【WinForm】 自学笔记一:项目创建以及基本操作
这两年C#客户端开发比较火,有很多 WinForm 以及 WPF 的开发需求。
为了跟上时代发展的步伐,开始学习相关的知识。
笔记内容以个人实际学习情况为主,记录基本情况,可能不够详细和全面,敬请理解。
一、前期准备
1.软件要求:安装 Visual Studio
官网下载地址:https://visualstudio.microsoft.com/zh-hans/
2.知识储备:C# 语言基础
二、项目创建
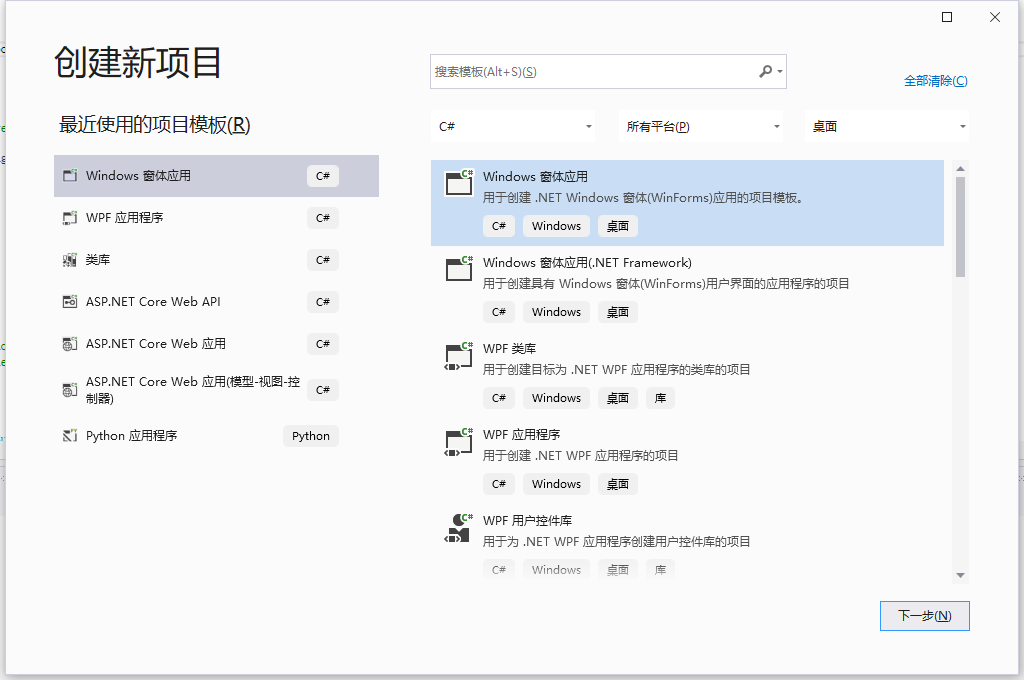
1.启动Visual Studio新建项目,创建“Windows 窗体应用”


