docsify_我的总结(一):docsify快速部署搭建个人知识库
1.docsify_我的总结(一):docsify快速部署搭建个人知识库
2.docsify_我的总结(二):如何离线下载docsify-cli 的安装包?3.docsify_我的总结(三):如何在cmd窗口关闭情况下保持后台启动docsify?4.docsify_我的总结(四):如何手动干掉后台启动的docsify呢?1.docsify介绍与文档
1.1 基本介绍
Docsify即时生成您的文档网站。与 GitBook 不同,它不会生成静态 html 文件。相反,它会智能地加载和解析您的 Markdown 文件,并将它们显示为网站。
- 没有静态构建的 html 文件
- 简单轻便
- 智能全文搜索插件
- 多个主题
- 有用的插件接口
- 表情符号支持
- 与 IE11 兼容
- 支持服务器端渲染
1.2 官网
1.3 github开源社区
🏠 docsifyjs/docsify: 🃏 A magical documentation site generator. (github.com)
1.4 官方中文文档
2.windows本地运行
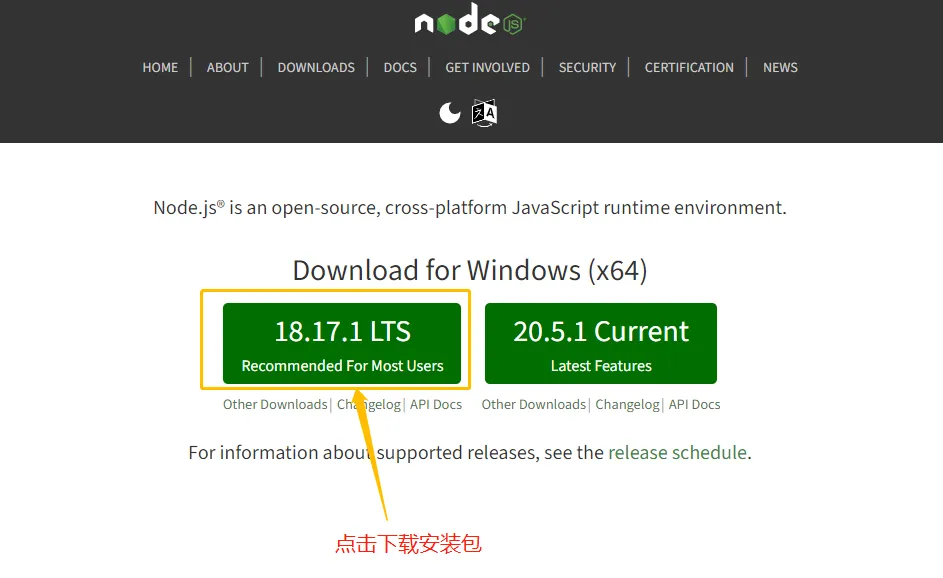
2.1 安装nodejs

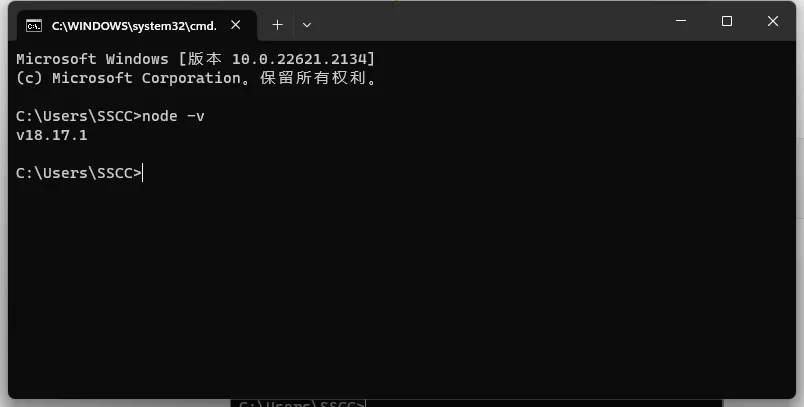
下载完成之后双击安装包,即可进行安装。安装完成之后,我们打开 cmd 验证一下安装状态。
node -v
2.2 npm安装 docsify
# 1.安装
npm install -g docsify-cli
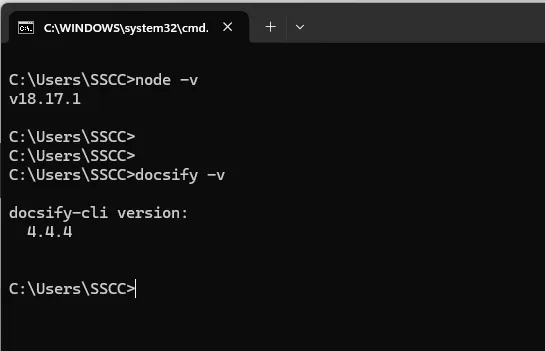
# 2.校验成功,查看版本
docsify -v
2.3 初始化知识库
- 🍀新建文件夹
在这里我新建了一个名为 docsify_workspace 的文件夹。

