会把已经存在的dom元素拿来继续使用,key是标识dom元素的id,否则出现渲染错误。
使用index作为key(因为被改变所以出错)
<!DOCTYPE html>
<html lang="en" xmlns:>
<head>
<meta charset="UTF-8">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="js/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="firstVue">
<h1>列表渲染</h1>
<button @click="add">往头部添加一个老刘</button>
<ul>
<!--p获得的是person里面的对象:对象点属性即可-->
<li v-for="(p,index) in person" :key="index">
{{p.name}}-{{p.age}}-{{index}}
<input type="text">
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//关闭生成提示
Vue.config.productionTip=false;
let v=new Vue({
el:"#firstVue",
data:{
person:[
{id:1,name:"张岱",age:18},
{id:2,name:"张子",age:18},
{id:3,name:"张而",age:18}
]
},methods:{
add(){
let p={id:4,name:"老刘",age:19}
this.person.unshift(p);
}
}
})
console.log(v)
</script >
</html>
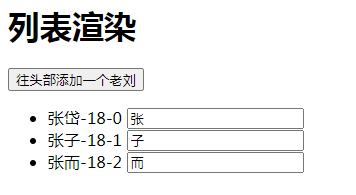
原来:

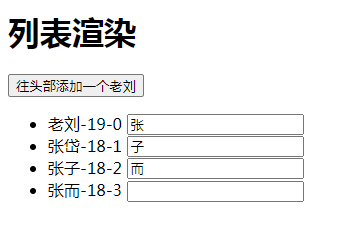
点击添加后(渲染错乱)

原因:插入时候key的index发生变换,而根据Vue重用原理会自动匹配原来的所以发生了渲染错误
建议:使用后插入或者使用:key=“p.id”
改进后
<!DOCTYPE html>
<html lang="en" xmlns:>
<head>
<meta charset="UTF-8">
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="js/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="firstVue">
<h1>列表渲染</h1>
<button @click="add">往头部添加一个老刘</button>
<ul>
<!--p获得的是person里面的对象:对象点属性即可-->
<li v-for="(p,index) in person" :key="p.id">
{{p.name}}-{{p.age}}-{{index}}
<input type="text">
</li>
</ul>
</div>
</body>
<script type="text/javascript">
//关闭生成提示
Vue.config.productionTip=false;
let v=new Vue({
el:"#firstVue",
data:{
person:[
{id:1,name:"张岱",age:18},
{id:2,name:"张子",age:18},
{id:3,name:"张而",age:18}
]
},methods:{
add(){
let p={id:4,name:"老刘",age:19}
this.person.unshift(p);
}
}
})
console.log(v)
</script >
</html>

