如何离线部署 perfetto ui
perfetto 是从安卓9.0开始可用的安卓系统性能监测相关的一个工具,可以参考官网: perfetto
通常我们使用 ui.perfetto.dev 来查看从系统里面抓取到的信息,这个网站是可以离线使用的,但是某些时候,我们需要将这个网站离线或者部署到内网使用,这里我们主要参考 Perfetto build instruction。p.s: 官网是更加详细的,这里只是简单总结一下步骤。
1、下载源码
你可以通过这样一条命令下载到源码
git clone https://android.googlesource.com/platform/external/perfetto/
做Android Framework或者固件的人一样就能看出来了,这条命令下载了AOSP源码下的 platform/external/perfetto,下载到源码的方式还有很多,例如Github上 perfetto。
2、下载依赖
下载需要外网环境和Linux系统
cd perfetto
tools/install-build-deps --ui
这里最好使用Ubuntu环境,并且需要安装 3.7 版本以上的 python3,如果不想破坏宿主机环境,可以用虚拟机或者docker来解决。
这一步视网络环境,下载时间在 10min~30min 左右。
3、编译运行(p.s 这一步可能需要 16GB 内存,我用12GB内存的虚拟机是跑不起来的)
ui/run-dev-server
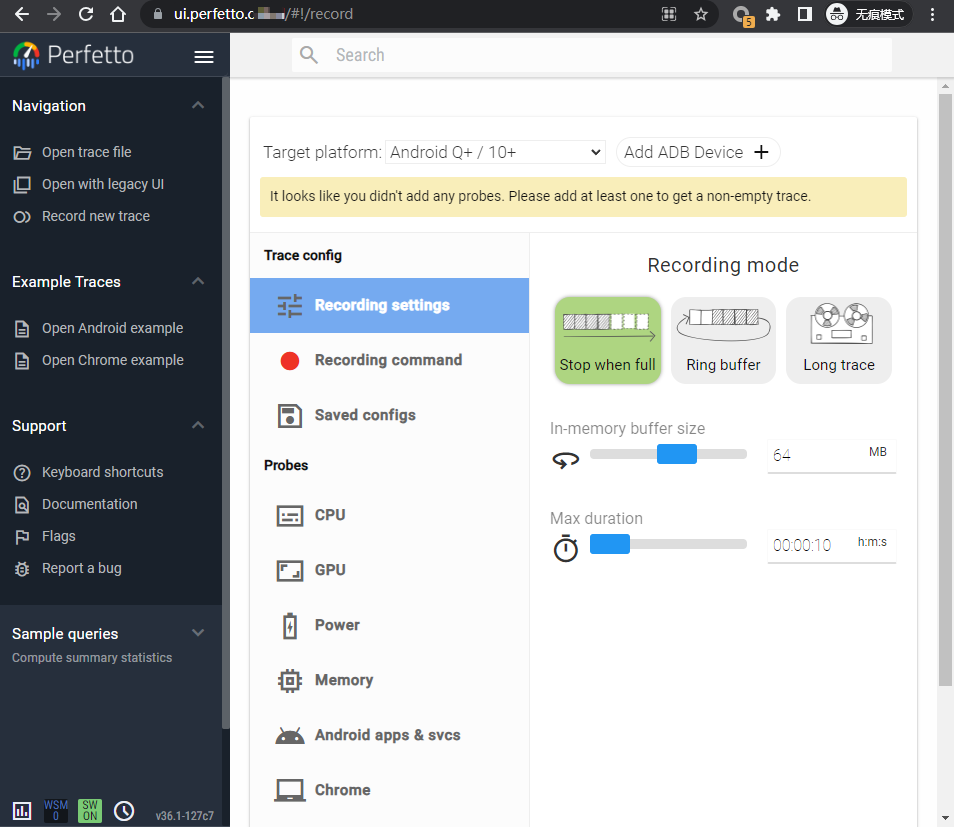
成功运行之后,你会看到类似下图的信息,如果你是在本地编译运行,这个时候通过浏览器范围 http://127.0.0.1:10000 应该可以正常看到网页了。

如果你不是在本地编译运行,可以用类似
./ui/build -s --serve-host 0.0.0.0 -w
的命令来运行,然后浏览器直接访问编译和运行perfetto的设备的IP地址,端口为 10000来访问它。下面我是在局域网运行的样例