- 🍀 初始化
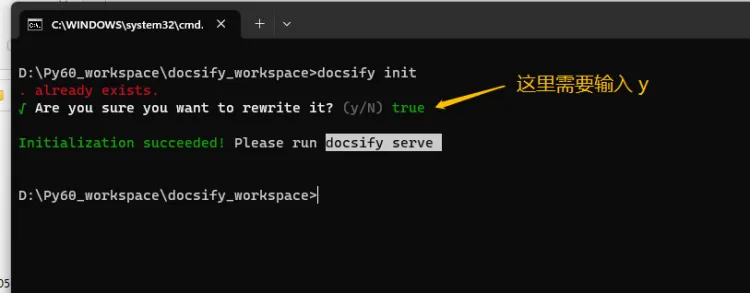
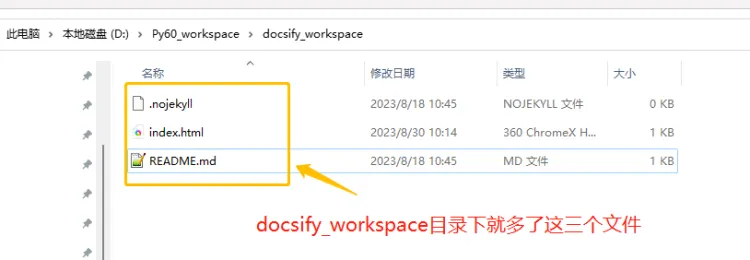
在 docsify_workspace 文件夹下 cmd 进行初始化:
docsify init

2.4 本地运行与访问
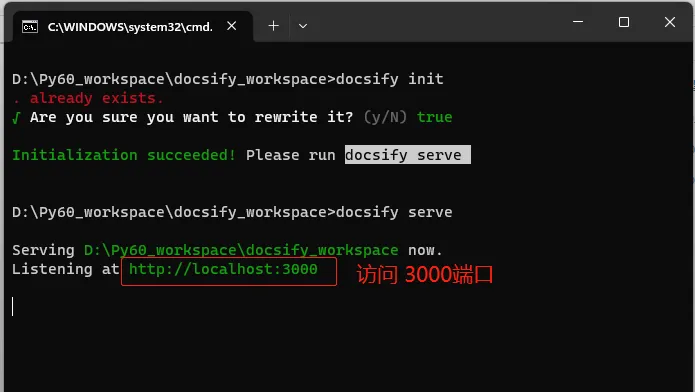
- 方式一:在 docsify_workspace 文件下打开cmd窗口执行:
docsify serve
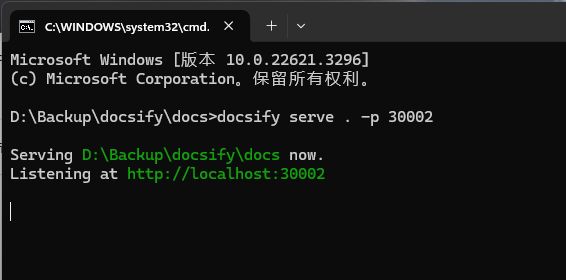
也可以指定端口号运行,比如:
docsify serve . -p 30002

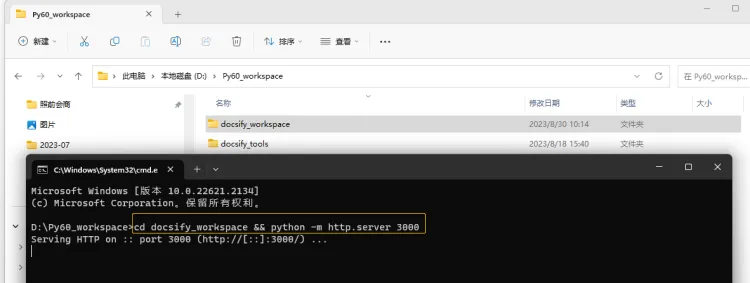
- 方式二:如果你的系统里安装了 Python3 的话,也可以很容易地启动一个静态服务器去预览你的网站:
cd docsify_workspace && python -m http.server 3000

3.docsify基础操作
这里只列举部分操作,更多操作前往官方文档:docsify文档
本文来自博客园,作者:子沐呐吖,转载请注明原文链接:https://www.cnblogs.com/SuperLee017/p/18065524
合集:
docsify的使用
分类:
个人杂货铺




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)