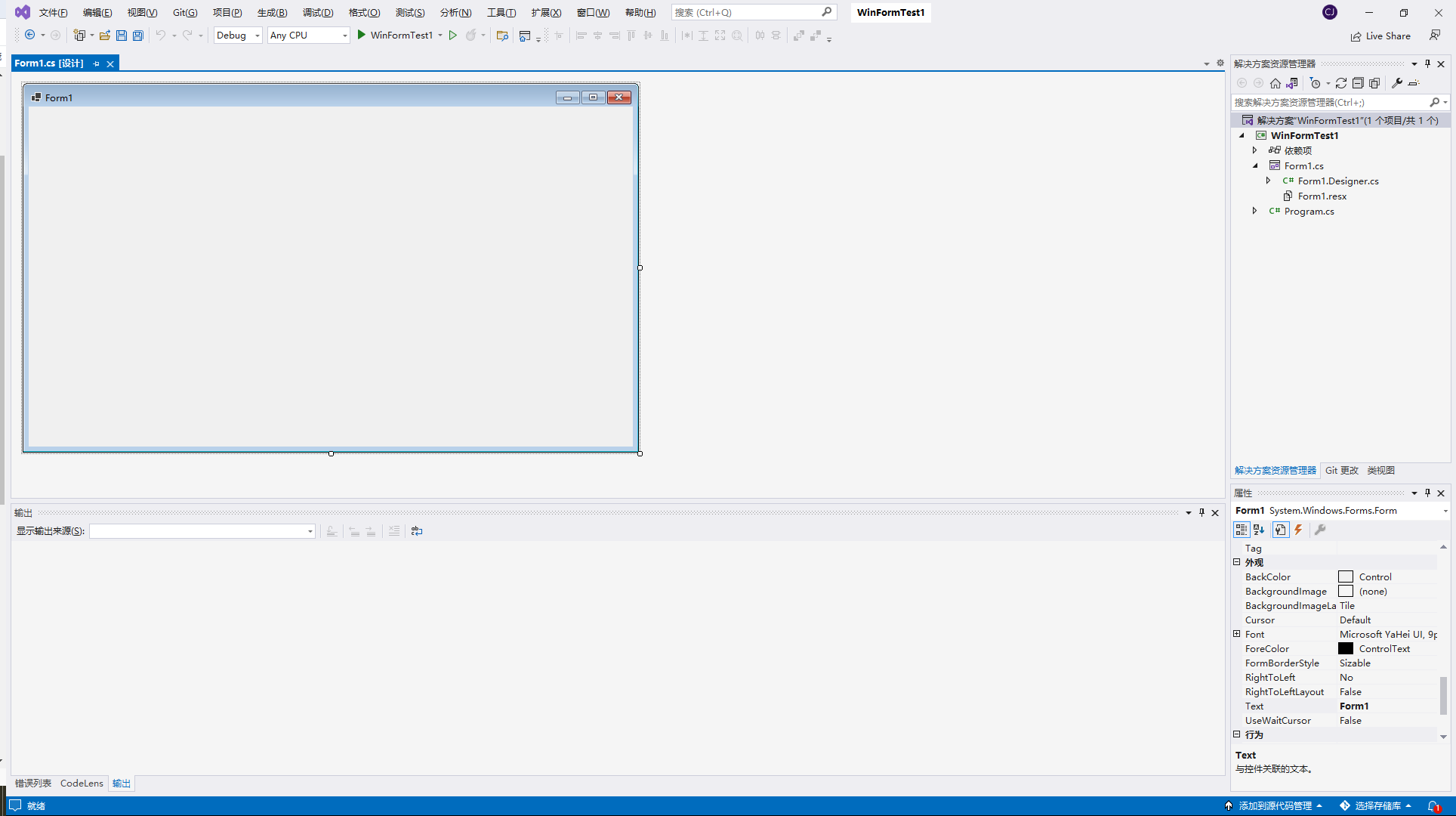
文件说明:
Form1.cs [设计]: 点击后,显示窗口界面,在界面上双击后进入事件处理画面
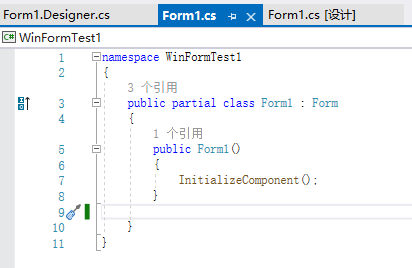
Form1.cs:保存画面业务处理的方法,默认生成页面的初始化方法 InitializeComponent()

