【WinForm】 自学笔记二:连接数据库以及查询结果显示
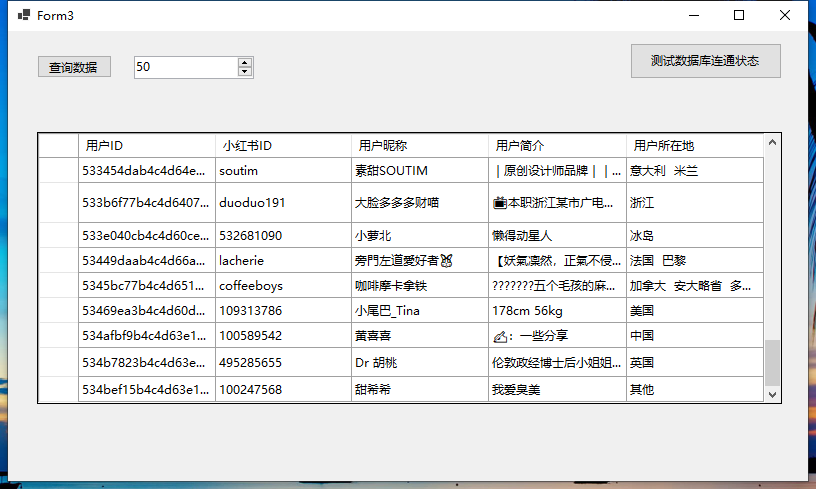
本次使用 SqlConnection 来连接数据库,使用 DataGridView 来显示查询的结果。最终效果如下:

一、连接数据库
1.获取连接数据库所需的字符串,包括服务器名称,数据库名称,用户名以及密码,可在配置文件中配置,或直接在代码里写死
在配置文件 App.config 中配置的代码:

<configuration> <appSettings> <add key="connectionstring" value="server=192.168.3.201;database=Nine_Xhs;uid=sa;pwd=Nine!2021;"/> </appSettings> </configuration>
2.获取数据库连接对象

public static SqlConnection CreateSqlConn() { //从配置文件 App.config 中获取数据库连接字符串 var conStr = ConfigurationManager.AppSettings["connectionstring"]; SqlConnection conn = new SqlConnection(conStr); return conn; }
3.测试数据库的连通性

private void button1_Click(object sender, EventArgs e) { try { if (conn.State == ConnectionState.Closed) { conn.Open(); } MessageBox.Show("连接成功","数据库连接测试"); } catch (Exception ex) { MessageBox.Show("连接失败:"+ ex.Message, "数据库连接测试"); } }
二、查询数据并在画面上显示
1.在窗口中添加 DataGridView 对象,用于显示数据

右键点击 DataGridView 对象,可以编辑要显示的列,以及表头的名称。
列属性:
DataPropertyName : 数据源中对应字段的名称,根据对应的字段来显示值
HeaderText : 表头显示的文字
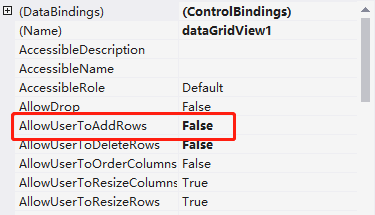
DataGridView属性
AllowUserToAddRows :DataGridView默认底部有一行空数据,将改属性修改为False,可以隐藏空白行

AutoSizeColumnsMode:控制列的宽度,将该属性ScrollBars修改为 Fill , 能让列的宽度自适应,充满整个画面
ScrollBars : 控制滚动条的状态,可隐藏滚动条,或只显示水平或垂直的滚动条
2.生成数据查询SQL,并将查询结果绑定到 DataGridView 上,在画面进行显示

private void button2_Click(object sender, EventArgs e) { var dataCnt = numericUpDown1.Value; dataCnt = dataCnt > 0 ? dataCnt : 5; string sql = "Select Top " + dataCnt + " UserId,RedId,NickName,[Desc],Location From UserInfo "; var ds = Query(sql); if (ds.Tables?.Count > 0) { var dt = ds.Tables[0]; //直接绑定DataTable dataGridView1.DataSource = dt; ////绑定对象列表 //List<UserInfo> userList = new List<UserInfo>(); //if (dt.Rows?.Count > 0) //{ // foreach (DataRow row in dt.Rows) // { // UserInfo user = new UserInfo // { // UserId = row["UserId"] + "", // RedId = row["RedId"] + "", // NickName = row["NickName"] + "", // Desc = row["Desc"] + "", // Location = row["Location"] + "", // }; // userList.Add(user); // } //} //dataGridView1.DataSource = userList; } } public DataSet Query(string sqlStr) { DataSet ds = new DataSet(); try { if (conn.State == ConnectionState.Closed) { conn.Open(); } SqlDataAdapter command = new SqlDataAdapter(sqlStr, conn); command.Fill(ds); } catch (Exception ex) { throw new Exception(ex.Message); } return ds; }
注:DataGridView 对象绑定的数据源,DataTable 以及 对象List 都是可以的,显示的效果是一样的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号