@vue-cli的安装及vue项目创建
1.安装 Node.js & Vue CLI
@vue/cli3,是vue-进行搭建的脚手架项目,它本质上是一个全局安装的 npm 包,通过安装它,可以为终端提供 vue 命令,进行vue项目的创建及管理运行等。当然使用这一脚手架工具,以及进行vue相关开发之前,均需要安装 Node.js 环境,它实际提供了javascript的服务端运行环境。
(1)安装node.js和npm
打开 Node.js 官网(https://nodejs.org/en/download/),选择长期支持版下载,之后一路 Next 下去即可。目前的 Node.js 安装包已经包含了 npm,即安装node.js后,一般不用再单独安装npm了,npm跟.NET 平台的 Nuget一样,但它主要用于js等客户端软件依赖包的安装。安装完成后在cmd命令行输入node –v和npm –v如果都能正确显示版本号,则表明安装成功了。

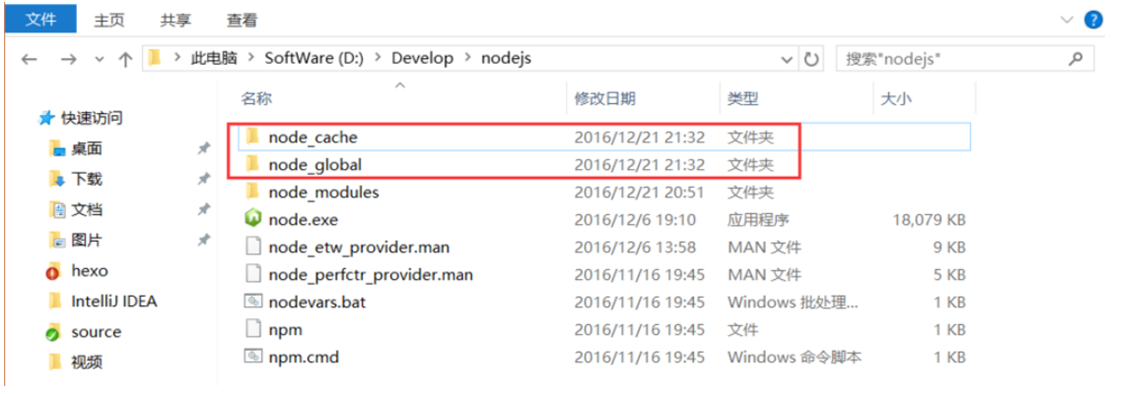
环境配置:需要配置npm安装的全局模块所在路径,以及缓存cache的路径,之所以要自行配置,是因为以后在执行类似:npm install express -g (可选参数-g,代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。例如:希望将全局模块所在路径和缓存路径放在node.js安装的文件夹中,则在安装的文件夹“D:\Develop\nodejs”(本文自选了一个D盘的安装地址)下创建两个文件夹node_global及node_cache如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入类似命令:
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
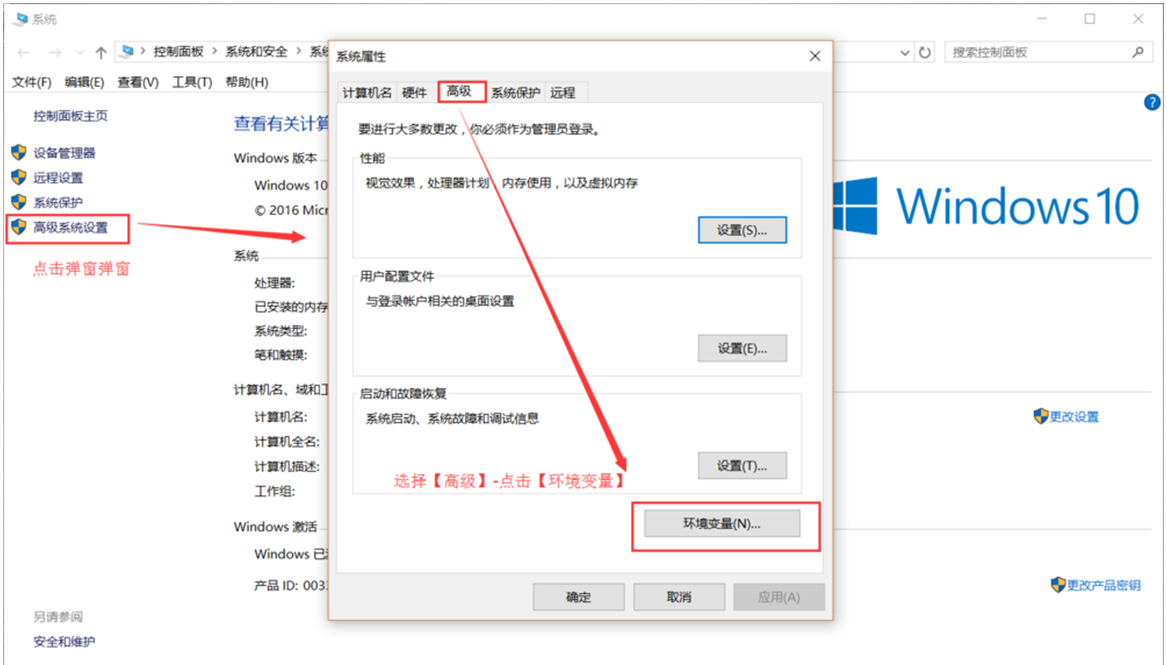
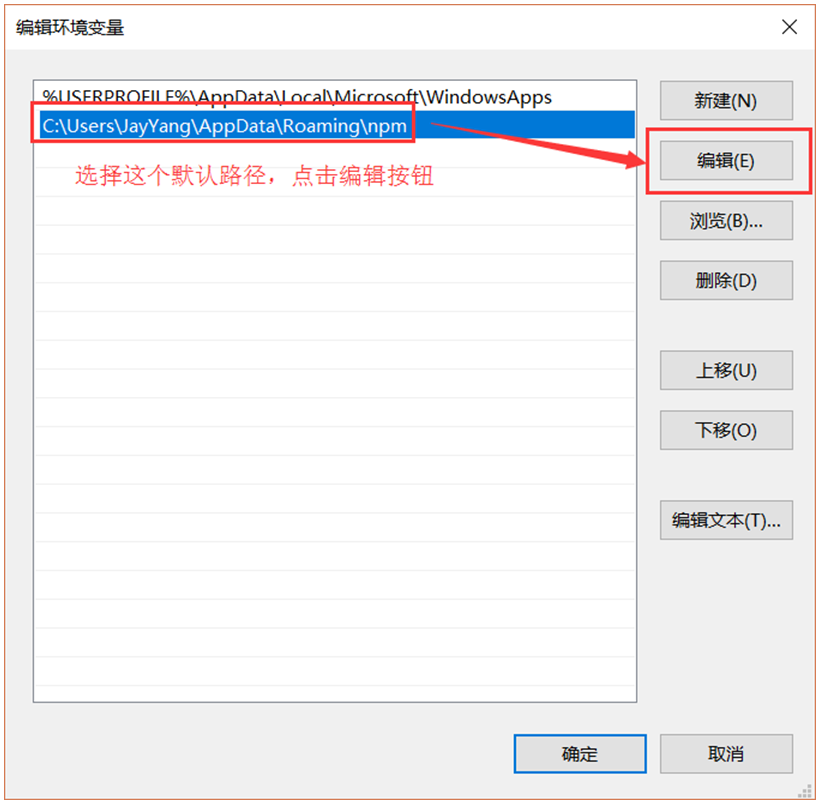
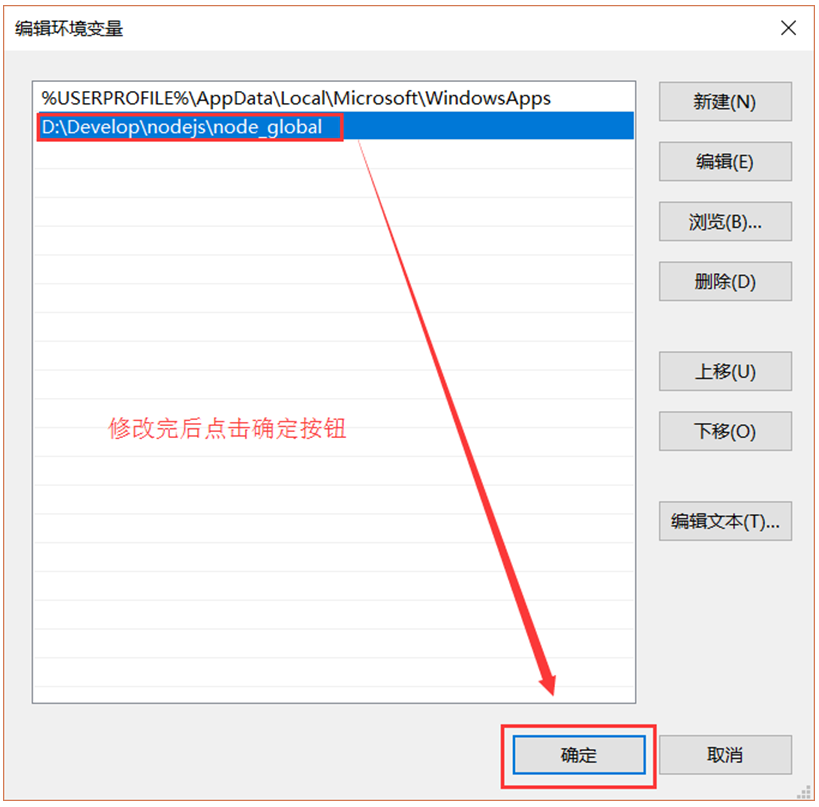