4. 离线部署
第三步有提及,编译运行需要12GB上内存,这个条件直接劝退VPS内存小的人。ui.perfetto.dev 实际上是一堆js/html文件,编译运行之后,对应的网页文件在源码路径out/ui/ui/dist里面能找到,dist 目录里面的文件大概是这些(p.s: 如果你编译出来没有 service_worker.js ,使用命令编译运行不要停掉,用浏览器访问一次服务就会生成出来)
dist
├── index.html
├── service_worker.js
├── service_worker.js.map
└── v36.1-127c77716
├── assets
│ ├── brand.png
│ ├── catapult_trace_viewer.html
│ ├── catapult_trace_viewer.js
│ ├── favicon.png
│ ├── logo-128.png
│ ├── logo-3d.png
│ ├── MaterialSymbolsOutlined.woff2
│ ├── rec_atrace.png
│ ├── rec_battery_counters.png
│ ├── rec_board_voltage.png
│ ├── rec_cpu_coarse.png
│ ├── rec_cpu_fine.png
│ ├── rec_cpu_freq.png
│ ├── rec_cpu_voltage.png
│ ├── rec_frame_timeline.png
│ ├── rec_ftrace.png
│ ├── rec_gpu_mem_total.png
│ ├── rec_java_heap_dump.png
│ ├── rec_lmk.png
│ ├── rec_logcat.png
│ ├── rec_long_trace.png
│ ├── rec_mem_hifreq.png
│ ├── rec_meminfo.png
│ ├── rec_native_heap_profiler.png
│ ├── rec_one_shot.png
│ ├── rec_profiling.png
│ ├── rec_ps_stats.png
│ ├── rec_ring_buf.png
│ ├── rec_syscalls.png
│ ├── rec_vmstat.png
│ ├── Roboto-100.woff2
│ ├── Roboto-300.woff2
│ ├── Roboto-400.woff2
│ ├── Roboto-500.woff2
│ ├── RobotoCondensed-Light.woff2
│ ├── RobotoCondensed-Regular.woff2
│ ├── RobotoMono-Regular.woff2
│ └── scheduling_latency.png
├── engine_bundle.js
├── engine_bundle.js.map
├── frontend_bundle.js
├── frontend_bundle.js.map
├── index.html
├── manifest.json
├── perfetto.css
├── perfetto.css.map
├── traceconv_bundle.js
├── traceconv_bundle.js.map
├── traceconv.wasm
└── trace_processor.wasm
2 directories, 53 files
把这些文件拿出来用任意一个你喜欢的web服务器搭建一个静态文件服务器即可,同样的,如果你实在没有编译运行的环境,还可以直接把 ui.perfetto.dev 扒下来。
5.移掉 is_internal_us.js 的访问
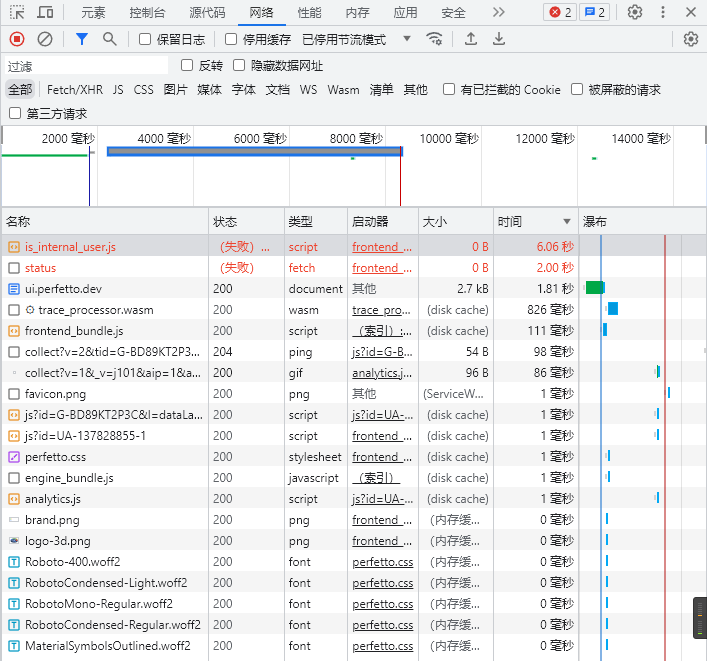
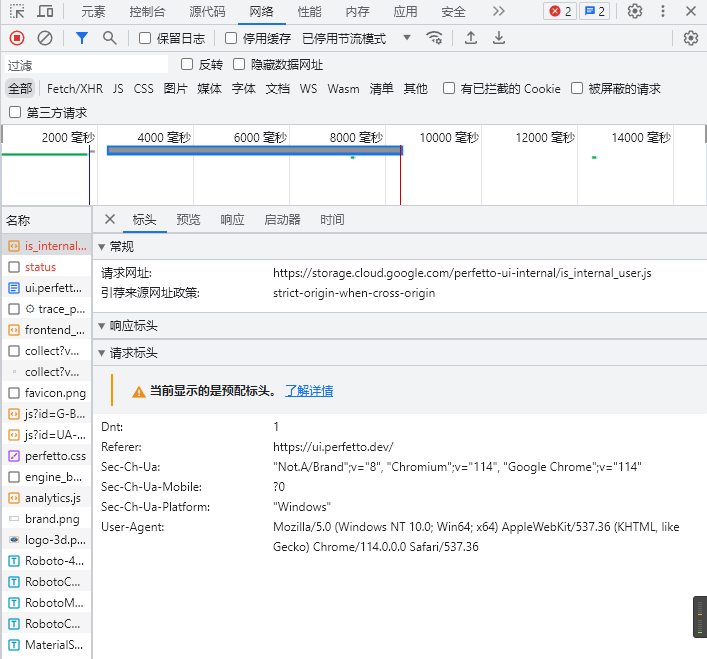
访问官网 ui.perfetto.dev 的时候,明明说是可以离线运行并且UI都出来了,但是每次访问官网,浏览器还是得转半天,打开浏览器得调试页面可以看到还访问了https://storage.cloud.google.com/perfetto-ui-internal/is_internal_user.js,如下图所示