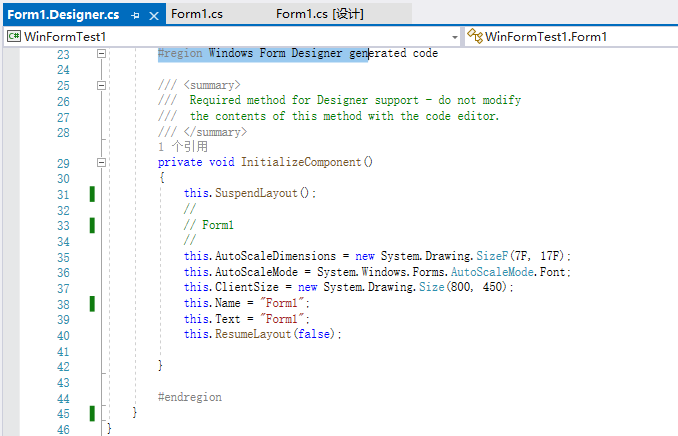
Form1.Designer.cs : 记录页面的初始化信息,可在当前画面修改代码对界面进行调整

.resx文件:
属性界面的Image、BackgroundImage属性手动选择的图片会自动存储到resx文件中,之后这些图片源文件就可以删除了。resx中的图片可以导出保存。
如果是纯代码引用的图片,图片源文件不可以删除。
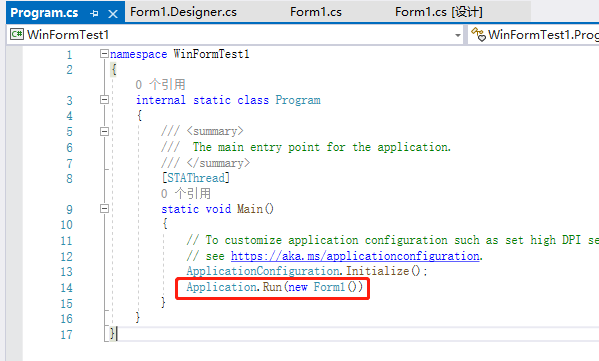
Program.cs: 项目初始化代码,可以选择项目启动时打开的窗体

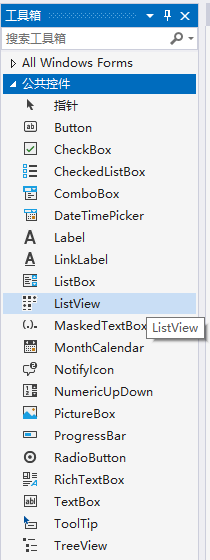
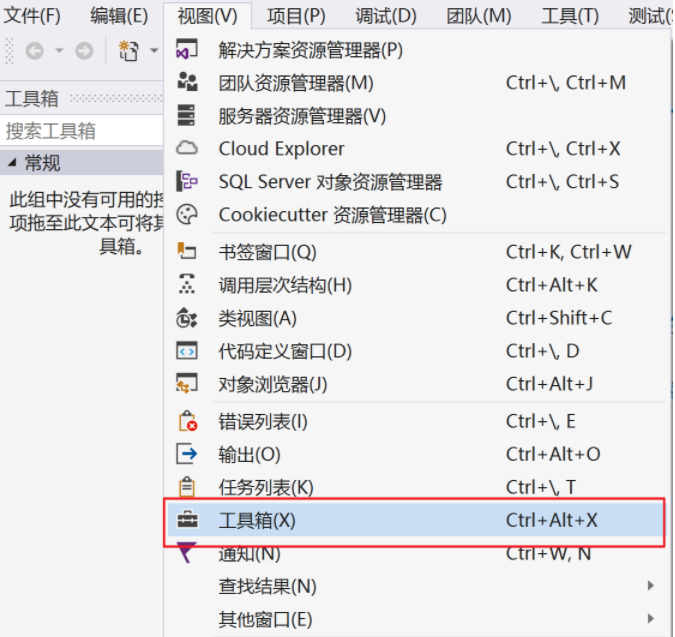
2.打开“工具箱”菜单栏

