vue3 使用 el-menu 和 router 进行跳转备忘
1.在画面中添加子画面,使用 el-menu 菜单进行跳转,只更新子画面
a.首先在配置 router 路径的 js 文件中配置画面的路径,子画面的路径要在父画面的 children 下面
在父节点下设置 redirect 属性,打开父画面时会默认打开相应子画面,否则子画面默认显示为空白

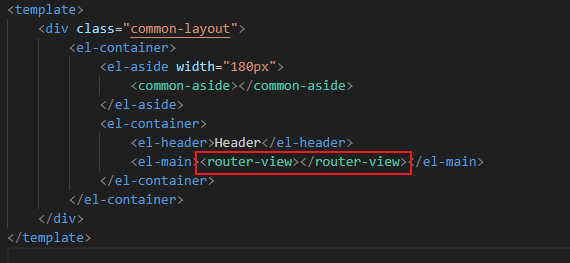
b.在画面显示区域添加 router-view 标签

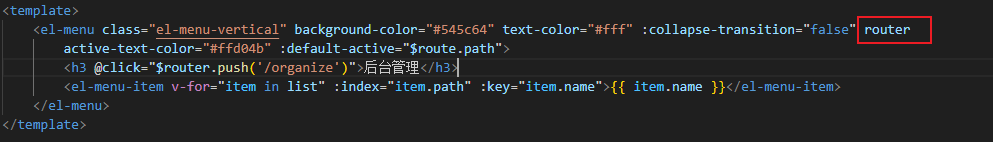
c.在菜单栏的 el-menu 中添加 router 属性

d.完成以上操作后,点击菜单选项就会跳转到相应的画面
在子画面刷新时,会出现相应菜单不高亮的问题,需要在菜单 el-menu 中加入以下代码:
:default-active="$route.path"




