js 模拟键盘
本文 UI 参考:https://www.cnblogs.com/2979100039-qq-con/archive/2020/04/06/12641603.html
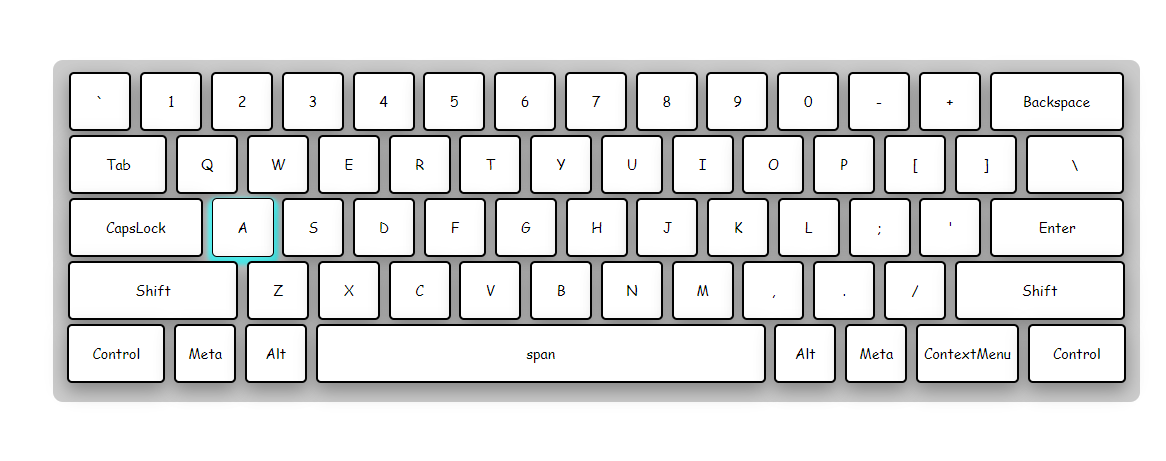
我代码有一个问题没有解决,等到js 代码的时候我会指出,国际惯例,先上效果图,我所实现的效果就是,键值 对应的 字母高亮。

css+html:
* {
margin: 0;
padding: 0;
font-family: 'comic sans ms';
}
body {
text-align: center;
}
button {
width: 62px;
height: 59px;
background-color: white;
font-size: 14px;
text-align: center;
border: 2px solid black;
border-radius: 5px;
margin: 2px;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2),
0 6px 20px 0 rgba(0, 0, 0, 0.19);
cursor: pointer;
}
button:hover {
box-shadow: 0px 4px 4px 4px rgba(79, 239, 239, 61),
2px 4px 4px 0px rgba(0, 255, 255, 61);
border: 1px solid black;
}
.buttonHighlight {
box-shadow: 0px 4px 4px 4px rgba(79, 239, 239, 61),
2px 4px 4px 0px rgba(0, 255, 255, 61);
border: 1px solid black;
}
.f_div {
position: relative;
background-color: #cccccc;
width: 1087px;
height: 342px;
margin: 100px 10%;
border-radius: 10px;
display: flex;
}
#s_div {
position: absolute;
top: 10px;
}
<div class="f_div">
<div id="s_div">
<!-- 第一排 -->
<button>`</button>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>0</button>
<button>-</button>
<button>+</button>
<button style="width: 134px;">Backspace</button>
<!-- 第二排 -->
<button style="width: 98px;">Tab</button>
<button>Q</button>
<button>W</button>
<button>E</button>
<button>R</button>
<button>T</button>
<button>Y</button>
<button>U</button>
<button>I</button>
<button>O</button>
<button>P</button>
<button>[</button>
<button>]</button>
<button style="width: 98px;">\</button>
<!-- 第三排 -->
<button style="width: 134px;">CapsLock</button>
<button>A</button>
<button>S</button>
<button>D</button>
<button>F</button>
<button>G</button>
<button>H</button>
<button>J</button>
<button>K</button>
<button>L</button>
<button>;</button>
<button>'</button>
<button style="width: 134px;">Enter</button>
<!-- 第四排 -->
<button style="width: 170px;">Shift</button>
<button>Z</button>
<button>X</button>
<button>C</button>
<button>V</button>
<button>B</button>
<button>N</button>
<button>M</button>
<button>,</button>
<button>.</button>
<button>/</button>
<button style="width: 170px;">Shift</button>
<!-- 第五排 -->
<button style="width: 98px;">Control</button>
<button>Meta</button>
<button>Alt</button>
<button style="width: 450px;" id="blank">span</button>
<button>Alt</button>
<button>Meta</button>
<button style="width: 103px;">ContextMenu</button>
<button style="width: 98px;">Control</button>
</div>
</div>
js:
<script>
function keyboardHighlight() {
let index = []
let but = document.getElementsByTagName('button')
let blank = document.getElementById('blank')
document.onkeydown = function (event) {
let e = event || window.event || arguments.callee.caller.arguments[0]
//console.log(e.keyCode)
for (let i = 0; i < but.length; i++) {
if (
but[i].innerText.toUpperCase() === e.key.toUpperCase() &&
e.keyCode != 18 &&
e.keyCode != 17 &&
e.keyCode != 91
) {
but[i].classList.add('buttonHighlight')
index[0] == i ? '' : index.push(i)
}
}
if (e.keyCode === 32) {
blank.classList.add('buttonHighlight')
but[index[0]].classList.remove('buttonHighlight')
} else {
blank.classList.remove('buttonHighlight')
}
if (index.length >= 2) {
but[index[0]].classList.remove('buttonHighlight')
index.splice(0, 1)
}
}
}
keyboardHighlight()
</script>
上面实现的效果就是,UI 根据键盘所按的值 判断高亮,代码的话我暂时就不解释了,如果看不明白可以留言,但是 如果 当我按到 Alt 或 Ctrl 或 Mefa 也就是 keyCode值 等于18、17、91 时我是没办法判断用户按的是哪一个 键,因为值对应的键有两个,暂时还没找到办法待解决,后续解决会更新