接下来设置环境变量,关闭cmd窗口,我的电脑-右键-属性-高级系统设置-高级-环境变量,进入环境变量对话框,在系统变量下新建NODE_PATH,输入D:\Develop\nodejs\node_global\node_modules,将用户变量下的Path修改为D:\Develop\nodejs\node_global。





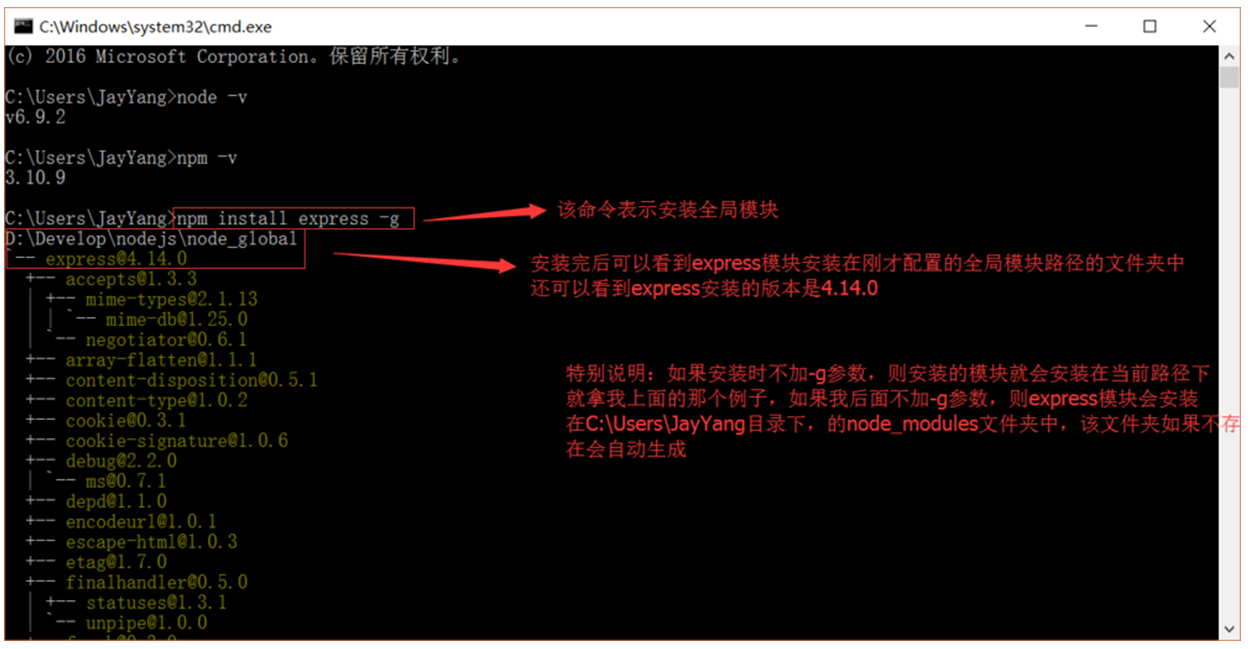
最后测试:配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

补充:通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明。官网:可以使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm,cnpm支持 npm 除了 publish 之外的所有命令。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)安装@vue/cli3
Node 环境安装好之后,就可以安装@vue/cli3脚手架工具了,如果之前已经全局安装了旧版本的 vue-cli (1.x 或 2.x),则需要先卸载旧版本的 vue cli。
npm uninstall vue-cli -g ## 卸载 vue-cli (1.x or 2.x)
npm install -g @vue/cli
安装之后,就可以在命令行中使用 vue 命令。
vue ## 查看 vue 相关帮助信息
vue --version ## 查看安装的 vue cli 版本信息
只要能查看到版本信息,则表明已经安装好了。
(3)创建vue项目
利用@vue/cli3,不仅可以使用 vue create 命令来创建项目,而且可以使用图形化的页面创建应用。以下具体操作比较流程化,请自行百度。项目运行命令与之前vue-cli有所区别,@vue/cli3启动项目使用npm run serve。
vue create project-name ## 使用命令行的形式创建
vue ui ## 使用图形化的方式创建