如果工具箱没有显示,按以下方法打开

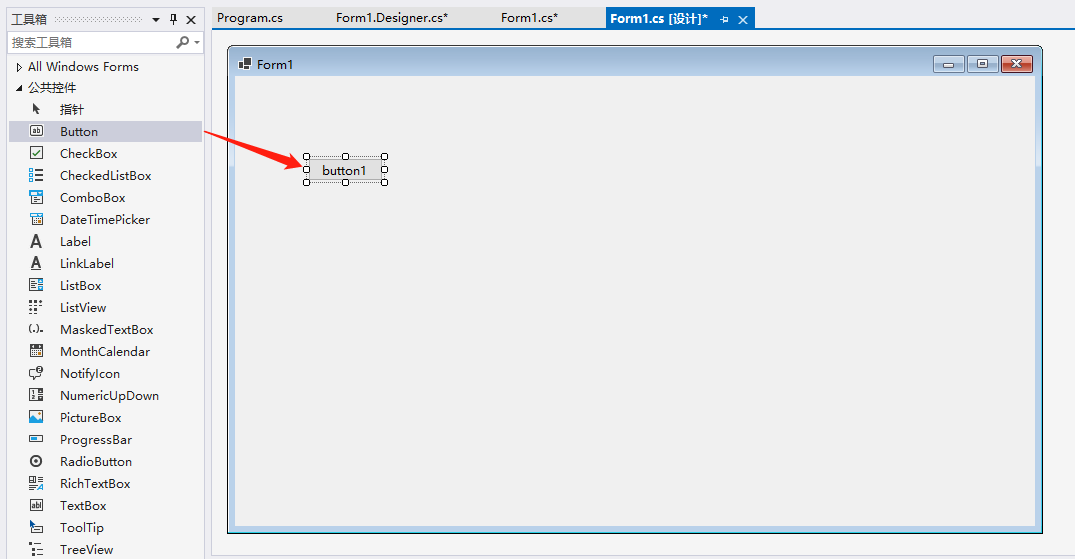
3.添加控件
将“工具箱”菜单栏上的控件拖动到窗口上,即可添加控件

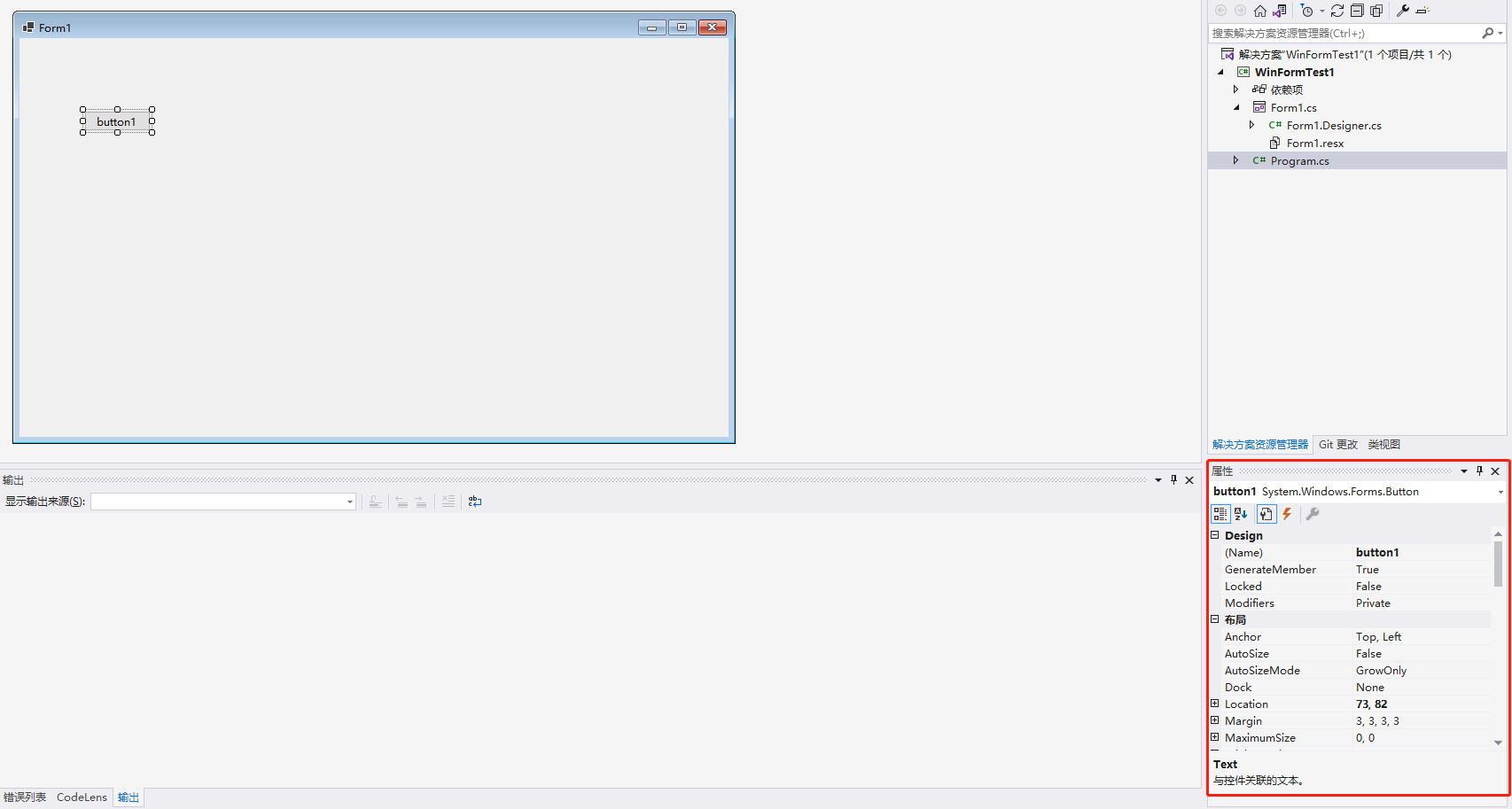
4.控件的属性
点击窗口中的控件,可以查看控件的属性,可以在属性窗口修改控件的信息

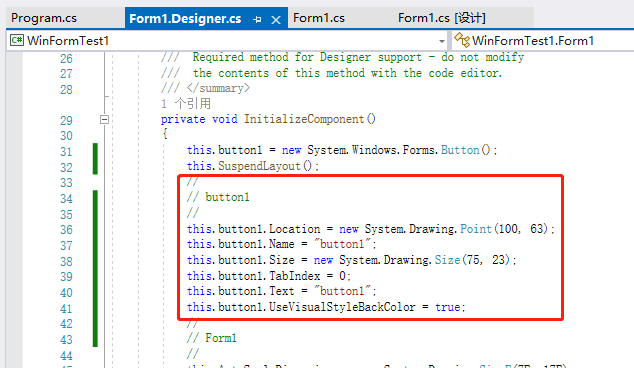
