实现横向滑动:当子元素溢出父级盒子时,做以下操作。
第一种方式:
1.父级定义可横向滑动。
overflow-x: auto;
2.子元素设置为行内块。
display: inline-block;
3.父元素不允许子元素换行。
white-space: nowrap;
也可以隐藏滚动条
::-webkit-scrollbar{
display: none;
}
第二种方式:
1.父级定义可横向滑动及display:flex。
注意:当子元素溢出父级盒子时,子元素宽度会自适应,无法出现滚动。
overflow-x: auto; display: flex;
2.子元素设置为flex-shrink: 0; 固定元素不被挤压。
flex-shrink: 0;
滑动时,让子元素有吸附效果。可以用scroll snap, 边缘汇合, 看到页面滚动,停留在你关注的区域上,捕捉用户滑动的手势,容器内子元素会依据手势做照应。
scroll snap:可以让网页容器滚动停止时,无需任何js代码的参与,浏览器可以自动平滑定位到指定元素的指定位置。类似于幻灯片广告效果,就可以纯css实现。
scroll snap的兼容性非常好,移动端几乎可以放心使用。
scroll snap是css中一个独立的模块,可以让网页容器滚动停止时,自动平滑定位到指定元素的指定位置。
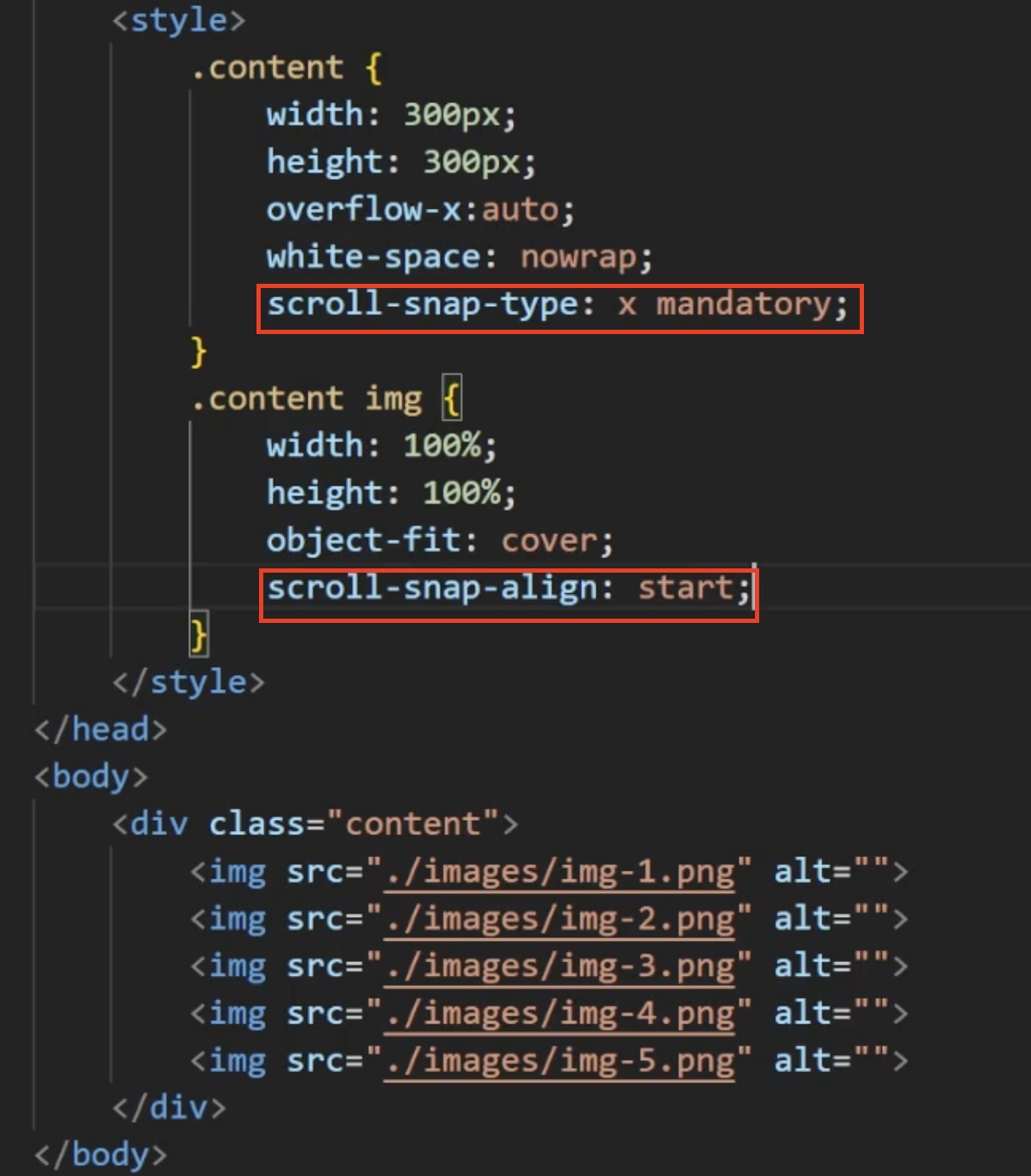
scroll snap属性:
scroll-snap-type: 作用在滚动容器上。值:none,x, y, mandatory(浏览器必须捕捉到每个滚动点,滚动必须对齐到滚动容器的开始处/居中/结束处)
注意:mandatory是强制页面吸附到指定位置,能够自动滚动贴合到元素的对齐位置。
