android drawable绘制组合图形
最近碰到个给edittext设置背景,背景图类似记事本一样一行一行的。之前的处理方式是自定义一个view,然后在onDraw方法中绘制背景。后来一想觉得这种方式扩展性不是很强,如果下次改变背景的话还需修改onDraw方法中的代码。想到Drawable中的xml也可以绘制图形,不过之前绘制的都是单个图形,比如圆角矩形,圆形这类的,现在需要绘制的是矩形和线条组合的图形。可以用到LayerList来实现多个图形的绘制。如下xml:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item> <shape android:shape="rectangle" > <solid android:color="#FFFFFF" /> <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#7DD43B" /> </shape> </item> <item android:top="-140dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="-60dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="20dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="100dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="180dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="260dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> <item android:top="340dp" > <shape android:shape="line"> <stroke android:width="1dp" android:color="#FF0000" android:dashGap="8dp" android:dashWidth="1dp" /> </shape> </item> </layer-list>
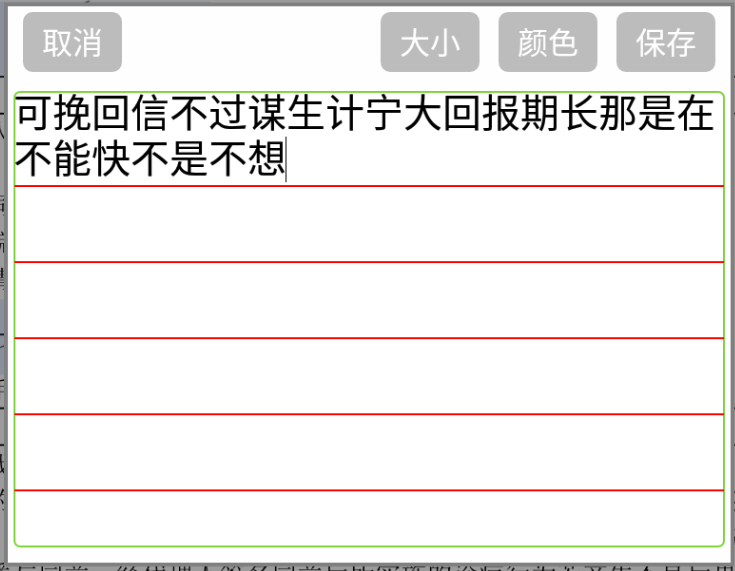
上面的xml就是绘制出来的组合图形,效果如下图所示

绿色矩形区域和红色线条的图形组合,调用时直接设置EditText的background
就可以达到图中效果。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号