也可以在 Designer.cs 文件中查看并修改控件的属性

属性说明:
Name : 控件的名称,相当于控件的ID,所有控件的ID都不相同
Text : 显示的文本,控制控件中显示的内容
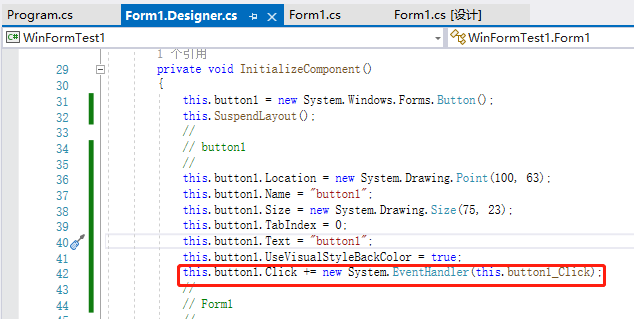
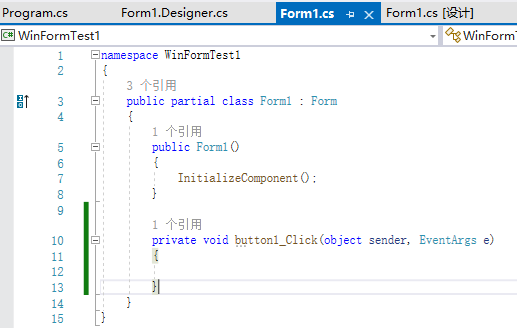
5.添加事件
点击窗口中的控件,可以为控件添加点击事件