scroll-snap-align: 作用在定位子项上。值:none, start, end, center。

全屏滚动:
左滑删除功能:
注意:让捕获点在结束位置对齐。

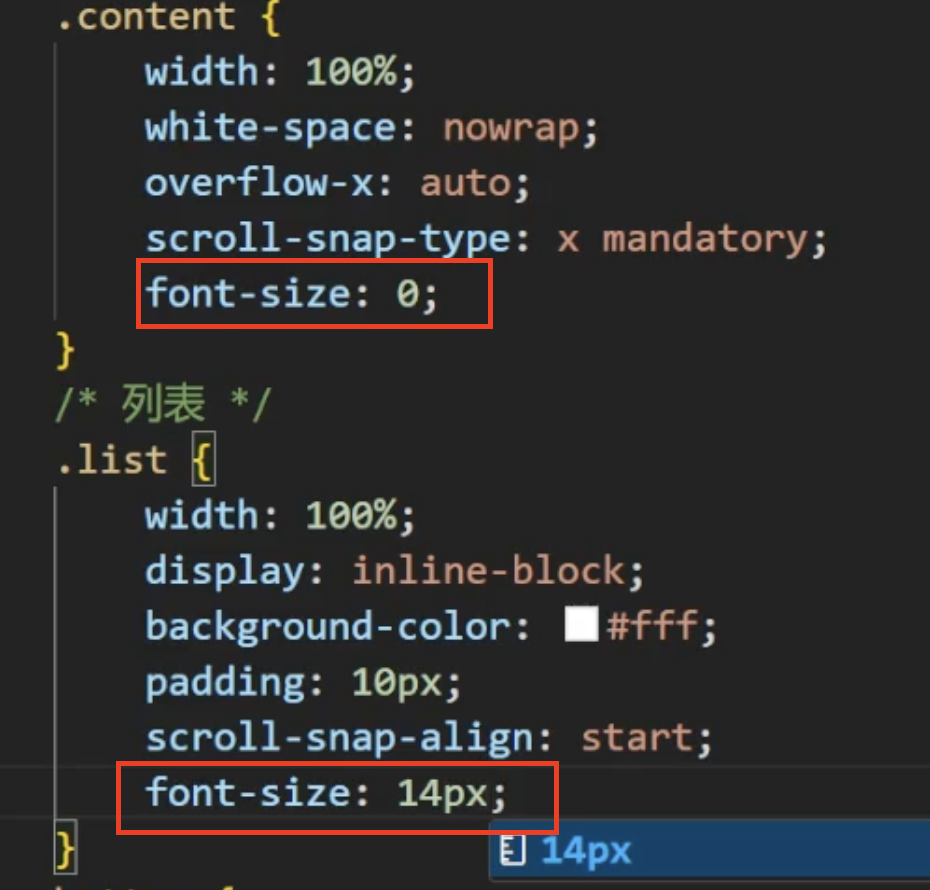
解决button之间的间距(空白导致行内元素间隙的问题):
方法1:父元素设置font-size: 0; (消除子行内元素间,额外的空白)子元素设置具体的font-size的值。
方法2:浮动
方法3:外边距负数


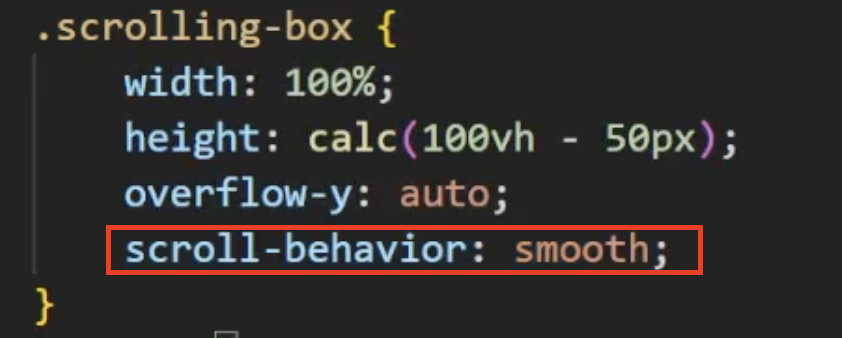
平滑滚动:
scroll-behavior: 允许滚动时,采用平滑过渡。值:smooth(平稳丝滑的滚动);auto;
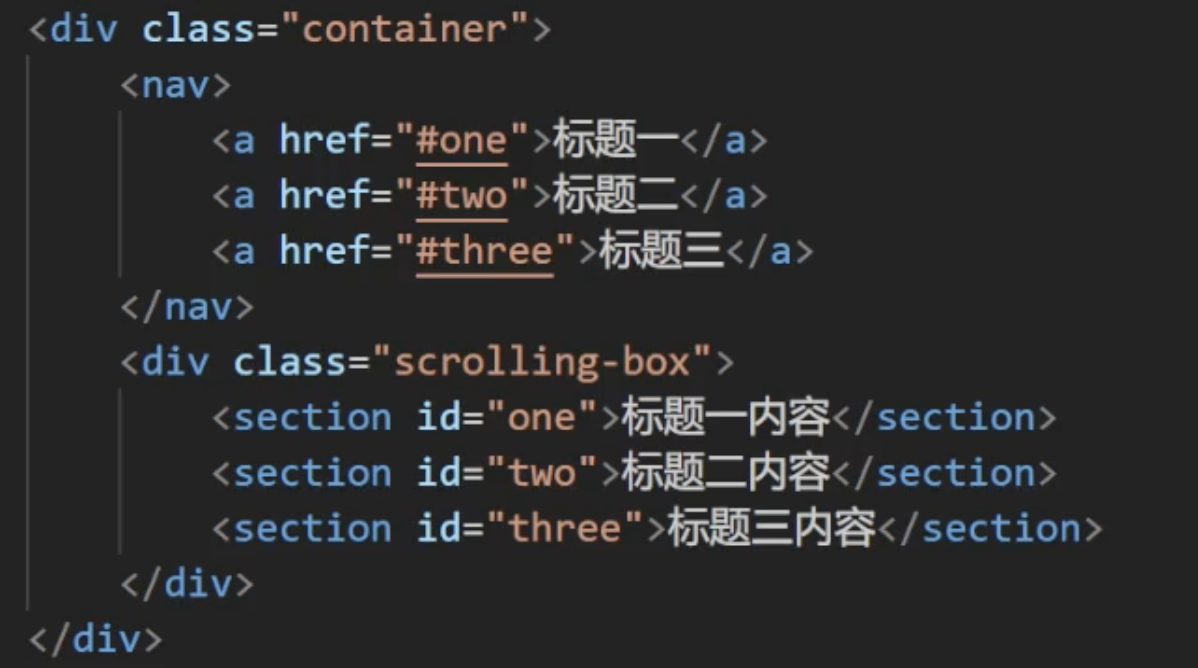
直接把这个属性,添加到容器中即可。