前端学习笔记系列一:5 在项目中引入阿里图标icon
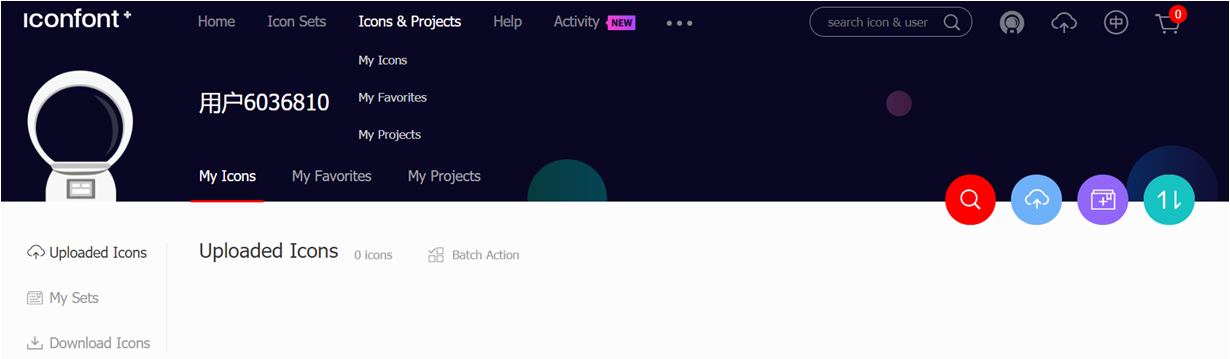
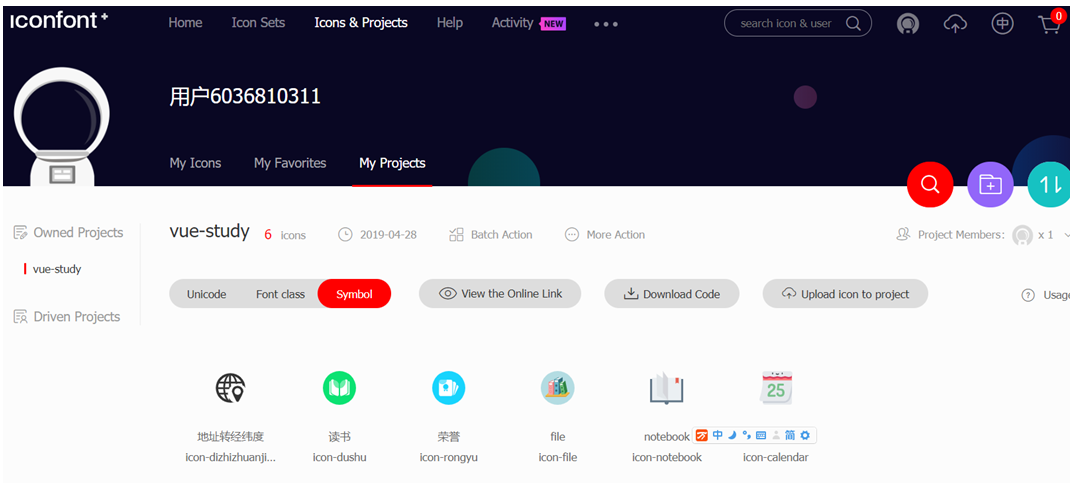
进入到阿里的图标库网站,里面有上百万种icon,https://www.iconfont.cn,需要注册一个帐号,然后进入到这个页面,在这里点击右下角的带加号的图标,创建一个新的项目,名称与你要使用图标的前端开发项目同名。然后转到图标页去点选图标,加入购物车,选好确定后,购物车中的图标将全部加入到创建的项目中。

然后选择一种使用方式,三种格式,第一种一般不选,第二种也有与第一种相同的一个缺点,就是只能是单色,第三种可以保持本色,具体网站上有使用说明,选好后再下载到本地。

第二种即font-class引用方式:
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。与 Unicode 使用方式相比,具有如下特点:
兼容性良好,支持 IE8+,及所有现代浏览器。
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤非常简单如下:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
对于vue项目而言,可直接在主而index.html的头部插入<link ref=“stylesheet” href=”./iconfont.css”/>,然后在具体页面中使用即可,例如<span class=“iconfont icon-file”></span>。
第三种即symbol使用方法:
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码(引入一次就行):
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
具体在vue项目中,可以直接在主页index.html的头部,插入<script src=“./iconfont.js”></script><style>.icon{…}</style>引入包含icon编码的js和icon的样式,然后直接到组件中使用即可,只是引用语句要多两条。