这个链接即使在外网也是访问不到的,这里提供两种办法。
- 如果自己没有需要访问谷歌云的需求,可以直接改本机的hosts,把 storage.cloud.google.com 指向 127.0.0.1 在,这样它访问失败的速度比较快。
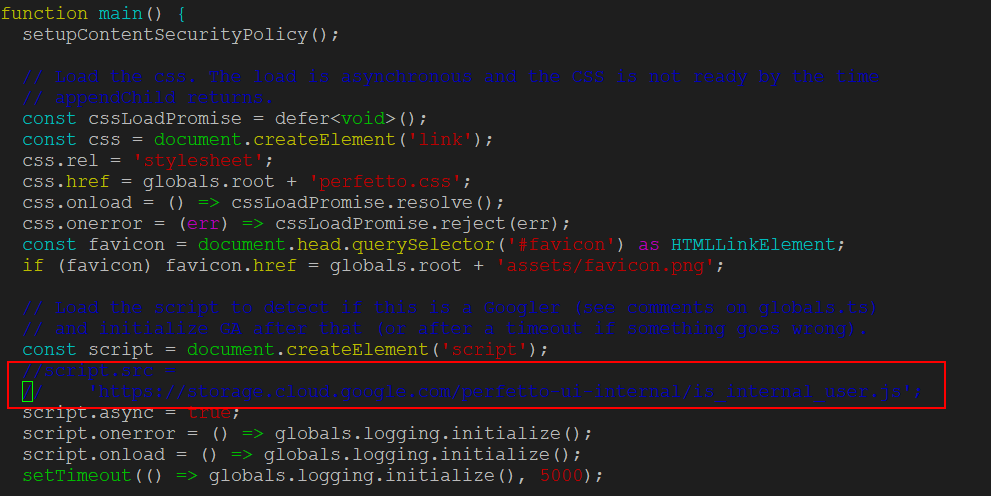
- 编译运行之前,修改源码的
ui/src/frontend/index.ts,按照下图所示把对应的位置注释掉,然后重新编译运行、部署。

6. 支持USB调试
官网是支持在网页上直接通过usb adb来连接安卓设备直接抓取trace的,离线部署的话只需要添加 https 支持就可以了。下面是我本地搭的示例






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-07-23 wxWidgets 解决自定义 Dialog 设置不总是置顶