vue 项目 国际化
使用插件: vue-i18n
1. 安装: npm install vue-i18n
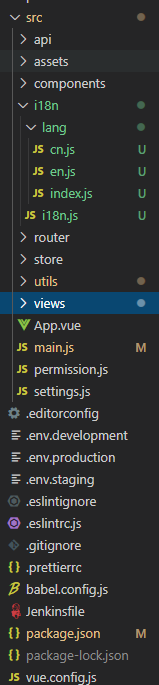
2. 目录结构

// i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './lang'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'en',
messages
})
export default i18n
// lang/index.js
import cn from './cn'
import en from './en'
export default {
cn,
en
}
// lang/cn.js
const cn = {
errorCode: {
'403': '没有权限',
'429': '您操作太频繁了,休息一下',
'500': '系统异常'
},
message: {
hello: '你好,世界'
}
}
export default cn
//lang/en.js
const en = {
errorCode: {
'403': '没有权限',
'429': '您操作太频繁了,休息一下',
'500': '系统异常'
},
message: {
hello: 'hello world'
}
}
export default en
//main.js
import i18n from '@/i18n/i18n'
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
国际化这样差不多完成了,接下来开始使用了
<el-button
class="filter-item"
type="primary"
icon="el-icon-search"
size="mini"
@click="handleQuery"
>搜索{{$t('message.hello')}}</el-button> // $t 表示当前语言文件,message表示对应对象下的对应字段
script 中使用需要加入 this,如:
this.versionTitleDia = this.$t('message.hello')
语言的切换,使用this.$i18n.locale
data() {
return {
lang: 'cn'
}
},
methods: {
switchLang() {
this.$i18n.locale = this.lang
}
}