注:如果在Form1.cs修改了方法的名称,需要同步修改 Designer.cs 中调用方法的名称
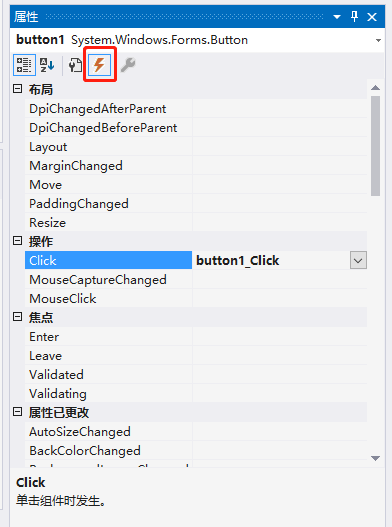
或者点击属性窗口的闪电标志,可以查看该控件的所有事件,可以根据需求选择相应的事件进行处理

三、一些基本操作
1.打开新窗口
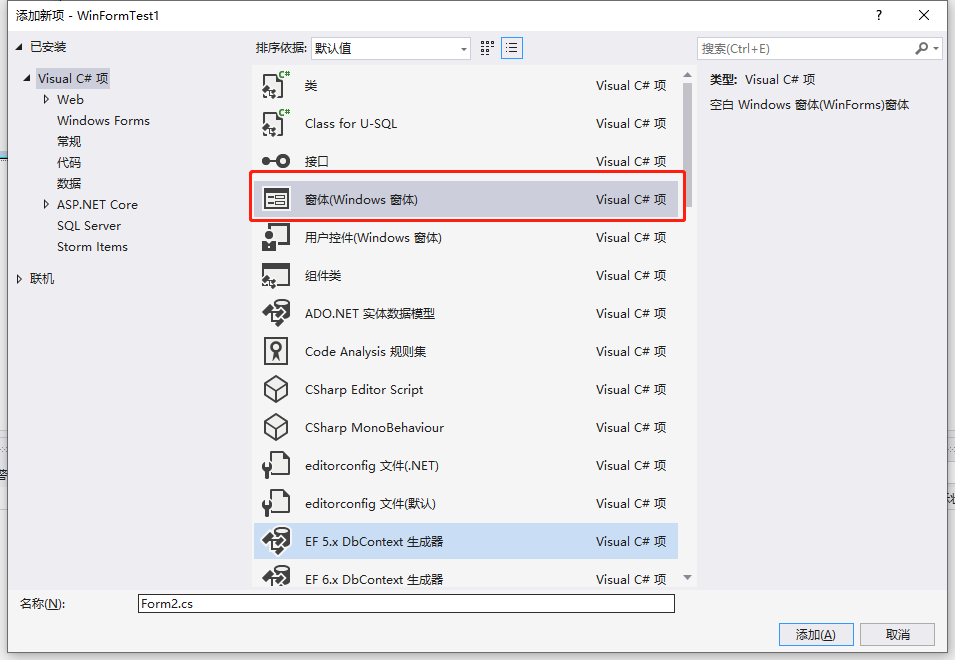
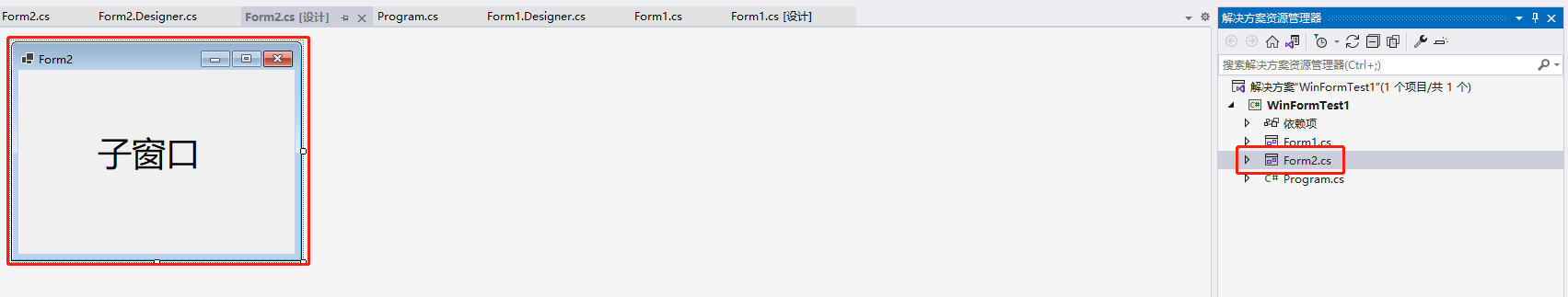
a.在项目中添加新的窗口,创建要打开的子窗口“Form2”


