前端学习笔记系列一:14 vue3.X中alias的配置
第一步:

第二步:
// vue.config.js
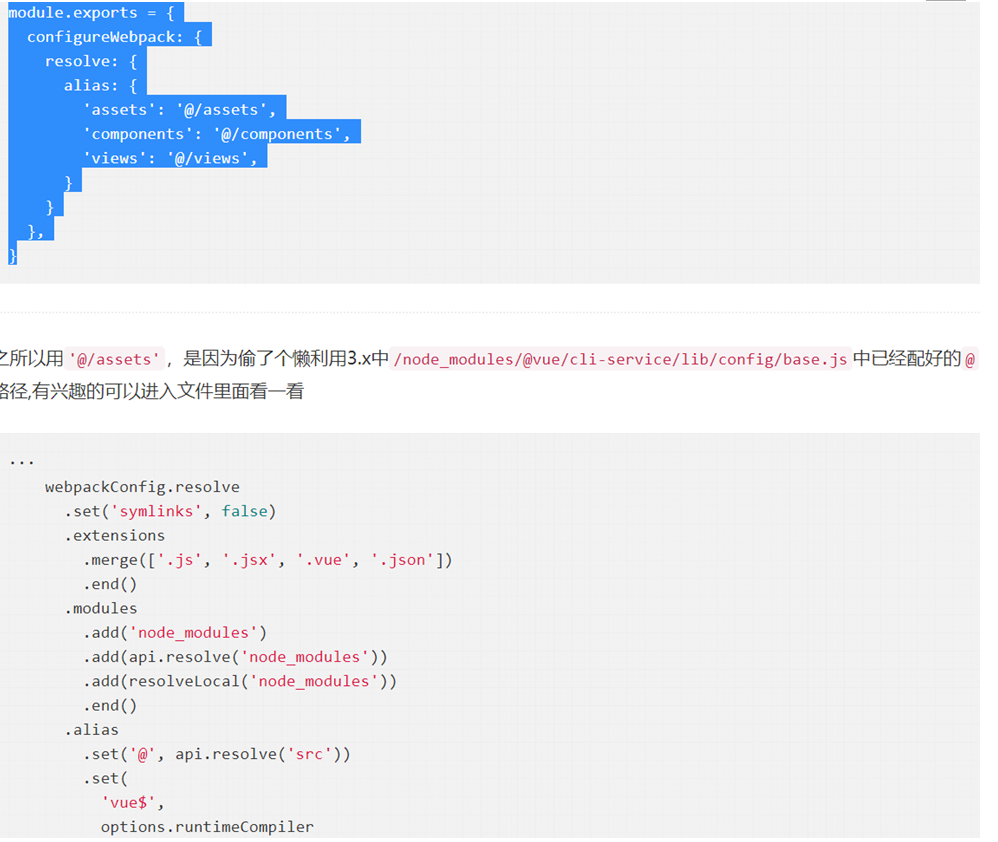
module.exports = {
configureWebpack: {
resolve: {
alias: {
'assets': '@/assets',
'components': '@/components',
'views': '@/views',
}
}
},
}

并且,在没有自行配置alias的时候,就已经可以使用inquire(‘@/xxx’)的方式来引用src/xxx了。也就是@已经被alias成了根目录下的src。
见贤思齐,见不贤而自省