2.@vue/cli3与vue-cli项目结构区别
(1)文件的精简度
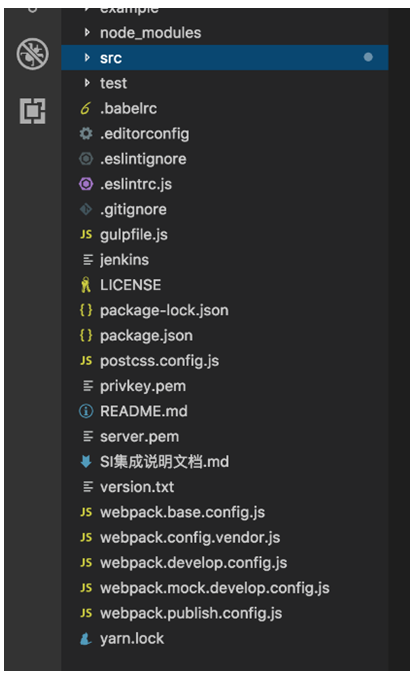
@vue/cli3的目录结构图

vue cli 2.x 的目录结构

(2)配置区别
①vuex(状态管理):在vue-cli 2 中,vuex是项目搭建完成后,需要自行npm install的,vue-cli 2的vuex文件夹(store)包含了三个js文件:action(存放一些调用外部API接口异步执行的方法,然后commit mutations改变数据)、index(初始化mutations 数据,是store的出口)、mutations(处理数据逻辑的同步执行的方法的集合,Vuex中store数据改变的唯一方法commit mutations)。@vue/cli 3 中,vuex是包含在项目搭建过程供选择的预设,只用一个store.js代替了原来的store文件夹中的三个js文件。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: { // 初始化状态
count: 0
},
mutations: { // 处理状态
increment(state, payload) {
state.count += payload.step
}
},
actions: { // 提交改变后的状态
increment (context) {
context.commit('increment')
}
}
})
②去掉 static文件夹、新增 public 文件夹,vue-cli 2中,static 是 webpack 默认存放静态资源的文件夹,打包时会直接复制一份到dist文件夹(不会经过 webpack 编译)。@vue/ cli 3,摒弃了static,新增了一个 public文件夹。@vue/ cli 3中“静态资源”有两种处理方式:一是经webpack 处理,在 JavaScript 被导入或在 template/CSS 中通过“相对路径”被引用的资源会被编译并压缩;二是不经webpack 处理,放置在 public 目录下或通过绝对路径被引用的资源将会“直接被拷贝”一份,不做任何编译压缩处理。