b.在窗口一的画面中添加点击事件

private void button1_Click(object sender, EventArgs e) { //新建窗口对象 Form2 f2 = new Form2(); //显示窗口 f2.Show(); }
2.消息提醒
使用 MessageBox.Show 方法,可以弹出消息提醒窗口,根据传入参数的不同,窗口式样也会产生变化
最朴素:MessageBox.Show("早上好!");

带标题:MessageBox.Show("早上好!","问好");

带定制按钮:可通过修改 MessageBoxButtons 属性,来控制显示的按钮,根据按钮点击结果进行相应的处理

DialogResult res = MessageBox.Show("早上好!", "问好",MessageBoxButtons.YesNo); if (res == DialogResult.Yes) { MessageBox.Show("用户点击了“Yes”!"); } else { MessageBox.Show("用户点击了“No”!"); }
| 枚举值 | 说 明 |
| AbortRetrylgnore | 在消息框对话框中提供“中止”,“重试”,和“忽略”三个按钮 |
| OK | 在消息框对话框中提供“确定”按钮 |
| OKCancel | 在消息框对话框中提供“确定”和“取消”两个按钮 |
| RetryCancel | 在消息框对话框中提供“重试”和“取消”两个按钮 |
| YesNo | 在消息框对话框中提供“是”和“否”两个按钮 |
| YesNoCancel | 在消息框对话框中提供“是”,“否”和“取消”三个按钮 |
3.下拉列表 ComboBox 数据的绑定

//下拉框绑定数据源,字符串列表 var items = new List<string> { "默认", "带标题", "带确认按钮", "带取消按钮" }; comboBox1.DataSource = items; //下拉框绑定数据源,对象列表 var keyValues = new List<KeyValueItem>(); keyValues.Add(new KeyValueItem("0", "默认")); keyValues.Add(new KeyValueItem("1", "带标题")); keyValues.Add(new KeyValueItem("2", "带确认按钮")); keyValues.Add(new KeyValueItem("3", "带取消按钮")); comboBox2.DataSource = keyValues; comboBox2.DisplayMember = "Value"; //显示的字段 comboBox2.ValueMember = "Key"; //隐藏的字段

public class KeyValueItem { public string Key { get; set; } public string Value { get; set; } public KeyValueItem(string key,string value) { this.Key = key; this.Value = value; } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义