③index.html ,@vue/ cli 3中,“public/index.html ”会被 html-webpack-plugin 处理的。
④src/views:@vue/ cli 3的 src目录下,新增了 views文件夹,用来存放 “页面”,与 components(组件)进行区分。
⑥去掉 build(根据config中的配置来定义规则)、config(配置不同环境的参数)文件夹:@vue/ cli 3中,这些配置你可以通过命令行参数、或vue.config.js(在根目录下自行新建一个 vue.config.js 同名文件)里的devServer字段配置开发服务器。
⑥babel.config.js:配置Babel 。Balbel的作用是将 ECMAScript 2015 及该版本以后的 javascript 代码转为旧版本浏览器或者是环境中向后兼容版本的 javascript 代码,简而言之,就是把不兼容的 JavaScript 代码转为可兼容,可以执行的 JavaScript 代码。vue cli使用了 Babel 7 中的新配置格式babel.config.js。和.babelrc或package.json中的babel字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括node_modules内部的依赖。官方推荐在vue cli项目中始终使用babel.config.js取代其它方式。
⑦根目录的一些其他文件的改变:之前所有的配置文件都在vue create 搭建时preset预设,或者后期通过命令参数、在vue.config.js 中配置(根据需要在根目录下新建 vue.config.js自行配置 :https://cli.vuejs.org/zh/config/)。在@vue/ cli 3,webpack的配置已经被脚手架默认了,并不会显示。如果我们需要手动配置webpack的一些配置,可以在根目录下,手动创建配置文件---vue.config.js。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步